技术:Vue+TypeScript+axios
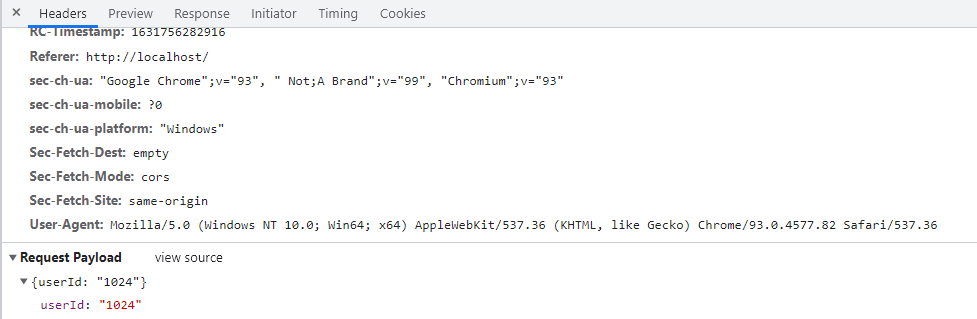
机翻“The parameter userId is required.”:参数userId是必需的
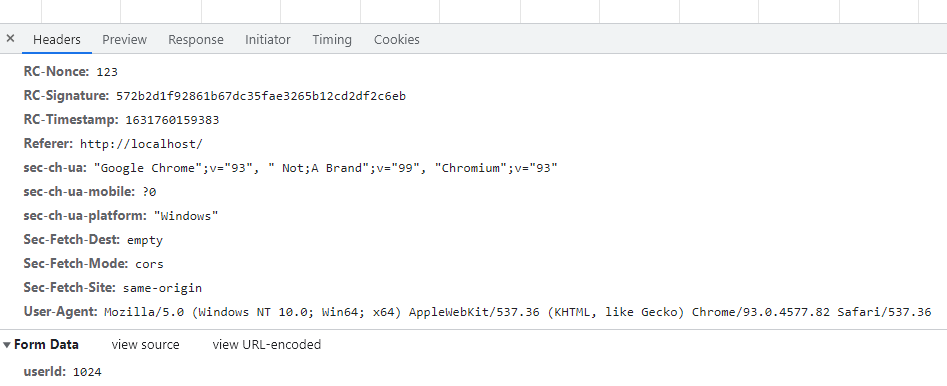
↓我明明传了参数的 (我启用了proxy接口代理防止出现跨域,"/im/***"会被代理到"http://api-cn.ronghub.com/***")
private async getUserData(uid:string):Promise<void>{
var nonce = '123';
var date = new Date().getTime();
axios.defaults.headers.post['RC-App-Key'] = AppKey;
axios.defaults.headers.post['RC-Nonce'] = nonce;
axios.defaults.headers.post['RC-Timestamp'] = date;
axios.defaults.headers.post['RC-Signature'] = Sha1(AppSecret+nonce+date);
const res = (await axios.post(`/im/user/info.json`, {userId: uid})).data;
if(res?.code===200){
}
}代码中的Sha1方法是我复制的别人的代码然后引入使用的(我用的ts,所以要在这个方法内报警告的变量或参数后面添加:any,如 var str:any = '字符串'; 或者((item:any) => { })),博客地址:https://blog.csdn.net/qq_40147863/article/details/88034357
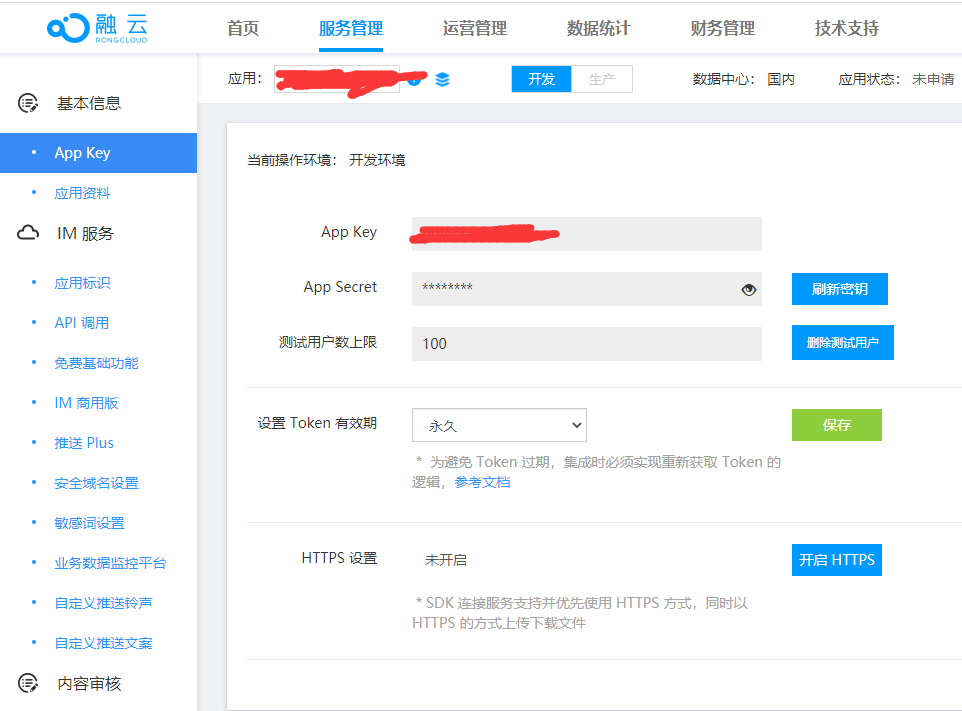
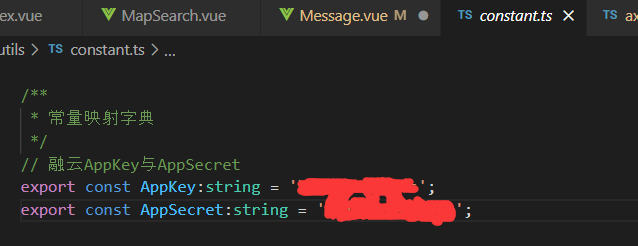
AppKey和AppSecret:
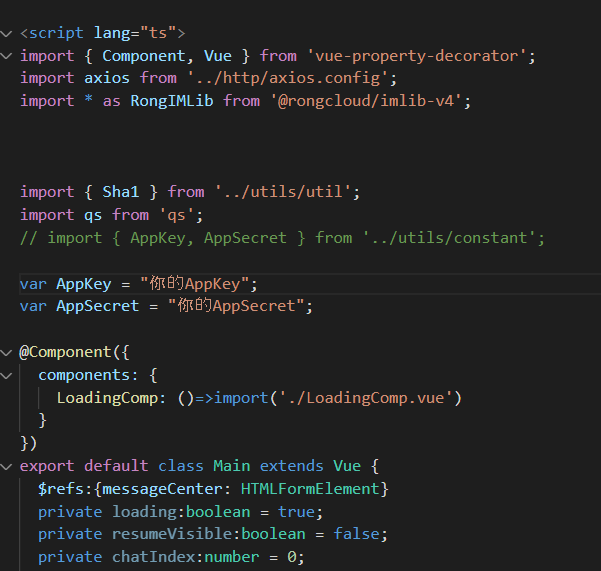
AppKey和AppSecret是从融云拿的,定义在保存常量的文件里(utils/constant),引入常量然后再使用就行,不想定义常量也可以在Vue的代码外面直接用var定义↓
明明传了参数却硬是说我没传, 于是我开始在网上搜索“后端拿不到post请求的参数”
然后就添加了一行代码
private async getUserData(uid:string):Promise<void>{
var nonce = '123';
var date = new Date().getTime();
