目前使用插件Vue-ls用来控制数据存储在localStorage或者sessionStorage中,还可以控制其存储时效性:
1.安装
NPM
npm install vue-ls --save
YARN
yarn add vue-ls
2.使用
全局使用,在main.js文件中导入
import Storage from ‘vue-ls’;
const options = {
namespace: ‘vuejs__’, // 存储的key键前缀,可自定义
name: ‘ls’, // 命名Vue变量.ls则使用为this.$ls或者Vue.ls,
storage: ‘local’, // 存储名称: session, local, memory,更改为session则默认存储在sessionStorage
};
Vue.use(Storage, options);//使用vue-ls插件
3. API说明
- Vue.ls.get(name, def)
返回storage中 name值。在返回之前,内部解析JSON中的值
def: 默认null, 如果为设置则返回 name .
2.Vue.ls.set(name, value, expire)
在storage设置 name 的 value .并将 value 转化为JSON
expire: 默认为 null , name 有效时间以毫秒为单位
- Vue.ls.remove(name)
从storage中移除 name . 成功移除 true, 否则返回false.
Vue.ls.clear()
清除storage.
- Vue.ls.on(name, callback)
持续监听 name 在其他标签上的更改,更改时触发 callback , 传递以下参数:
newValue: 当前storage中 name , 从持久化的JSON中解析
oldValue: 旧的storage中 name , 从持久化的JSON中解析
url: 修改来自选项卡的URL
5.Vue.ls.off(name, callback)
删除以前的侦听器 Vue.ls.on(name, callback)
eg:目前我使用该插件设置其时效性开判断token是否过期,从而判断是否需要重新登录进行路由跳转:
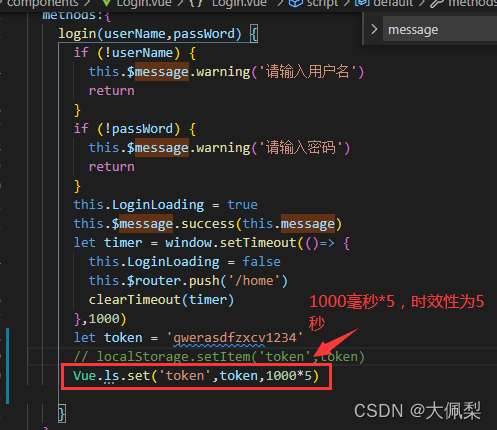
操作:按照上面步骤安装、使用vue-ls插件,在登录时存储token:
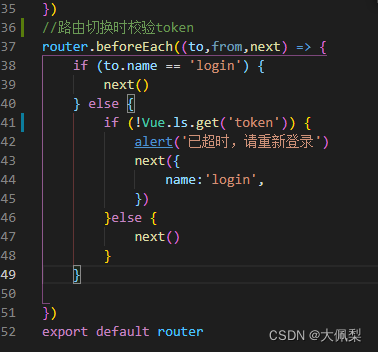
判断token是否过去进行路由跳转:
使用beforeEach,在全局路由文件进行判断,若token过期,弹出弹框提醒,点击确认,跳转到登录页:
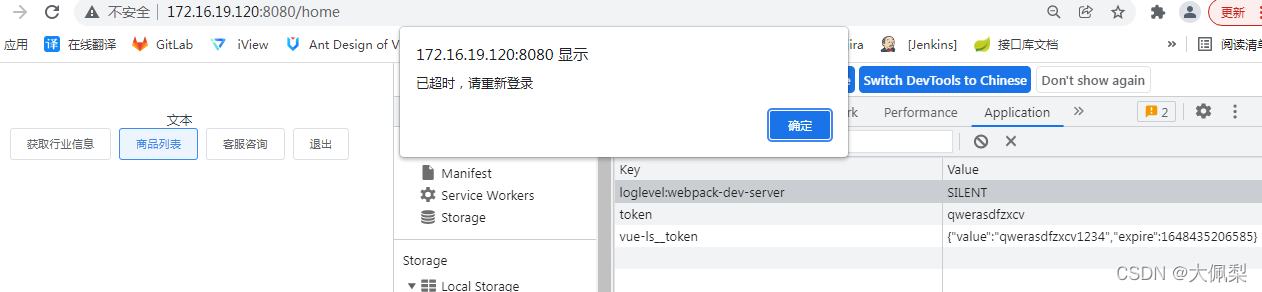
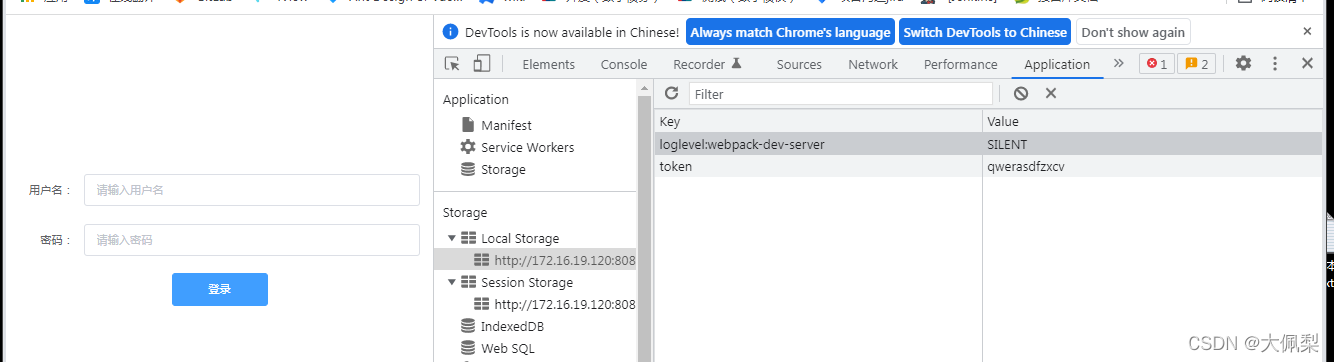
登录后等待5秒后token失效,再操作跳转路由/刷新,可以看到vue-ls-token被自动清空并且跳转到了登录页
感谢阅读,有帮助的话点点赞点点关注谢谢哈。