Unity插件DOTween
DoTween插件说明
插件介绍
DoTween是unity资源商店下一个做补间动画的常用插件,可以在资源商店中直接下载导入,通过unity工具栏的Tools/Demigiant/DoTween Utility Panel打开面板进行开启,并在代码中引用DG.Tweening的命名空间即可使用它的接口。
DoTween分专业版和免费版,以下仅针对免费版的操作进行总结。
接口使用
Dotween包括Tweener(补间,控制值并为其生成动画)、Sequnece(序列,控制多个补间作为组来处理)、Tween(通用词表示补间和序列)、NestedTween(嵌套补间,序列中包含的补间)四种命名法。
以DO开头的方法:设置动画的方法
以Set开头的方法:设置动画属性的方法
以On开头的方法:设置动画的回调函数
Unity常用组件拓展方法
Transform(位置)拓展方法
Position——位移
DOMove:移动到某一指定点。(世界坐标)
DOLocalMove:移动自身坐标到指定位置。
transform.DOMove(new Vector3(10, 0, 0), 10, false);
transform.DOLocalMove(new Vector3(10,0.5f,0),10f,false);
参数:
Vector3 to 要移动到的位置
float duration 所需要花费的时间
bool snapping 为true时平滑地将所有值变为整数。
DOMoveX / DOMoveY / DOMoveZ:沿着某一轴移动到指定位置。
DOLocalMoveX / DOLocalMoveY / DOLocalMoveZ:移动自身坐标到指定轴的指定位置。
transform.DOMoveX()/DOMoveY()/DOMoveZ(10, 10f,false);
transform.DOLocalMoveX()/DOLocalMoveY()/DOLocalMoveZ(10, 10f,false);
参数:
float to 要移动到的轴的坐标
float duration 所需要花费的时间
bool snapping 为true时平滑地将所有值变为整数。
DOJump:实现跳跃到指定位置。(世界坐标)
DOLocalJump:实现跳跃到指定位置(自身坐标)。
transform.DOJump(new Vector3(10, 0, 0),10,3,10,false);
transform.DOLocalJump(new Vector3(10, 0, 0),10,3,10,false);
参数:
Vector3 endValue 最终要跳跃到的位置
float jumpPower 跳跃的强度,决定跳跃的高度(当前位置Y加上该值)
int numJumps 跳跃的次数
float duration 总持续时间
bool snapping 为true时平滑地将所有值变为整数。(每次移动整数值)默认为false
Rotation——旋转
DORotate:旋转到指定的值(根据欧拉角)。
DOLocalRotate:自身坐标旋转。
transform.DORotate(new Vector3(0, 90, 0), 2);
transform.DOLocalRotate(new Vector3(0, 90, 0), 2);
参数:
Vector3 to 旋转目标值
float duration 总旋转用时
RotateMode
——Fast 旋转采用最短路线,切旋转不会超过360°
——FastBeyond360 旋转将超过360°
——WorldAxisAdd 类似于使用transform.Rotate(new Vector3(20, 0, 0),Space.World),最终值始终被视为相对值
——LocalAxisAdd 类似于使用transform.Rotate(new Vector3(20, 0, 0),Space.Self),最终值始终被视为相对值
transform.DORotateQuaternion();
DOLookAt:旋转目标,使其朝向给定位置。
transform.DOLookAt(new Vector3(0, 0, 0), 2);
参数:
Vector3 towards 旋转目标值
float duration 旋转总用时
AxisConstraint axisConstraint 旋转最终轴约束,只旋转此轴
Vector3 up 定义向上方向的矢量
Scale——缩放
DOScale
transform.DOScale(new Vector3(2, 2, 2), 2);
参数:
float/Vector3 to 浮点数为倍数,向量为指定大小
float duration 放大/缩小总消耗时间
DOScaleX / DOScaleY / DOScaleZ:对某一轴方向进行放大缩小
transform.DOScaleX(3, 2);
参数:
float to 放大到的倍数
float duration 放大/缩小总消耗时间
Punch——物体颤动及振动
DOPunchPosition:受到冲击后的回弹效果
DOPunchRotation:受到冲击后旋转效果
