Fiddler工具介绍
Fiddler是一个通过代理的方式来进行抓包工具,运行时会在本地建立一个代理服务,默认地址:127.0.0.1:8888。Fiddler开启之后打开IE浏览器,IE的PROXY会自动变成127.0.0.1:8888,通过其来抓取IE浏览器与服务器之间的所有HTTP(s)请求,但是火狐、chrome,手机端需要手动设置代理。
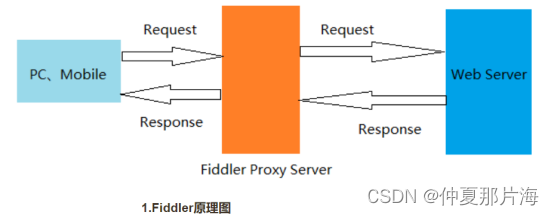
Fiddler 工作原理
Fiddler是以代理web服务器的形式工作的,它使用代理地址:127.0.0.1,端口:8888. 当Fiddler启动后将自己变成一个代理服务器,这个代理服务器默认监听127.0.0.1:8888.退出的时候它会自动注销代理,这样就不会影响别的程序。不过如果Fiddler非正常退出,这时候因为Fiddler没有自动注销,会造成网页无法访问。那他是怎样的工作原理呢。
Fiddler就作为代理服务器,手机浏览器访问的流程:浏览器给webserver发送一个Request,代理服务器Fiddler接收到Request,Fiddler将Request发送到webserver,webserver接收到Request后进行处理,Response到代理服务器Fiddler,Fiddler将Response返回到浏览器
下载Fiddler并安装
注意:Fiddler2需要.NET v2,Fiddler4需要.NET v4,不过这些也不用怎么管,下载用默认的就好了。
官网下载:https://www.telerik.com/fiddler
英文网盘地址:https://pan.baidu.com/s/1MyOOY10zsSwkjITTg087dg 提取码:fsis
汉化版本地址:https://pan.baidu.com/s/1fzDoSawId0Npd8nIqZag1A 提取码:lrru
双击exe安装包:
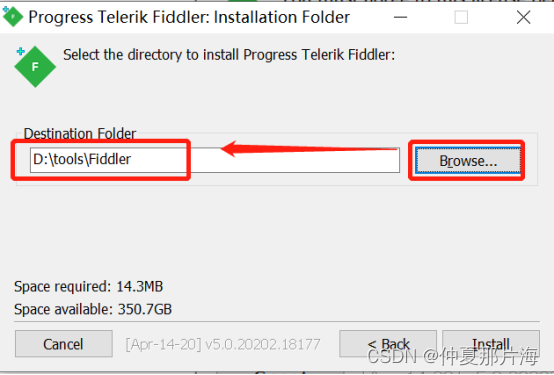
