使用vue在npm上发布自己的ui组件包
可以提前去npm上搜自己要上传的包名,以后在文件中都统一使用该包名,避免出错。
npm官网
1.安装
vue init webpack-simple jed-nui
jed-nui是我之前去npm搜过的包名,没有重复的,于是项目就使用该名称
2.进入项目,编写组件
这里有vue基础的应该都不难
- 创建文件目录
├── src
│ ├── packages //存放组件包
│ ├── button
| ├── index.js //配置文件
| ├── index.vue //组件
│ └── main.sass //组件样式表
| ├── index.js //统一配置
大体结构如此
- 编写组件
导出的时候要注意,要加上组件名称(你以后在项目中要使用的名称),比如像饿了么ui中的el-button
export default {
name:"jed-button",
....
}
- 在app.vue中引入,看是否出现对应的效果
3.相关配置
3.1 配置插件
在组件包中的index.js中进行插件配置
import JedButton from './index.vue';
JedButton.install = Vue => Vue.component(JedButton.name, JedButton);//.name就是开始说的vue文件暴露出来的name名,JedButton整个组件
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(JedButton);
}
export default JedButton;
我们都知道我们的包其实也就是一个插件,只有通过vue.use(插件名)才能使用。
具体参考 vue插件官方文档
如果只有一个组件我们可以像上面那样配置,但是如果组件太多了,我们可以建一个index.js进行统一配置
在packages根目录下的index.js进行统一配置
import JedButton from “./button/index.js”
import JedForm from "./form/index.js"
//引入全部js文件
const components=[JedButton,JedForm]
const install=function(Vue,opts={}){
components.forEach((elem,i)=>{
Vue.component(elem.name, elem);
})
}
export default install
ok到这基本要完事了
3.2配置webpack.config.js
var path = require('path')
var webpack = require('webpack')
const NODE_ENV = process.env.NODE_ENV;
module.exports = {
// entry: './src/main.js',
// output: {
// path: path.resolve(__dirname, './dist'),
// publicPath: '/dist/',
// filename: 'build.js'
// },
entry: NODE_ENV == 'development' ? './src/main.js' : './src/packages/index.js',
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',//路径
filename: 'jed-nui.js',//打包之后的名称
library: 'jed-nui', // 指定的就是你使用require时的模块名
libraryTarget: 'umd', // 指定输出格式
umdNamedDefine: true // 会对 UMD 的构建过程中的 AMD 模块进行命名。否则就使用匿名的 define
},
这里没什么要讲的,主要是提醒打包后的文件名最好使用你npm发布的包名。
3.3 配置package.json
{
"name": "jed-nui",
"description": "A Vue.js project",
"version": "1.0.0",
"author": "hansu123 <[email protected]>",
"license": "MIT",