DOPunchScale:实现一个弹性效果,反复弹,最终复原。
//第一个参数 punch:表示方向及强度
//第二个参数 duration:表示动画持续时间
//第三个参数 vibrato:震动次数
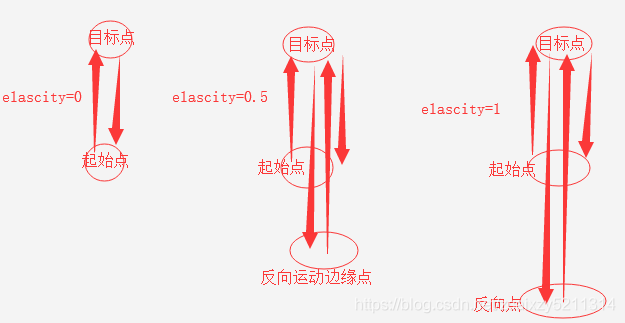
//第四个参数 elascity: 这个值是0到1的
// 当为0时,就是在起始点到目标点之间运动
// 不为0时,会把你赋的值乘上一个参数,作为你运动方向反方向的点,物体在这个点和目标点之间运动
transform.DOPunchPosition(new Vector3(0, 1, 0), 2, 2, 0.1f);
transform.DOPunchRotation(new Vector3(0, 90, 0), 2, 2, 0.1f);
transform.DOPunchScale(new Vector3(2, 2, 2), 2, 2, 0.1f);
以position为例,elascity的取值是 0 到 1 的
elascity为0时,物体就在起始点和目标点之间运动
elascity不为0时,会自动计算,产生一个反向点,数值越大方向点离的越远
Shake
//参数:持续时间,力量,震动,随机性,淡出
//参数1.持续时间
//参数2.方向的力大小 实际就是震动的幅度,可以理解成相机施加的力的大小 使用Vector3可以选择每个轴向不同的强度
//参数3.震动次数
//参数4.震动角度范围 改变震动方向的随机值(大小:0~180)
//参数5.是否淡入淡出 就是运动最后是否缓慢移动回到原本位置
transform.DOShakePosition(1, 5, 10, 50, true);
transform.DOShakeRotation(3);
transform.DOShakeScale(3);
Blend
//带Blend名称的方法,允许混合动画
//原本同时执行两个Move方法,只会执行最新的一个动画命令
transform.DOMove(Vector3.one, 2);
transform.DOMove(Vector3.one * 2, 2);
//结果是物体运动到了(2,2,2)坐标上
//DOBlendableMoveBy方法有两个特点
//允许多个同时执行
transform.DOBlendableMoveBy(new Vector3(1, 1, 1), 1);
transform.DOBlendableMoveBy(new Vector3(-1, 0, 0), 1);
//假设其实点为(0,0,0),最后动画停止时的坐标就是(0,1,1)
//它是增量动画
transform.DOBlendableMoveBy(new Vector3(1, 1, 1), 1);
//假设其实点为(1,1,1),最后动画停止时的坐标就是(2,2,2)
//它的参数不是目标点,而是要移动的量
//以下三个函数同理
//旋转:transform.DOBlendableRotateBy()
//缩放:transform.DOBlendableScaleBy()
//来回:transform.DOBlendablePunchRotation()
Camera(相机)拓展方法
//相机震动效果
//力量:实际就是震动的幅度,可以理解成相机施加的力的大小 使用Vector3可以选择每个轴向不同的强度
//震动:震动次数
//随机性:改变震动方向的随机值(大小:0~180)
//淡出:就是运动最后是否缓慢移动回到原本位置
camera.transform.DOShakePosition(1, 10, 10, 50, false);
//调整屏幕视角的宽高比 第一个参数是宽高的比值
//camera.DOAspect(0.6f, 2);
//改变相机background参数的颜色
//camera.DOColor(Color.blue, 2);
//改变相机近切面的值
//camera.DONearClipPlane(200, 2);
//改变相机远切面的值
//camera.DOFarClipPlane(2000, 2);
//改变相机FOV的值
//camera.DOFieldOfView(30, 2);
//改变相机正交大小
//camera.DOOrthoSize(10, 2);
//按照屏幕像素计算的显示范围
//camera.DOPixelRect(new Rect(0f, 0f, 600f, 500f), 2);
//按照屏幕百分比计算的显示范围
//camera.DORect(new Rect(0.5f, 0.5f, 0.5f, 0.5f), 2);
Material(材质)拓展方法
//按照shader的属性名,修改颜色
material.DOColor(Color.clear, "_Color", 2);
//修改alpha值
material.DOFade(0, 2);
//颜色渐变
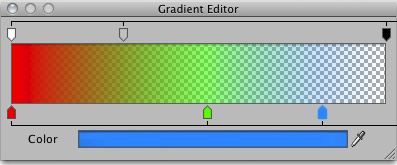
//Gradient是unity的渐变编辑器(下面有渐变编辑器的图)