点击I Agree,点击Browser,选择自己准备安装的路径,如下图:
点击install,安装完成后如下图:
工具介绍
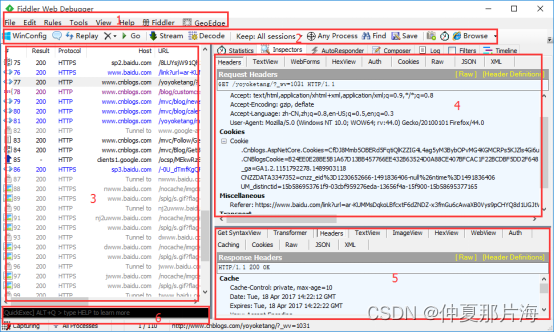
菜单介绍
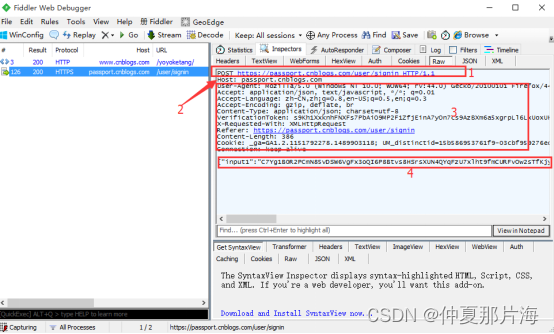
1.第一块区域是菜单
2.第二块区域是一些快捷菜单,可以点下快捷功能键
3.第三块左边是抓捕的请求会话列表,每一个请求就是一个会话
4.第四块右边上方区域是request请求的详细信息,可以查看Headers、Cookies、Raw、JSON等
5.第五块右边下方区域就是response信息,可以查看服务端返回的json数据或其它信息
6.第六块区域左下角黑色的那块小地方,虽然很不起眼,容易被忽略掉,这地方是命令行模式,可以输入简单的指令如:cls,执行清屏的作用等
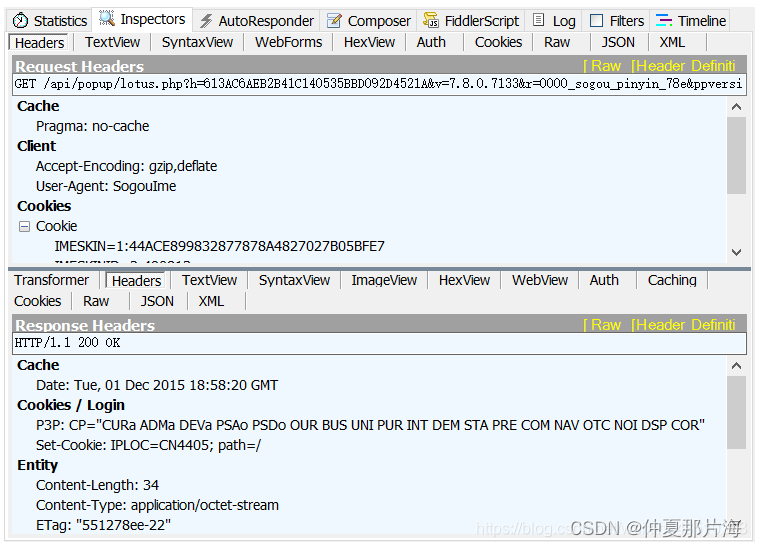
请求介绍
1.请求地址完整地址及协议
2.请求host(域名或IP地址)
3.请求头信息
4.请求体信息
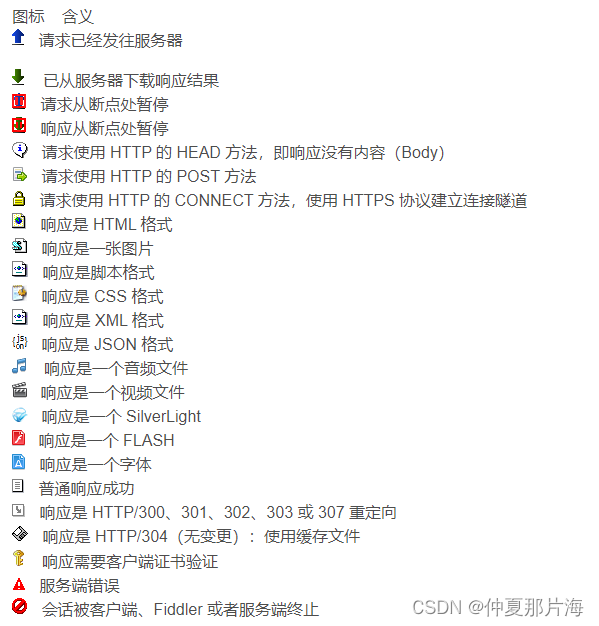
请求图表含义:
命令介绍(命令行模式)
输入命令的位置在web session管理面板的下方(通过快捷键alt+q可以focus到命令行)
Fiddler内置的命令有如下几种:
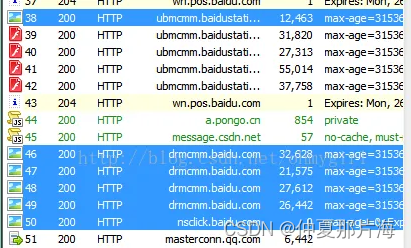
1. select命令。
选择所有相应类型(指content-type)为指定类型的HTTP请求,如选择图片,使用命令select image.而select css则可以选择所有相应类型为css的请求,select html则选择所有响应为HTML的请求(怎么样,是不是跟SQL语句很像?)。如图是执行select image之后的结果:
2. allbut命令。