"private": false,//设置成公开的
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
},
"dependencies": {
"vue": "^2.5.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
],
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-env": "^1.6.0",
"babel-preset-stage-3": "^6.24.1",
"cross-env": "^5.0.5",
"css-loader": "^0.28.7",
"file-loader": "^1.1.4",
"node-sass": "^4.5.3",
"sass-loader": "^6.0.6",
"vue-loader": "^13.0.5",
"vue-template-compiler": "^2.4.4",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.1"
},
"keywords": [
"jed-nui"
],//随便设置不设置
"main": "dist/jed-nui.js",
//关键,这里的路径一定是你webpack.congfig.js中的filename,否则你在项目引入的时候会报错,cant resolve
//如果不设置的话,你在项目引入你发布的包的时候需要import包的相对路径,得自己找很麻烦
"files":[
"dist",
"src"
]
//打包后在包中存在的文件,这个你可以在安装自己的包后在node_modules中查看
}
正常就改这些就ok了
修改.ignore
.DS_Store
node_modules/
npm-debug.log
yarn-error.log
# Editor directories and files
.idea
*.suo
*.ntvs*
*.njsproj
*.sln
4.本地测试
- 打包
npm run build
npm pack
这样会在项目生成一个tgz文件
- 放入另一个vue项目中测试
npm i ./jed-nui-1.0.0.tgz
- 引入
main.js中
import jedUI from "jed-nui"
Vue.use(jedUI)
在app.vue中使用
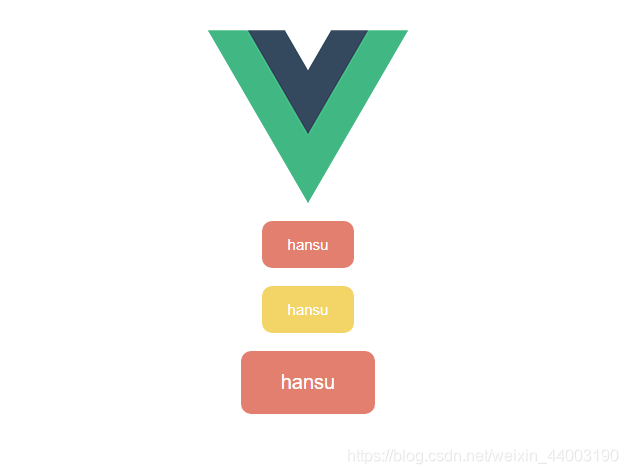
<jed-button type="danger">hansu</jed-button><br>
<jed-button type="warning">hansu</jed-button><br>
<jed-button type="danger" size="large">hansu</jed-button>
最终效果
5.npm发布
5.1 先去官网注册一个账号
5.2 发布
- npm login
- npm publish
不出意外你将会遇到如下错误:
- 问题1
请不要使用cnpm
cnpm 的仓库只是 npm 仓库的一个拷贝,它不承担 publish 工作,所以你用 cnpm publish 命令会执行失败的。
切换原镜像
npm config set registry=http://registry.npmjs.org
切换淘宝镜像
npm config set registry=https://registry.npm.taobao.org/
- 问题2
Unable to authenticate?
更新最新的npm
npm i -g npm
- 问题3
邮箱验证
会弹出点击发送邮件即可
最后执行
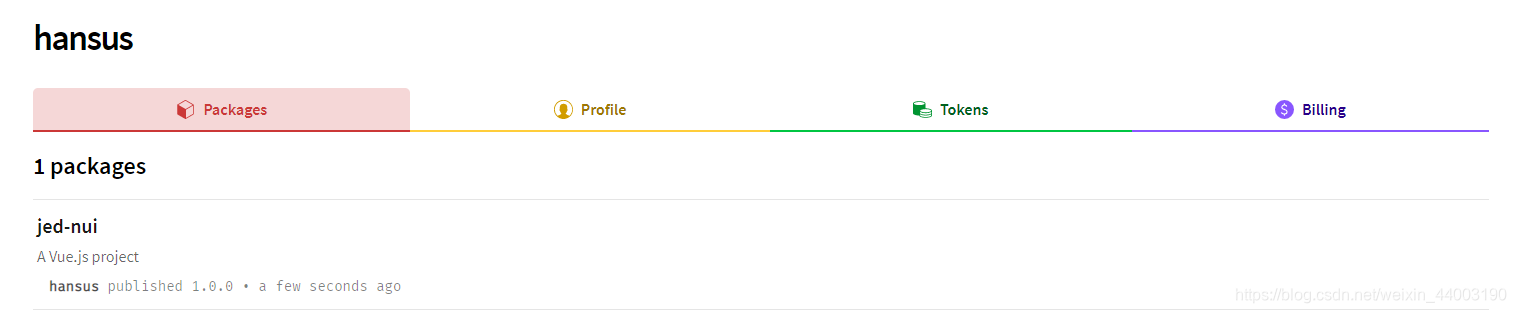
npm publish
搞定
6.本地修改index.html
打包过后src路径会发生变化,所以我们需要在index.html中修改src的路径,不然页面会什么都没有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jed-nui</title>
</head>
<body>
<div id="app"></div>
<script src="./dist/jed-nui.js"></script>
</body>
</html>
更多详细组件制作请参考饿了么UI