vue常见的路由传参方式有3种
方式一:params 传参(显示参数)
params 传参(显示参数)又可分为 声明式 和 编程式 两种方式
1、声明式 router-link
该方式是通过 router-link 组件的 to 属性实现,该方法的参数可以是一个字符串路径,或者一个描述地址的对象。使用该方式传值的时候,需要子路由提前配置好参数,例如:
//子路由配置
{
path: '/child/:id',
component: Child
}
//父路由组件
<router-link :to="/child/123">进入Child路由</router-link>
2、编程式 this.$router.push
使用该方式传值的时候,同样需要子路由提前配置好参数,例如:
//子路由配置
{
path: '/child/:id',
component: Child
}
//父路由编程式传参(一般通过事件触发)
this.$router.push({
path:'/child/${id}',
})
注:在子路由中可以通过{this.$route.params.id}来获取传递的参数值
方式二:params 传参(不显示参数)
params 传参(不显示参数)也可分为 声明式 和 编程式 两种方式
与方式一不同的是:这里是通过路由的别名 name 进行传值的
1、声明式 router-link
该方式也是通过 router-link 组件的 to 属性实现,例如:
<router-link :to="{name:'Child',params:{id:123}}">进入路由</router-link>
2、编程式 this.$router.push
使用该方式传值的时候,同样需要子路由提前配置好参数,不过不能再使用 :/id 来传递参数了,因为父路由中,已经使用 params 来携带参数了
//子路由配置
{
path: '/child,
name: 'Child',
component: Child
}
//父路由编程式传参(一般通过事件触发)
this.$router.push({
name:'Child',
params:{
id:123
}
})
注:在子路由中可以通过[this.$route.params.id]来获取传递的参数值,上述这种利用 params 不显示 url 传参的方式会导致在刷新页面的时候,传递的值会丢失