allbut命令用于选择所有响应类型不是给定类型的HTTP请求。如allbut image用于选择所有相应类型不是图片的session(HTTP请求),该命令还有一个别名keeponly.需要注意的是,keeponly和allbut命令是将不是该类型的session删除,留下的都是该类型的响应。因此,如果你执行allbut xxxx(不存在的类型),实际上类似与执行cls命令(删除所有的session, ctrl+x快捷键也是这个作用)
3. ?text命令
选择所有 URL 匹配问号后的字符的全部 session
4. >size 和 <size命令
选择响应大小大于某个大小(单位是b)或者小于某个大小的所有HTTP请求
5. =status命令
选择响应状态等于给定状态的所有HTTP请求。
例如,选择所有状态为200的HTTP请求:=200
6. @host命令
选择包含指定 HOST 的全部 HTTP请求。
例如:@csdn.net
选择所有host包含csdn.net的请求
7. Bpafter, Bps, bpv, bpm, bpu
这几个命令主要用于批量设置断点
Bpafter xxx: 中断 URL 包含指定字符的全部 session 响应
Bps xxx: 中断 HTTP 响应状态为指定字符的全部 session 响应。
Bpv xxx: 中断指定请求方式的全部 session 响应
Bpm xxx: 中断指定请求方式的全部 session 响应。等同于bpv xxx
Bpu xxx:与bpafter类似。
当这些命令没有加参数时,会清空所有设置了断点的HTTP请求。
更多的其他命令可以参考Fiddler官网手册。
功能介绍
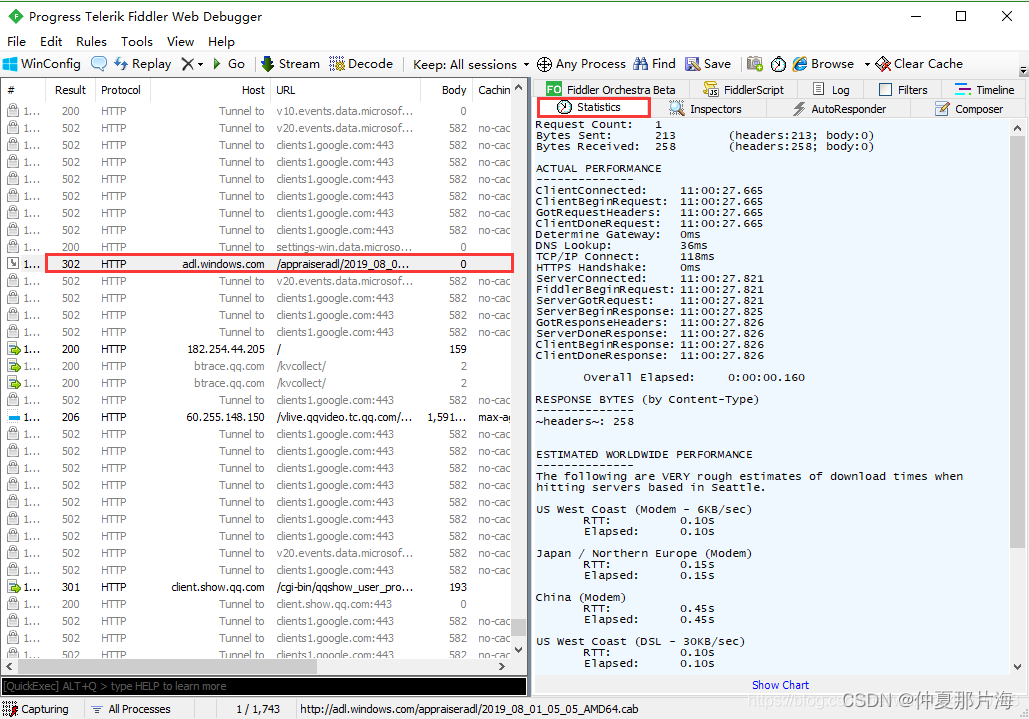
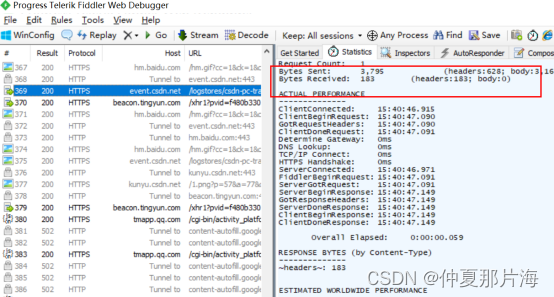
Statistics 请求的性能数据分析
Inspectors 查看数据内容
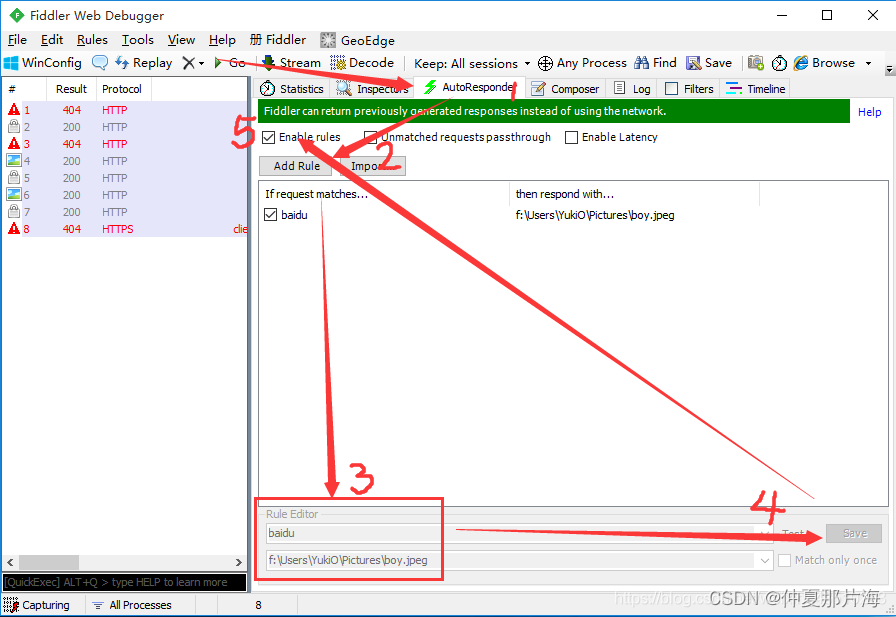
AutoResponder 允许拦截指定规则的请求
1、字符串匹配(默认):只要包含指定字符串(不区分大小写),全部认为是匹配
