问题出现原因:
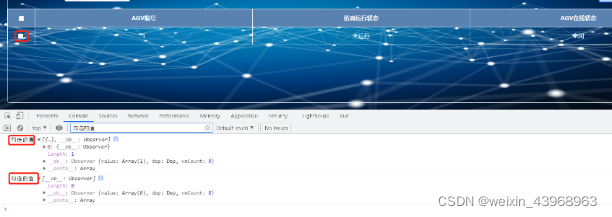
el-table(表格)和el-pagination(分页)结合起来前端实现分页功能的时候,表格复选框执行两次,导致复选框无法勾选上,效果图如下:
代码:
<el-table
ref="multipleTable"
:data="tableData.slice((currentPage - 1) * pageSize,currentPage * pageSize)"
tooltip-effect="dark"
style="width: 100%"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" align="center" width="55">
</el-table-column>
<el-table-column label="AGV编号" prop="date">
</el-table-column>
<el-table-column label="仿真运行状态" prop="img">
</el-table-column>
<el-table-column label="AGV在线状态">
<template slot-scope="{ row }">{{ row.date }}</template>
</el-table-column>
</el-table>
js代码:
handleSelectionChange(val) {
// 加入下面的三元表达式之后会出现上面所描述出来的bug,会导致复选框执行两次,实现不了勾选效果
val.length > 0 ? this.buttonText = "驳 回" : this.buttonText = "通 过"
this.multipleSelection = val;
},
解决方案如下:
1、去掉分页
// 直接把以下代码修改,并把分页去掉
:data="tableData.slice((currentPage - 1) * pageSize,currentPage * pageSize)"
// 修改为如下
:data="tableData"
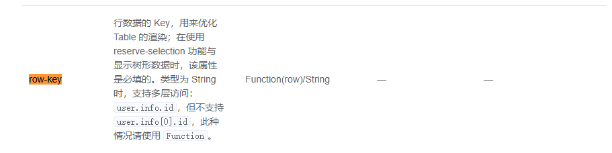
2、依然使用分页,但是需要加上row-key和:reserve-selection="true"属性,设置唯一属性
html代码:
html代码:
// 新增 :row-key="(row) => { return row.id }"
<el-table
ref="multipleTable"
:data="tableData.slice((currentPage - 1) * pageSize,currentPage * pageSize)"
tooltip-effect="dark"
style="width: 100%"
:row-key="(row) => { return row.id }"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" align="center" :reserve-selection="true" width="55">
</el-table-column>
<el-table-column label="AGV编号" prop="date">
</el-table-column>
<el-table-column label="仿真运行状态" prop="img">
</el-table-column>
<el-table-column label="AGV在线状态">
<template slot-scope="{ row }">{{ row.date }}</template>
</el-table-column>
</el-table>
js代码不变