//material.DOGradientColor(Gradient, "_Color", 3);
//改变材质offset的值
//material.DOOffset(new Vector2(1, 1), 2);
//改变提供的shader属性的名称对应的Vector4值
material.DOVector(new Vector4(0, 0, 0, 1), "_Color", 3);
//颜色混合
//跟位置混合动画同理,可以同时执行而不干扰,产生混合在一起的颜色
material.DOBlendableColor(Color.red, "_Color", 3);
渐变编辑器
Text拓展方法
text.DOColor(Color.black, 2);//颜色
text.DOFade(0, 2);//透明
text.DOBlendableColor(Color.black, 2);//混合颜色
//是把第一个参数传入的内容按照时间,一个字一个字的输入到文本框中
text.DOText("Hello Wrold", 3);
text.DOText("Hello Wrold", 3).SetEase(Ease.Linear); //匀速
DoTween常用方法
Sequence
Append
Sequence sequence = DOTween.Sequence();
sequence.Append(transform.DOMove(Vector3.one, 3));//物体先3秒移动到(1,1,1)
sequence.AppendInterval(1);//然后在(1,1,1)停止运动1秒
sequence.Append(transform.DOMove(-Vector3.one , 2));//接着2秒时间运动到(-1,-1,-1)
Insert
//按时间点插入动画——Insert
//第一个参数为时间,此方法把动画插入到规定的时间点
//以这句话为例,它把DORotate动画添加到此队列的0秒时执行,虽然它不是最先添加进队列的
sequence.Append(transform.DOMove(Vector3.one, 3));//物体3秒移动到(1,1,1)
sequence.Insert(0, transform.DOMove(-Vector3.one, 2));//覆盖掉0到2秒的时间执行物体移动到(-1,-1,-1)的动画
sequence.Insert(0, transform.DOScale(Vector3.one*2, 2));//0到2秒的时间执行物体缩放到(2,2,2)的动画
sequence.Insert(4, transform.DOMove(Vector3.one * (3), 2));
//最终效果:
//0s-2s移动到(-1,-1,-1)并缩放到(2,2,2)
//2s-3s从(2/3,2/3,2/3)移动到(1,1,1)
//tip:中间(1,1,1)到(2/3,2/3,2/3)会直接跳过去,总时长不变;
//然后3s-4s不动,4-6移动到(3,3,3)
Join
//加入当前动画——Join
quence.Append(transform.DOMove(Vector3.one,2));
quence.Join(transform.DOScale(Vector3.one * 2,2));
//Join会加入和当前正在执行的动画一起执行
quence.Append(transform.DOMove(-Vector3.one,2));
quence.Join(transform.DOScale(Vector3.one * 2, 2))
Prepend
//预添加动画——Prepend
//预添加 会直接添加动画到Append的前面,也就是最开始的时候
quence.Prepend(transform.DOScale(Vector3.one * 0.5f, 1));
//这里需要特别说一下预添加的执行顺序问题
//它这里也采取了队列的性质,不过,预添加与原本的的队列相比是一个反向队列
quence.Append(transform.DOMove(Vector3.one, 2));
quence.Prepend(transform.DOMove(-Vector3.one * 2, 2));
quence.PrependInterval(1);
//执行顺序是 PrependInterval----Prepend---- - Append
//就是最后添加的会在队列的最顶端
//预添加时间间隔
quence.PrependInterval(1);
//回调函数
quence.InsertCallback(2, () => { Debug.Log("在2秒处插入了回调"); });//在规定的时间点加入回调
quence.PrependCallback(() => { Debug.Log("在序列开始添加了回调"); });//在序列开始添加了回调
quence.AppendCallback(() => { Debug.Log("在序列末尾添加了回调"); });//在序列末尾添加了回调
Set方法
SetLoops:设置动画循环
SetAs:设置参数
SetAutoKill:设置自动杀死动画