字符串匹配(baidu) 是否匹配
2、正则表达式匹配:以“regex:”开头,使用正则表达式来匹配,这个是区分大小写的
字符串匹配(regex:.+.(jpg | gif | bmp ) $) 是否匹配
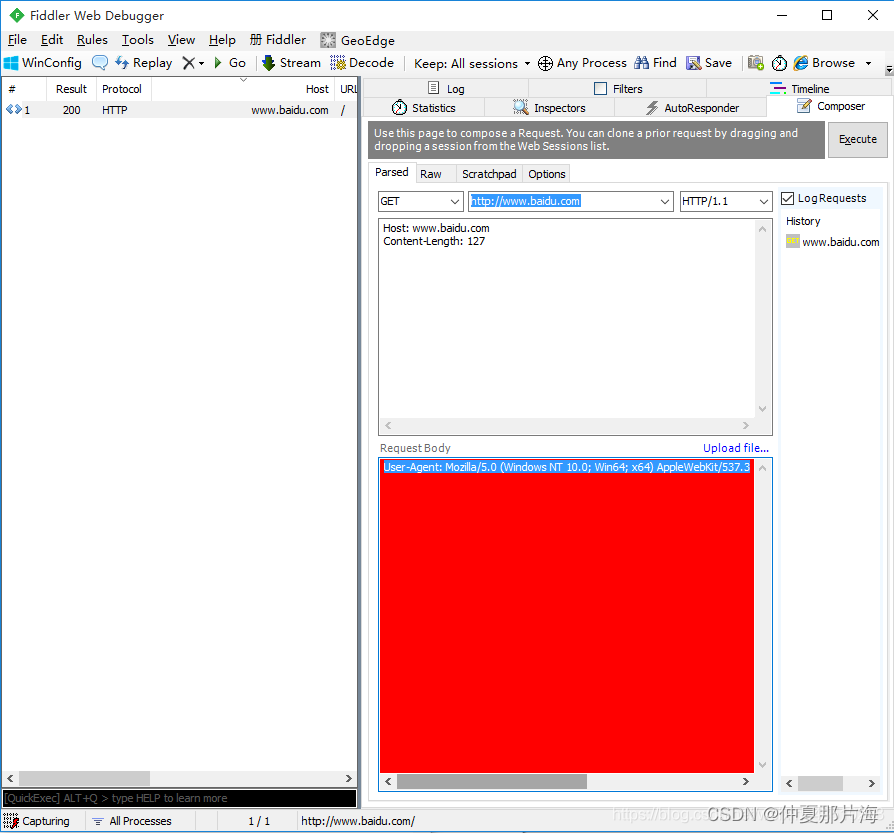
Composer 自定义请求发送服务器
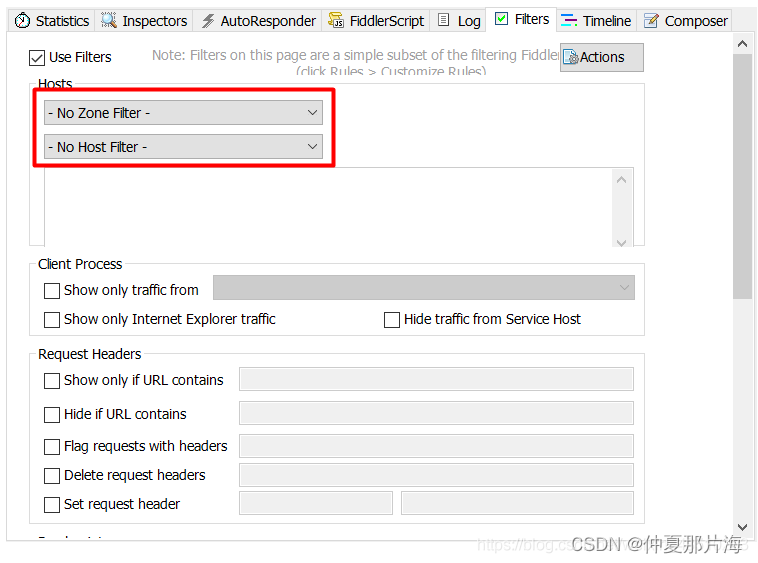
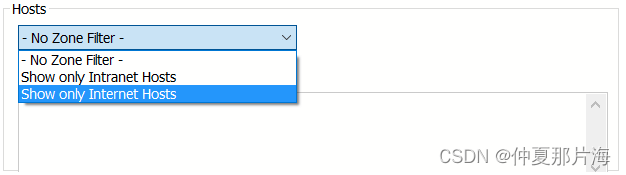
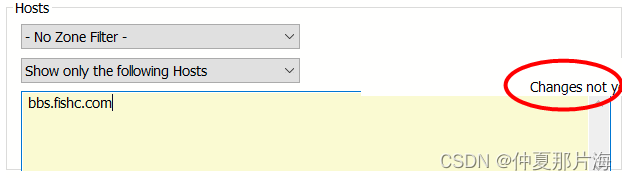
Filters 请求过滤规则
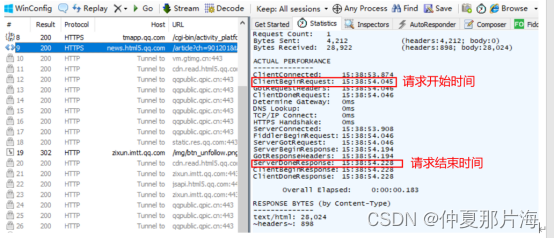
Timeline 请求响应时间
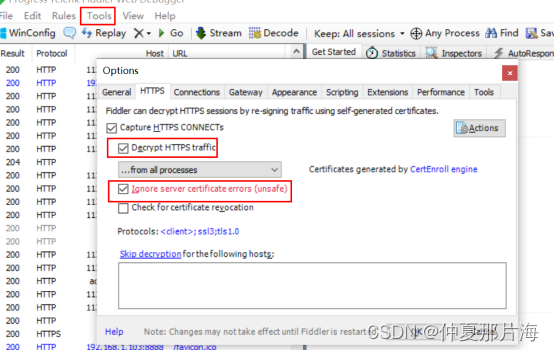
Fiddler抓取https设置
Tools—>Options—>HTTPS,勾选CaptureHTTPS CONNECTs、Decrypt HTTPS traffic 、ignore server certificate errors(unsafe),点击OK
APP抓包
Fiddler通过代理连上手机
前提:(电脑和手机要使用同一个无线网)
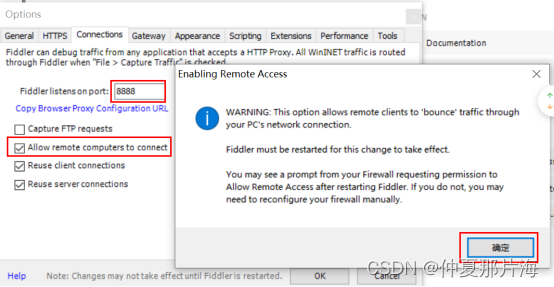
①Fiddler上选择Tools–>options–>Connections–>勾选“Allow remote computers to connect(允许远程计算机连接)”,并设置监听端口8888:
重启Fiddler,使配置生效(这一步很重要,必须做)。
②查看电脑的ip地址
方式一:
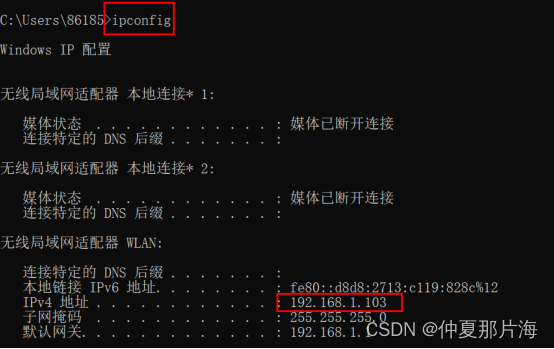
方式二:win+R,输入cmd,进入cmd窗口,输入ipconfig,获取电脑的IP地址
③设置手机wlan
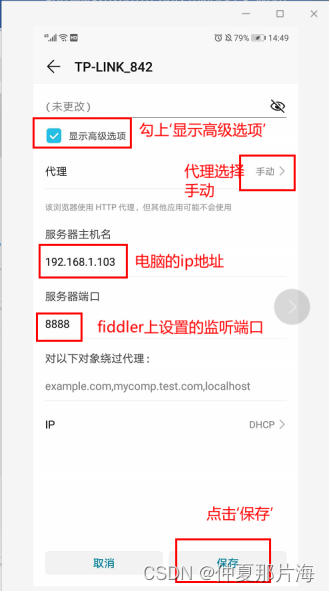
