1、标签
创建1.html文件,浏览器输入E:/frontheima/1.html,可以访问页面
页面展示
在VSCODE安装IDEA的快捷键,比如ctl+d复制一行、ctrl+x剪切
<p id="p1" title="标题1">Hello,world!</p>
<p id="p2">Hello,world!</p>
<p>Hello,world!</p>
标签可以设置属性id、标题title
<p>html是一个的<b>强大</b>语言</p>
元素之间可以嵌套,其中b标签是加粗
<p id="p1" title="标题1">Hello,world!</p>
<p id="p2">Hello,world!</p>
<p>Hello,world!</p>
<p>html是一个的<b>强大</b>语言</p>
<img src="spring.png">
空元素是没有内容的标签,比如img标签
img标签是展示图片
输入!可以输出html模板,将lang改成zh
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="p1">Hello,world!</p>
<img src="spring.png" width="100px">
</body>
</html>
在body标签中设置p标签和img标签
浏览器输入E:/frontheima/2.html,可以显示
2、超链接a标签
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="2.html">本地网页</a>
<hr>
<a href="http://www.baidu.com">互联网网页</a>
<hr>
<a href="#p1">页面内锚点</a>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<hr><hr><hr><hr><hr><hr><hr><hr><hr>
<p id="p1">段落p1 <a href="#">回到页面的顶部</a></p>
</body>
</html>
hr标签是分割线,a标签是超链接,可以访问本地网页、互联网网页、页面内锚点,其中页面内锚点可以实现页面内跳转
<img src="data:image/png;base64,二进制数据">
src填写data后面是图片的二进制数据并且用base64编码
3、表单form
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://localhost:8080/test/f1">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
</body>
</html>
表单提交数据用form标签,action是提交表单数据的服务器地址,input标签是输入框,type=text表示输入文本,必须要有name属性才能提交到表单,type=submit表示提交表单数据,value是提交
@RestController
@RequestMapping("/test")
@Log4j2
public class TestController {
@GetMapping("/f1")
public String f1(@RequestParam("username") String username) {
log.info("username = {}", username);
return "收到表单提交的数据";
}
}
创建SpringBoot工程并设置f1方法,用来接收表单提交的数据
表单提交username=张三,点击提交按钮会提交表单数据到服务器
服务器收到表单提交的数据username=张三
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://localhost:8080/test/f2">
男<input type="radio" name="sex" value="男" checked>
女<input type="radio" name="sex" value="女">
<br>
<br>
唱歌<input type="checkbox" name="hobby" value="唱歌">
跳舞<input type="checkbox" name="hobby" value="跳舞">
逛街<input type="checkbox" name="hobby" value="逛街">
<input type="submit" value="提交">
</form>
</body>
</html>
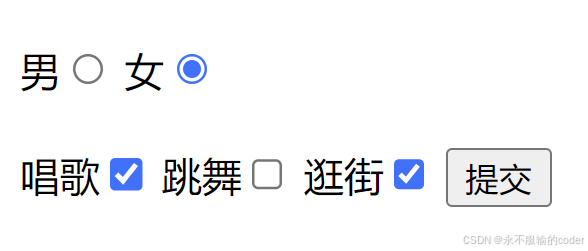
input标签表示输入框,type=radio表示单选框,checked表示默认选中的单选框,type=checkbox表示多选框,多个相同单选框的name必须相同,多个相同多选框的name必须相同
@GetMapping("/f2")
public String f2(@RequestParam("sex") String sex, @RequestParam("hobby") List<String> hobbies) {
log.info("sex = {}", sex);
log.info("hobbies = {}", hobbies);
return "收到表单提交的数据";
}
多选框用List集合接收
选择女、唱歌和逛街
服务器输出单选框和多选框提交表单的数据
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://localhost:8080/test/f3" method="post" enctype="multipart/form-data">
<input type="file" name="myFile">
<br>
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
表单提交数据发送post请求,上传文件是type=file,enctype="multipart/form-data"表示上传文件或者二进制数据,默认是application/x-www-form-urlencoded表示传递简单数据是按照键值对传递的,用&分割键值对
@PostMapping("/f3")
public String f3(@RequestPart("myFile") MultipartFile file) {
log.info("file size = {}", file.getSize());
log.info("file name = {}", file.getOriginalFilename());
return "收到表单提交的文件数据";
}
服务器用MultipartFile表示文件数据,用@RequestPart指定文件名字即name属性,@RequestPart的作用是将文件数据转换为MultipartFile对象或直接转换为字节数组
前端上传文件
服务器接收到上传的文件数据大小size和文件名字filename
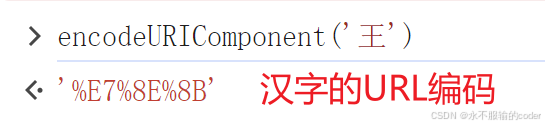
JS函数length:计算字符串的长度
JS函数:计算汉字的URL编码,因为请求参数不能有汉字,必须是汉字的URL编码
URI中参数的汉字必须编码才能放到请求体进行传递,json数据中存在汉字也可以传递
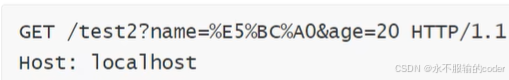
请求有请求行、请求头、请求体,请求行包括请求方式GET还是POST、URI、HTTP协议是1.0还是1.1还是2.0,请求头是键值对,有HOST表示主机地址、Content-Type默认是application/x-www-form-urlencoded、Content-Length表示请求体的字节长度,请求体可选
Content-Type默认是application/x-www-form-urlencoded,表示传递键值对,它是url编码
Content-Type=application/json,表示请求体是json格式的数据,服务器用@RequestBody注解标注对象,这个注解的作用是将json数据转成java对象,json数据中存在汉字也可以传递,它是utf-8编码
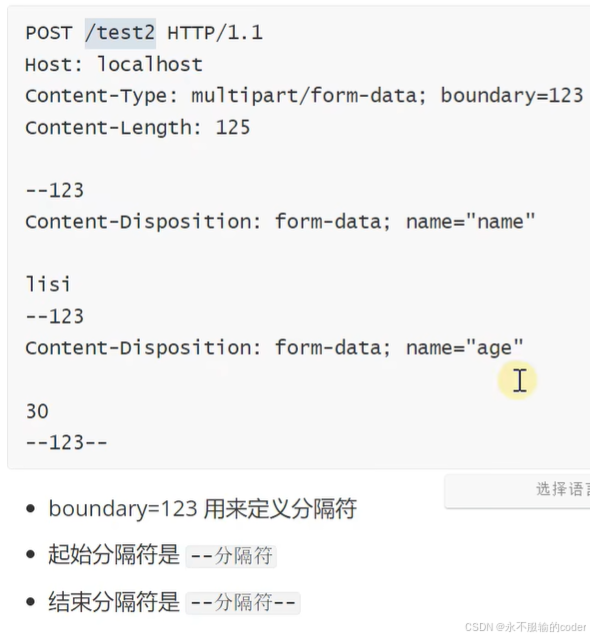
Content-Type=multipart/form-data,表示上传文件资源或者二进制数据
表单支持两种编码方式:Content-Type=application/x-www-form-urlencoded或者Content-Type=multipart/form-data
文件上传支持的编码方式:Content-Type=multipart/form-data