SetDelay:设置动画延时
SetSpeedBased:设置动画运动以速度为基准
SetId:设置动画ID
SetRecyclable:设置是否可回收
SetUpdate:设置动画的帧函数
//设置动画循环
//参数1.循环次数(-1表示无限循环)
//参数2.循环方式
//——Restart 重新开始,为每次执行完毕后会返回原点
//——Yoyo 从起始点运动到目标点,再从目标点运动回来,这样循环
//——Incremental 一直向着运动方向运动,为递增,会朝着目标方向不返回的前进指定次数
transform.DOMove(Vector3.one, 1).SetLoops(3, LoopType.Yoyo);
//定义TweenParams实例,多用于多动画统一设置
TweenParams tweenParams = new TweenParams();
tweenParams.SetLoops(-1, LoopType.Yoyo);
transform.DOMove(Vector3.one,1).SetAs(tweenParams);//设置参数
transform.DOMove(Vector3.one,1).SetAutoKill(true);//设置自动杀死动画
transform.DOMove(Vector3.one, 2).From(true);//from补间
//为true,传入的就是偏移量,即当前坐标 + 传入值 = 目标值
//为falese,传入的就是目标值,即传入值 = 目标值
transform.DOMove(Vector3.one, 2).SetDelay(1);//设置动画延时
transform.DOMove(Vector3.one, 1).SetSpeedBased();//设置动画运动以速度为基准
//使用SetSpeedBased时,移动方式就变成以速度为基准
//原本表示持续时间的第二个参数,就变成表示速度的参数,每秒移动的单位数
transform.DOMove(Vector3.one, 2).SetId("Id");//设置动画ID
transform.DOMove(Vector3.one, 2).SetRecyclable(true);//设置是否可回收——为true的话,动画播放完会被回收,缓存下来,不然播完就直接销毁
transform.DOMove(Vector3.one, 2).SetRelative(true);//设置动画为增量运动——为true,传入的就是偏移量,即当前坐标 + 传入值 = 目标值、为falese,传入的就是目标值,即传入值 = 目标值
transform.DOMove(Vector3.one,2).SetUpdate(UpdateType.Normal, true);//设置动画的帧函数
//第一个参数 UpdateType :选择使用的帧函数
//——UpdateType.Normal:更新每一帧中更新要求。
//——UpdateType.Late:在LateUpdate调用期间更新每一帧。
//——UpdateType.Fixed:使用FixedUpdate调用进行更新。
//——UpdateType.Manual:通过手动DOTween.ManualUpdate调用进行更新。
//第二个参数:为TRUE,则补间将忽略Unity的Time.timeScale
运动曲线的设置
//调用dotween预设动画曲线来进行直接设置
transform.DOMove(Vector3.one, 3).SetEase(Ease.Linear);//匀速运动到(1,1,1)
//使用AnimationCurve动画曲线组件自定义动画曲线的方式进行设置
public AnimationCurve animationCurve;
transform.DOMove(Vector3.one, 4).SetEase(animationCurve);//以自定义曲线设置动画曲线
//AnimationCurve 横轴是时间, 不过不是具体的时间,而是时间比例
//AnimationCurve 纵轴是倍数
//假设纵轴的值为v,传入DOMove的第一个参数endValue是e,起始点坐标是s
//此物体最后动画结束时的实际坐标即为 v * (e - s)+s
//以回调函数为参数
transform.DOMove(Vector3.one * 2, 1).SetEase(MyEaseFun);
//返回值是运动距离的百分比 值应为0~1之间,最后的值需为1,不然停留的位置不会是目标位置
//自定义函数设置动画曲线:
private float MyEaseFun(float time,float duration, float overshootOrAmplitude, float period)
{
return time / duration;//匀速的案例-》当前时间/总时间
}
回调函数
OnComplete(() => { })://动画完成回调
OnStart(() => { })://动画开始播放
OnPlay(() => { })://动画播放时回调,暂停后重新播放也会调用