打开手机–设置–Wlan,长按WiFi名称–>选择“修改网络”–>“显示高级选项”–>填写:代理服务器主机名、代理服务器端口(“代理服务器主机名”是第一步获取的ip,“代理服务器端口”Fiddler上设置的是:8888),并保存
④手机安装Fiddler证书
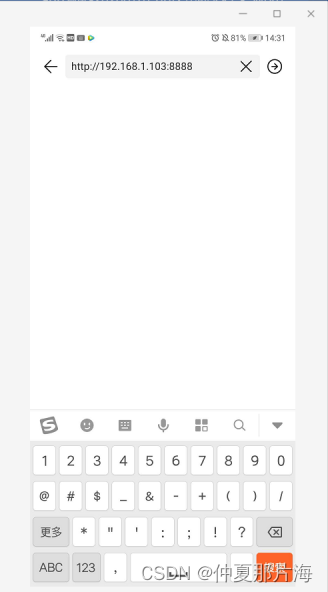
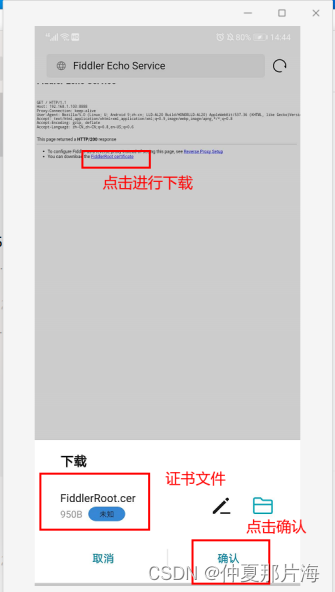
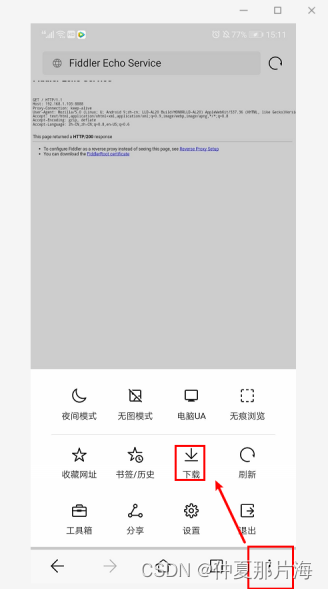
- 使用手机浏览器访问(http://)[电脑IP地址]:[Fiddler设置的端口号],点击页面上的FiddlerRoot Certificate 下载证书并安装
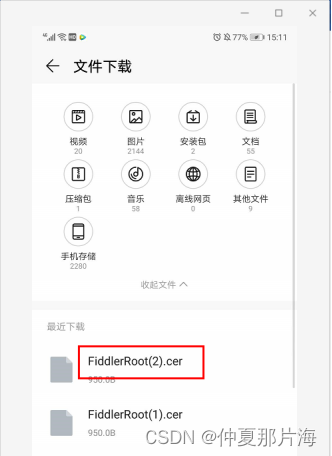
下载的证书文件位置:
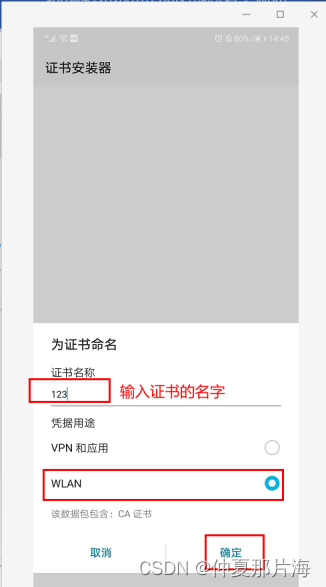
点击下载好的证书->选择要使用的应用:证书安装器->绘制图案密码
PC端微信小程序抓包
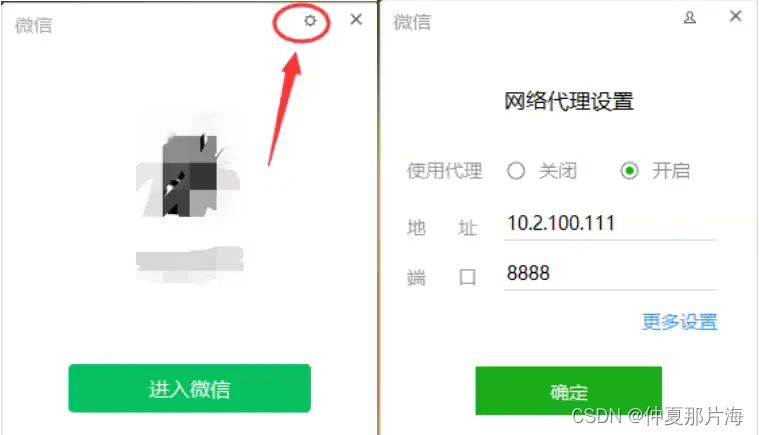
电脑微信使用代理进行登录
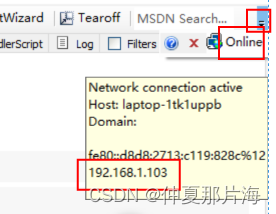
代理的地址可以将鼠标在Fiddler的右上角的Online上查看,端口即为上面设置的端口号
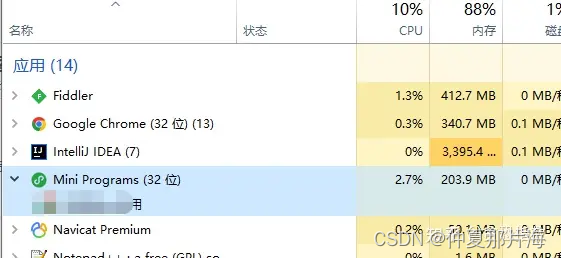
如果抓不到包,清除小程序缓存
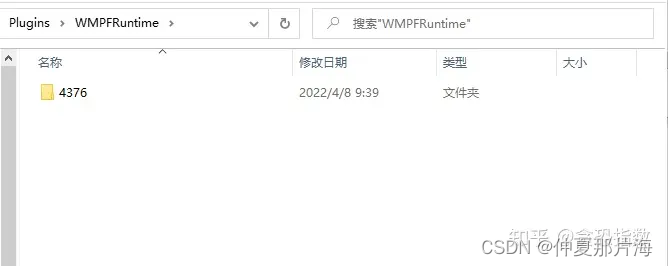
任务管理器找到小程序,右击Mini Programs,打开文件所在位置,找到WMPFRuntime目录,删除所有文件。(因为微信加密过)
如果无法打开小程序或者抓不到包 ,可以先将目录 C:\Users\[你的用户名]\AppData\Roaming\Tencent\WeChat\XPlugin\Plugins\WMPFRuntime 下的文件先删除[微信先退出]。