方式三:query 传参(显示参数)
query 传参(显示参数)也可分为 声明式 和 编程式 两种方式
1、声明式 router-link
该方式也是通过 router-link 组件的 to 属性实现,不过使用该方式传值的时候,需要子路由提前配置好路由别名(name 属性)
//子路由配置
{
path: '/child,
name: 'Child',
component: Child
}
//父路由组件
<router-link :to="{name:'Child',query:{id:123}}">进入Child路由</router-link>
2、编程式 this.$router.push
使用该方式传值的时候,同样需要子路由提前配置好路由别名(name 属性),例如:
//子路由配置
{
path: '/child,
name: 'Child',
component: Child
}
//父路由编程式传参(一般通过事件触发)
this.$router.push({
name:'Child',
query:{
id:123
}
})
在子路由中可以通过this.$route.query.id来获取传递的参数值
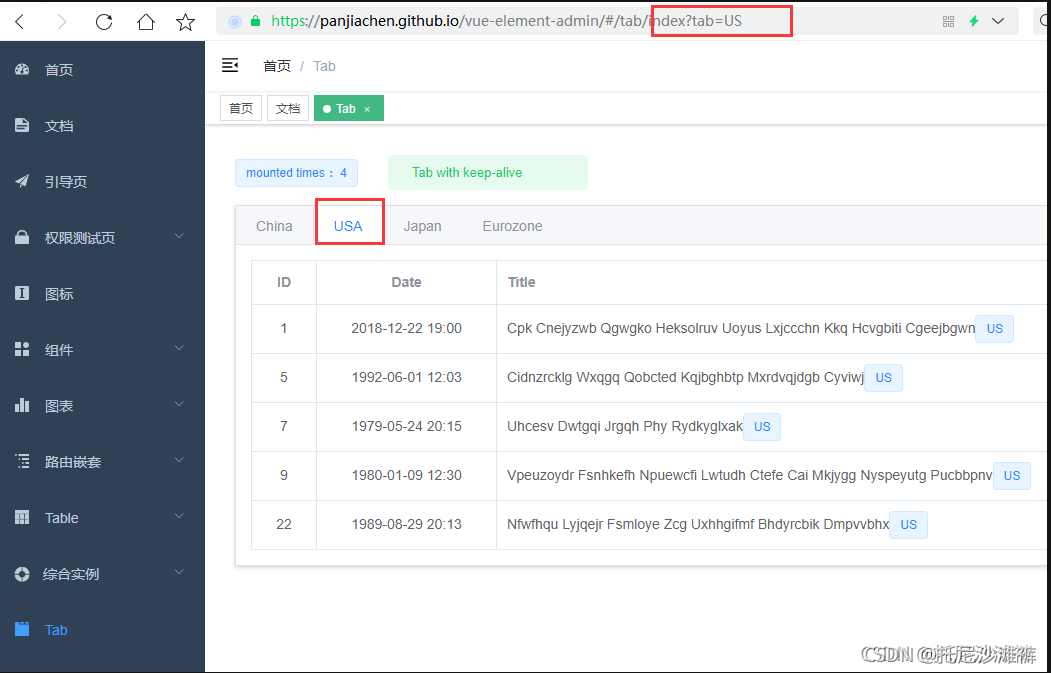
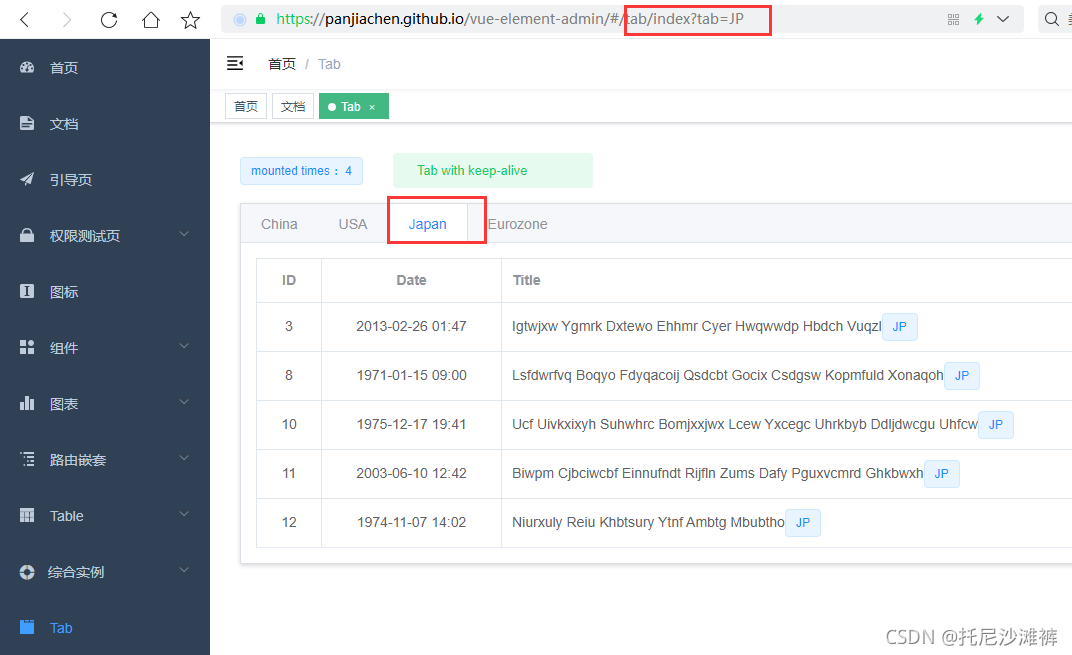
无刷新修改当前路由url带参
vue 改变路由(URL)参数不刷新页面
1.常规使用方法
this.$router.push(`${this.$route.path}?tab=${id}`)
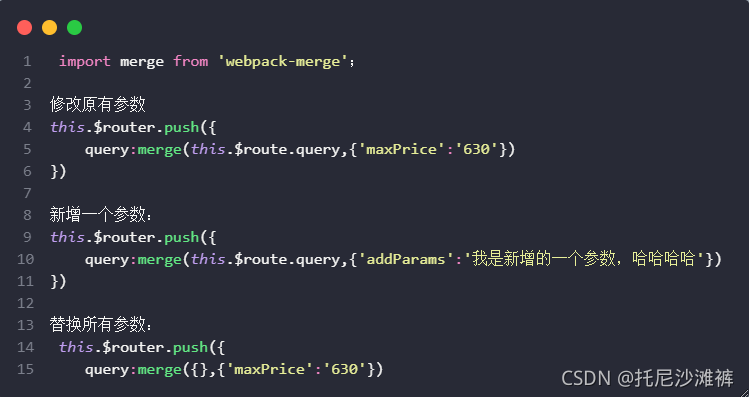
2.还有一种方法是引入webpack-merge
import merge from 'webpack-merge';
修改原有参数
this.$router.push({
query:merge(this.$route.query,{'maxPrice':'630'})
})
新增一个参数:
this.$router.push({
query:merge(this.$route.query,{'addParams':'我是新增的一个参数,哈哈哈哈'})
})
替换所有参数:
this.$router.push({
query:merge({},{'maxPrice':'630'})
完结~