OnPause(() => { })://动画暂停时回调
OnRewind(() => { })://动画回退时回调
OnKill(() => { })://动画被销毁时回调
OnStepComplete(() => { })://完成单个循环周期时触发
OnUpdate(() => { })://帧回调
OnWaypointChange(() => { })://在路径动画时,改变目标点时的回调,参数为当前目标点的下标
transform.DOMove(Vector3.one, 4).OnComplete(() => { Debug.Log("动画播放完成"); });
transform.DOMove(Vector3.one, 4).OnStart(() => { Debug.Log("动画开始播放"); });//只在第一次播放动画时调用,在play之前调用
transform.DOMove(Vector3.one, 4).OnPlay(() => { Debug.Log("动画播放时回调,暂停后重新播放也会调用"); });
transform.DOMove(Vector3.one, 4).OnPause(() => { Debug.Log("动画暂停播放"); });
transform.DOMove(Vector3.one, 4).OnRewind(() => { Debug.Log("动画重新播放"); });//——使用DORestart重新播放时、使用Rewind倒播动画完成时、使用Rewind倒播动画完成时、 使用DOPlayBackwards反向播放动画完成时
transform.DOMove(Vector3.one, 4).OnKill(() => { Debug.Log("动画被销毁时回调"); });
transform.DOMove(Vector3.one, 4).OnStepComplete(() => { Debug.Log("完成单个循环周期时触发"); });
transform.DOMove(Vector3.one, 4).OnUpdate(() => { Debug.Log("帧回调"); });
transform.DOMove(Vector3.one, 4).OnWaypointChange(() => { Debug.Log("在路径动画时,改变目标点时的回调,参数为当前目标点的下标"); });
动画控制方法
DOPlay:播放动画
DOPause:暂停动画
DOFlip:动画反转
DORestart:动画重新播放
DORewind:动画重新回到开始位置
DOSmoothRewind:动画重新回到开始位置
DOGoto:跳到第一秒位置并播放
DOPlayForward、DOPlayBackwards:播放倒放
DOTogglePause:每次调用会在播放和暂停中切换
DOKill:销毁动画
transform.DOMove(Vector3.one, 4);
transform.DOPlay();//播放动画
transform.DOPause();//暂停动画
transform.DOFlip();//动画反转
transform.DORestart();//动画重新播放
transform.DORewind();//动画重新回到开始位置
transform.DOSmoothRewind();//动画平滑的回到开始位置
transform.DOGoto(1, true);//跳到第一秒位置并播放——第一个参数跳转的时间点,第二个参数是跳转后是否播放动画
transform.DOPlayForward();transform.DOPlayBackwards();//播放、倒放
transform.DOTogglePause();//当暂停时,执行就继续播放,播放时,执行就暂停
transform.DOKill();//杀死动画
获取数据方法
一、类方法
PausedTweens:所有暂停的动画
PausedTweens:所有正在播放的动画
TweensById:获取给定ID的数组
TweensByTarget:返回给定对象的数组
IsTweening:判断动画是否在运行
TotalPlayingTweens:正在播放的动画数量(包含正处于延迟中的动画)
二、实例方法
fullPosition:动画的位置,可读可写
CompletedLoops:动画执行完的次数
Delay:获取动画的延迟时间
Duration:获取动画不包含循环的时长
Elapsed:动画已播放的时间
ElapsedPercentage:返回动画进度的百分比
IsActive:动画是否在活动
IsBackwards:是否是反向动画
IsComplete:动画是否完成
IsInitialized:是否以初始化
IsPlaying:是否正在播放
CompletedLoops:返回循环次数, 无限循环为Infinity
//一、类方法
var list = DOTween.PausedTweens();//返回所有暂停的动画,没有则返回null
list = DOTween.PlayingTweens();//返回所有真正播放的动画,没有则返回null