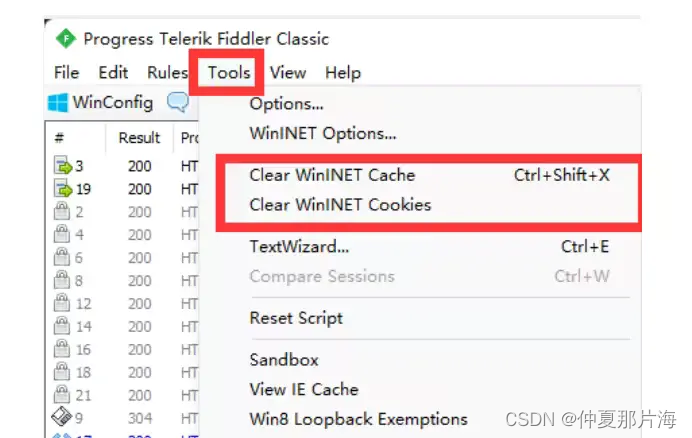
然后再次使用代理登录微信后打开小程序,打开小程序之后记得先将Fiddler的Cache和Cookies清除。
先将小程序和微信都关闭掉,然后将WMPFRuntime包内的文件都删除掉,关闭电脑防火墙,重新登陆微信,将小程序移除后重新获取,打开fiddler就可以进行抓包了!
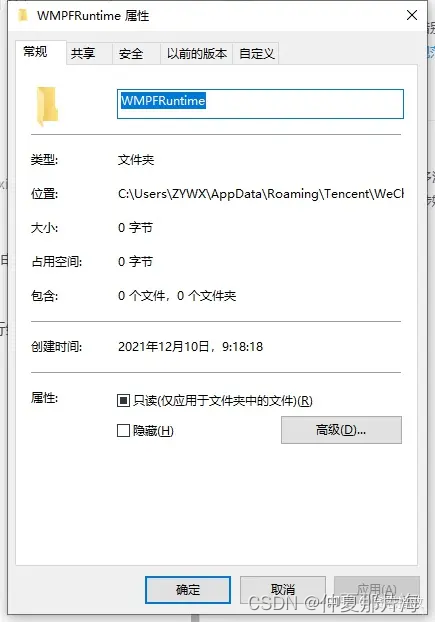
第2次抓包重现问题,就设置只读
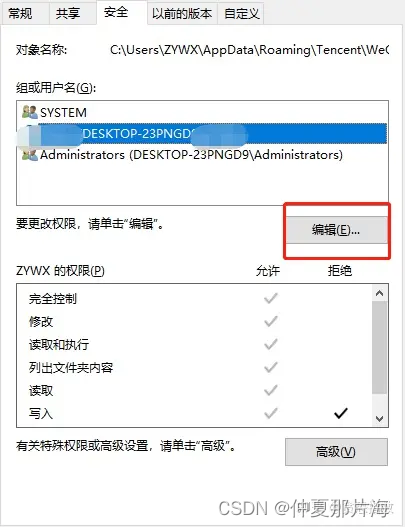
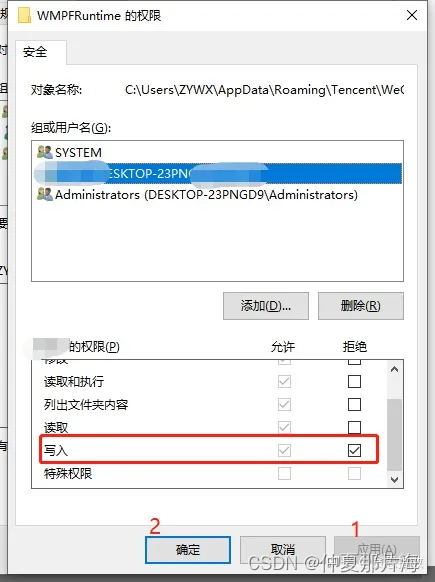
如果出现设置好后,又不能抓取可以将WMPFRuntime这个文件夹权限进行编辑为只读,不让其进行写入数据,这样就不会出现好了几天后就又不行了。(右键文件夹–>属性 选择只读 ,然后点击应用,确认就ok了。或者在 安全选项中选取当前用户,点击编辑,在弹窗中选中用户,然后将其写入权限选中拒绝,在点击应用,确认。一直确认保存完成就可以了。)
模拟弱网
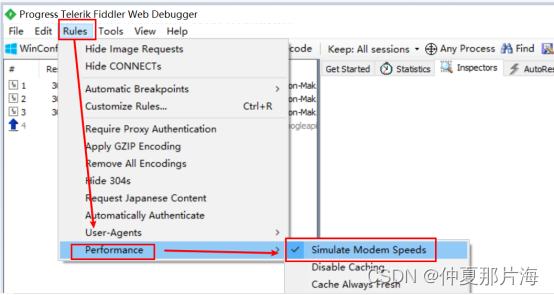
1.打开Fiddler,Rules->Performance->勾选 Simulate Modem Speeds,勾选之后访问网站会发现网络慢了很多
- Fiddler弱网的原理
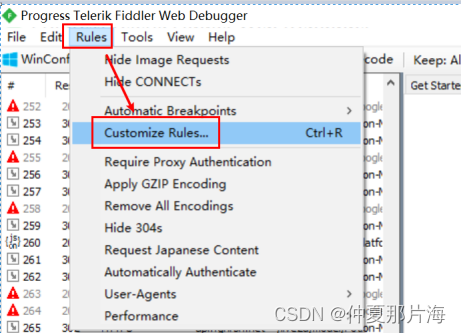
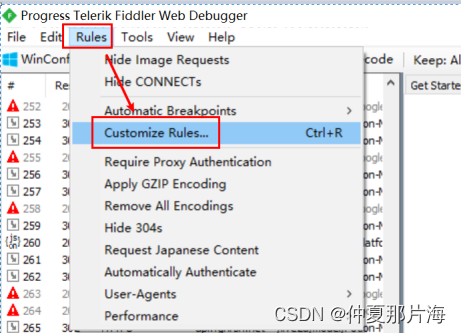
Rules—>Cutomize Rules打开CustomRules.js 文档
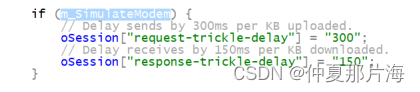
在文件中搜索关键字300找到以下代码:
让我们来分析一下这几行代码:
- 首先来判断m_SimulateModem是否为true,也就是是否设置了弱网模式。
- 如果为弱网模式。则分析代码