axios.defaults.headers.post['RC-App-Key'] = AppKey;
axios.defaults.headers.post['RC-Nonce'] = nonce;
axios.defaults.headers.post['RC-Timestamp'] = date;
axios.defaults.headers.post['RC-Signature'] = Sha1(AppSecret+nonce+date);
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8;';
const res = (await axios.post(`/im/user/info.json`,{userId: uid})).data;
if(res?.code===200){
}
}但还是不行
于是在网上搜了半天后又改了下代码,使用qs.stringify对参数进行了处理,然后接口总算调用成功了
qs在安装axios的时候会一起安装,只要用“ import qs from 'qs'; ”引入就行,上面介绍AppKey和AppSecret的图里就有引入qs的代码
private async getUserData(uid:string):Promise<void>{
var nonce = '123';
var date = new Date().getTime();
axios.defaults.headers.post['RC-App-Key'] = AppKey;
axios.defaults.headers.post['RC-Nonce'] = nonce;
axios.defaults.headers.post['RC-Timestamp'] = date;
axios.defaults.headers.post['RC-Signature'] = Sha1(AppSecret+nonce+date);
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8;';
const res = (await axios.post(`/im/user/info.json`, qs.stringify({userId: uid}))).data;
if(res?.code===200){
}
}可以看到修改了以后,接口参数处的Request Payload变成了Form Data
总结(在其它代码符合融云官方文档规范的情况下):
1.设置请求头的'Content-Type'为'application/x-www-form-urlencoded;charset=utf-8;'
2.使用qs.stringify对接口参数进行处理