DOTween.TweensById("id", true);//找到id为"id"并正在播放的动画——第一个参数是动画的ID、第二个参数是是否只收集正在播放的动画——返回满足条件的动画数组
DOTween.TweensByTarget(transform,true);//找到tranforn上正在播放的动画
DOTween.IsTweening(transform);//收集传入的对象是否有动画在活动——第一个参数为检测的对象、第二个参数为是否检测动画在播放状态——为true时,给定对象在播放状态时 返回true、为false时,只检测给定对象是否有动画(在pause状态时也算)有则返回true
DOTween.TotalPlayingTweens();//正在播放的动画的总数,目前处于延迟播放状态的动画也算
//二、实例方法
Tween tween= transform.DOMove(Vector3.one, 4).SetLoops(4);
Debug.Log(tween.fullPosition);//获取动画的位置
tween.fullPosition = 2;//设置动画的位置
Debug.Log(tween.CompletedLoops());//获取动画已经完成的循环次数,从0开始
Debug.Log(tween.Delay());//获取动画的延迟时间
Debug.Log(tween.Duration(false));//获取动画的持续时间——参数为true 表示计算循环的时间,无限循环为Infinity
Debug.Log(tween.Elapsed(false));//获取动画不包含循环已经执行完成的时间——参数为true 表示计算循环的时间
Debug.Log(tween.ElapsedPercentage(false));//获取动画不包含循环已经执行完成的时间的百分比——起始点为0 目标点为1——参数为 是否包含循环 为true时 返回值是循环总区间的已用百分比 若为无限循环 返回值为0
Debug.Log(tween.IsActive());//获取动画是否为活动状态
Debug.Log(tween.IsBackwards());//获取动画是否是反向动画
Debug.Log(tween.IsComplete());//获取动画是否完成
Debug.Log(tween.IsInitialized());//获取动画是否以初始化
Debug.Log(tween.IsPlaying());//获取动画是否正在播放
Debug.Log(tween.CompletedLoops());//返回循环次数, 无限循环为Infinity
携程方法
WaitForCompletion():等待动画执行完毕后
WaitForElapsedLoops():等待动画执行完3次循环之后
WaitForKill():等待动画销毁
WaitForPosition():等待动画执行到2秒位置
WaitForRewind():等待动画重新开始
WaitForStart():等待动画开始
Tween tween = transform.DOMove(Vector3.one, 4).SetLoops(4);
StartCoroutine("Func");
IEnumerator Func()
{
yield return tween.WaitForCompletion();//等待动画执行完毕后
yield return tween.WaitForElapsedLoops(3);//等待动画执行完3次循环之后——若是传入的次数大于动画的循环次数 则在动画结束时继续执行
yield return tween.WaitForKill();//等待动画销毁
yield return tween.WaitForPosition(2);//等待动画执行到2秒位置
yield return tween.WaitForRewind();//等待动画重新开始
yield return tween.WaitForStart();//等待动画开始
}
销毁
WaitForPosition():等待动画执行到2秒位置
WaitForRewind():等待动画重新开始
WaitForStart():等待动画开始
Tween tween = transform.DOMove(Vector3.one, 4).SetLoops(4);
StartCoroutine("Func");
IEnumerator Func()
{
yield return tween.WaitForCompletion();//等待动画执行完毕后
yield return tween.WaitForElapsedLoops(3);//等待动画执行完3次循环之后——若是传入的次数大于动画的循环次数 则在动画结束时继续执行
yield return tween.WaitForKill();//等待动画销毁
yield return tween.WaitForPosition(2);//等待动画执行到2秒位置
yield return tween.WaitForRewind();//等待动画重新开始
yield return tween.WaitForStart();//等待动画开始
}