- oSession[“request-trickle-delay”] = “300”; 注释的也很明白,Delay sends by 300ms per KB uploaded.上传1KB需要300ms,转化一下上传速度:1Kb/0.3s = 10/3(KB/s)
- 如果你想设置上传的速度为50KB/s,你则需要设置Delay 时间为 20ms
- 同样的方法,也可以限制下载的速度,调整oSession[“response-trickle-delay”]即可。
流量测试
使用Fiddler下载图片
Rules—>Cutomize Rules打开CustomRules.js 文档
将如下代码复制到 static function Main() 的上方,然后ctrl + s .然后开始浏览相册,即可将图片保存至D盘目录.具体的代码注释也在其中
static function OnDone(oSession: Session) {
FiddlerObject.log(oSession)
//下载指定地址的图片该地址为Fiddler抓取的图片
if(oSession.RequestHeaders["Host"] == "XXX.com"){
//检查Content-Type
if (oSession.ResponseHeaders["Content-Type"]!=null || oSession.ResponseHeaders["content-type"]!=null)
{
//避免不规范标头
var contentType=oSession.ResponseHeaders["Content-Type"];
if (String.IsNullOrEmpty(contentType) )
contentType=oSession.ResponseHeaders["content-type"];
//判定请求是否图片
if (contentType.Contains("image"))
{
//确定文件名(保存用)
var fileName="";
