前端开发页面过程中,当布局出现浮动元素的时候,会经常用到这行CSS代码(overflow: hidden)。它的作用是【清除浮动】,能帮助解决界面布局中遇到的不少问题,比如:高度塌陷,垂直边距重叠,自适应布局等。那么,大家知道是什么原因让它能发挥如此强大的作用呢?下面我们来了解一下吧~
一、什么是BFC
在解释BFC之前,先说一下文档流。我们常说的文档流其实分为定位流、浮动流和普通流三种。而普通流其实就是指BFC中的FC。FC是formatting context的首字母缩写,直译为格式化上下文,它是页面中的一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。常见的FC有BFC、IFC,还有GFC和FFC。
这里重点讲一下BFC(block formatting context),直译为块级格式化上下文,简单来说,BFC 就是一种属性,这种属性会影响着元素的定位以及与其兄弟元素之间的相互作用。是 W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。 在进行盒子元素布局的时候,BFC提供了一个环境,在这个环境中按照一定规则进行布局不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素主要受该浮动元素影响,两个浮动元素之间是互不影响的。 也就是说,如果一个元素符合了成为BFC的条件,该元素内部元素的布局和定位就和外部元素互不影响(除非内部的盒子建立了新的 BFC),是一个隔离了的独立容器。(在 CSS3 中,BFC 叫做 Flow Root)
二、BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算。
三、形成 BFC 的条件
满足下列条件之一就可触发BFC:
1、根元素
2、浮动元素,float 除 none 以外的值
3、绝对定位元素,position(absolute,fixed)
4、display 为以下其中之一的值(inline-block、table-caption、inline-flex、inline-grid)
5、overflow 除了 visible 以外的值(hidden,auto,scroll)
四、BFC的作用
1、清除内部浮动
解决【高度塌陷问题】
在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素,浮动元素会脱离文档流(绝对定位元素也会脱离文档流),导致无法计算准确的高度。所以父元素发生了高度坍塌。
代码:
<style>
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
页面效果:
根据BFC布局规则第6条:计算BFC的高度时,浮动元素也参与计算。
为达到清除内部浮动,我们可以触发par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算。
代码:
.par {
overflow: hidden;
}
效果如下:
2、自适应两列布局
解决【 div浮动兄弟遮盖问题】
由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。
代码:
<style>
body {
width: 300px;
position: relative;
}
.aside {
width: 100px;
height: 150px;
float: left;
background: #f66;
}
.main {
height: 200px;
background: #fcc;
}
</style>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>
页面效果:
根据BFC布局规则第3条:
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
因此,虽然存在浮动的元素aslide,但main的左边依然会与包含块的左边相接触。
根据BFC布局规则第4条:BFC的区域不会与float box重叠。
我们可以通过通过触发main生成BFC, 来实现自适应两栏布局。
代码:
.main {
overflow: hidden;
}
当触发main生成BFC后,这个新的BFC不会与浮动的aside重叠。因此会根据包含块的宽度,和aside的宽度,自动变窄。
效果如下:
3、防止垂直margin重叠
解决【margin塌陷问题】
在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。
代码:
<style>
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<p>Hehe</p>
</body>
页面:
两个p之间的距离为100px,发生了margin重叠,距离只显示了100px。
根据BFC布局规则第2条:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
我们可以在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了,距离显示为200px。
代码:
<style>
.wrap {
overflow: hidden;
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align:center;
margin: 100px;
}
</style>
<body>
<p>Haha</p>
<div class="wrap">
<p>Hehe</p>
</div>
</body>
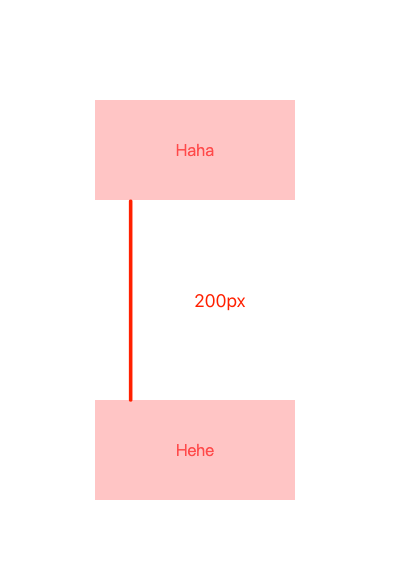
效果如下: