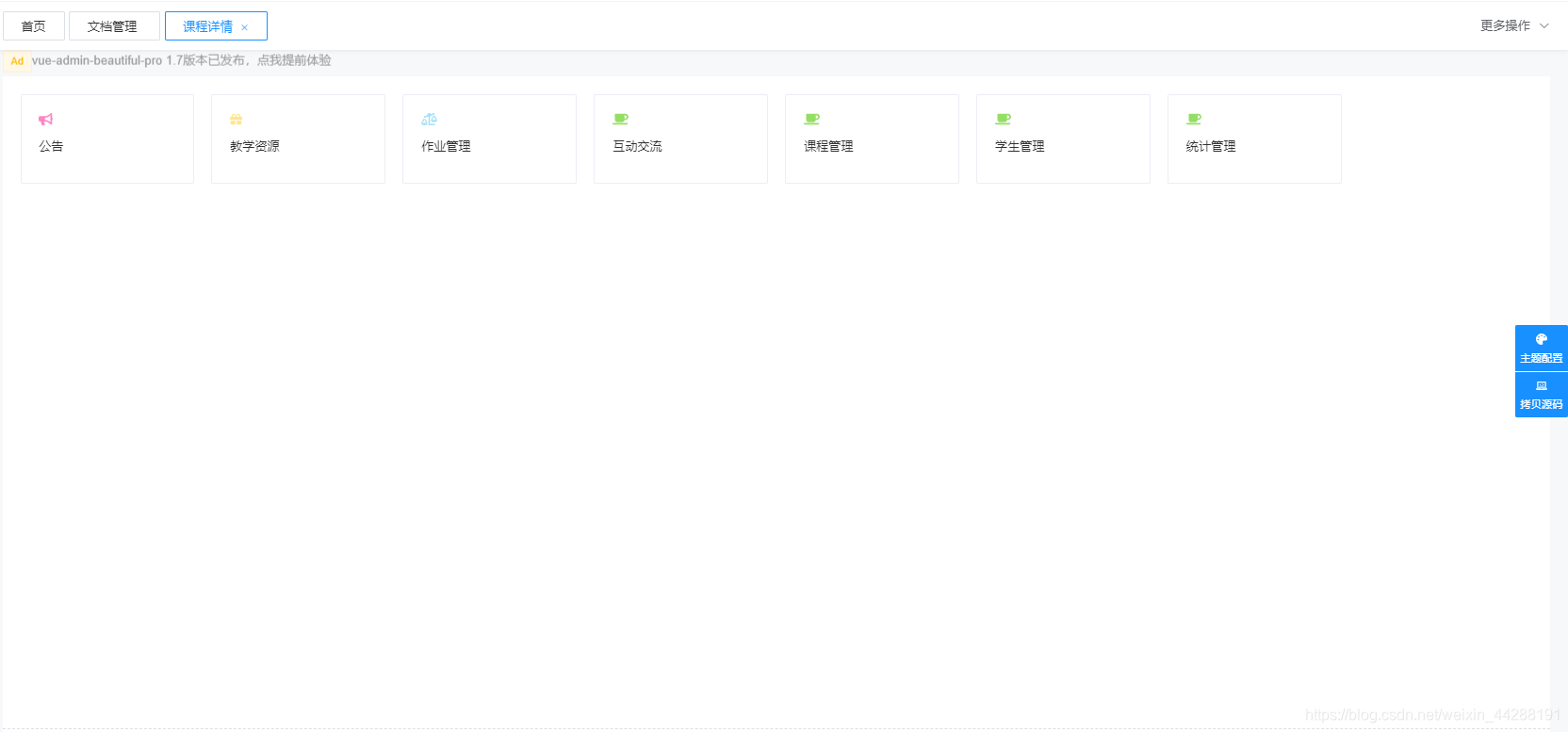
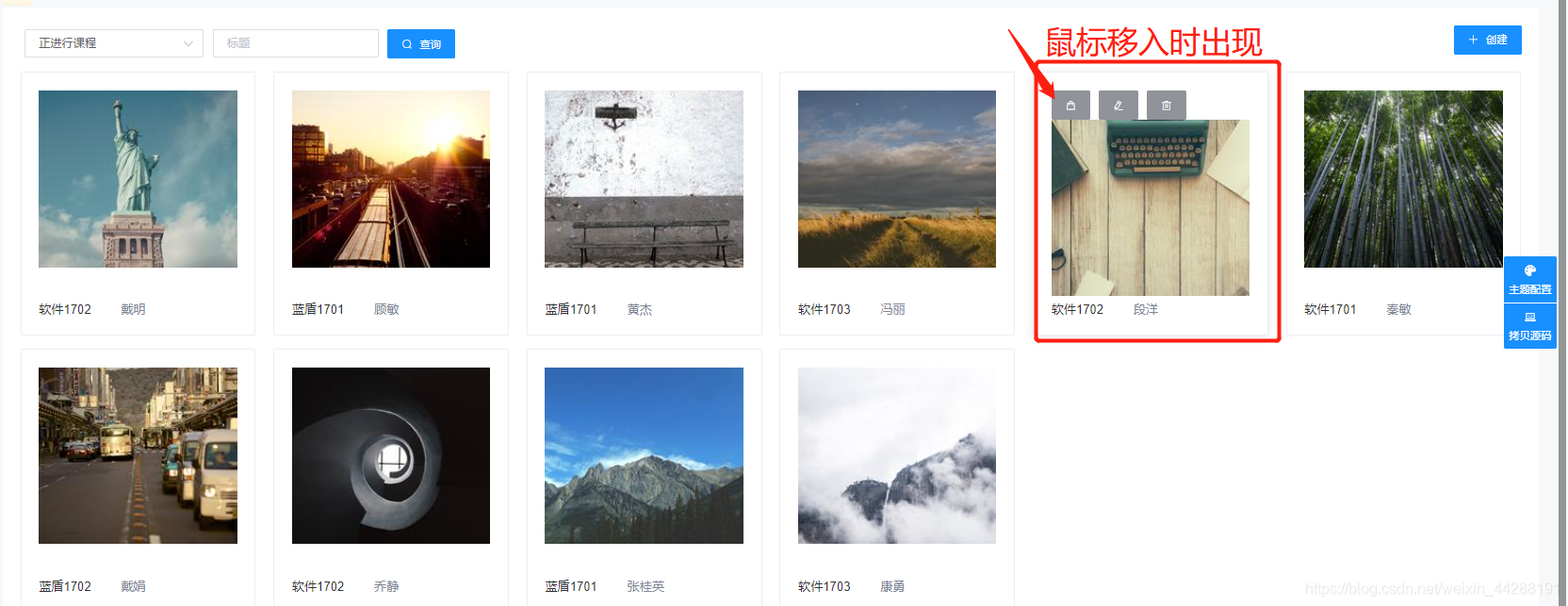
实现效果
点击图片后跳转页面
实现代码
html
<template>
<div class="course-container">
<el-row :gutter="20">
<el-col
v-for="(item, index) in list"
:key="index"
:xs="24"
:sm="8"
:md="8"
:lg="8"
:xl="4"
>
<el-card shadow="hover">
<div
style="width: 100%; height: 240px"
@mouseenter="enter(index)"
@mouseleave="leave()"
>
<el-row>
<el-col>
<el-button
v-if="seen && index == current"
type="info"
icon="el-icon-goods"
@click="endCourse(item.id, index)"
></el-button>
<el-button
v-if="seen && index == current"
type="info"
icon="el-icon-edit"
@click="editCourse(item, index)"
></el-button>
<el