var fileIndex = oSession.RequestHeaders.RequestPath.LastIndexOf ("/");
if (fileIndex>0)
fileName = oSession.RequestHeaders.RequestPath.Substring (fileIndex+1);
//如果文件名非法(名称含非法字符)
if(fileName.IndexOf('?')>0 || fileName.IndexOf('&') )
fileName=String.Empty;
//输出日志(在Fiddler 主窗口,日志处输出)
//FiddlerObject.log("Content-Type:"+ contentType +" RequestPath:"+oSession.RequestHeaders.RequestPath);
//如果文件名为Null,自行创建一个文件名(Guid)
if (String.IsNullOrEmpty( fileName))
{
fileName=Guid.NewGuid().ToString();
var extName= contentType.Replace("image/","");
fileName=fileName+"."+extName;
}
//太小的图片不要,比如站位图片(自行调节)
if (oSession.ResponseBody.Length>100)
{
//指定保存位置
var saveDir="d:\\Temp\\";
//不存在则创建文件夹
if (!System.IO.Directory.Exists(saveDir))
System.IO.Directory.CreateDirectory(saveDir);
//保存响应流
oSession.SaveResponseBody(saveDir+fileName);
//写日志
FiddlerObject.log("[文件保存]:"+fileName)
}
}
}
}
}
打卡浏览器浏览图片,在图片浏览过程中图片会自动保存指定位置