嗨,我是小路。今天主要和大家分享的主题是“react面试题二”。
经常复习常见的前端面试题,主要有以下几个好处:
1、巩固基础。很多面试题都会涉及到语言的特点,框架的性能以及浏览器的兼容性等基础知识,可以加深对html、css、js等基础知识的巩固。
2、搭建前端体系。很多面试题不仅考基础,还要考一些理论知识,如项目中代码的规范,性能如何优化,git操作规范等等。如git提交时,可以将在开头加上fix,feat等标签字样,可以直观明了的说明提交代码的主要用途,有助于其他同事寻找代码,排查问题。
3、积累经验。每次解决前端问题,都是成长,为未来升职加薪或者跳槽加薪打下坚实的基础。
4、竞争能力。在面试时,准确地回答hr的问题,展示自己的专业能力,征服hr,让谈薪没压力,在在竞争中,脱颖而出。
以下分享五个有关react的前端面试题,希望能对你有帮助。
1.约束性组件和非约束性组件有什么区别?
区别:主要区别是表单数据存储的位置。
约束性组件:约束性组件的表单数据存储在组件的state里面,直接从state中读取数据,使用setState更新数据。
非约束性组件:非约束性组件表单数据存在在表单本身,需要通过获取表单暴漏的节点refs来获取数据,要修改也需要通过refs节点来修改数据。
注意:
虽然非约束组件更像原生的html的写法,但在涉及到表单验证时,使用也没有约束性组件方便,而且每次修改数据都要调用dom操作,操作更多。
2.生命周期过程
过程:
react组件的生命周期主要分为两个大阶段:生成阶段、存在阶段(包含卸载)。
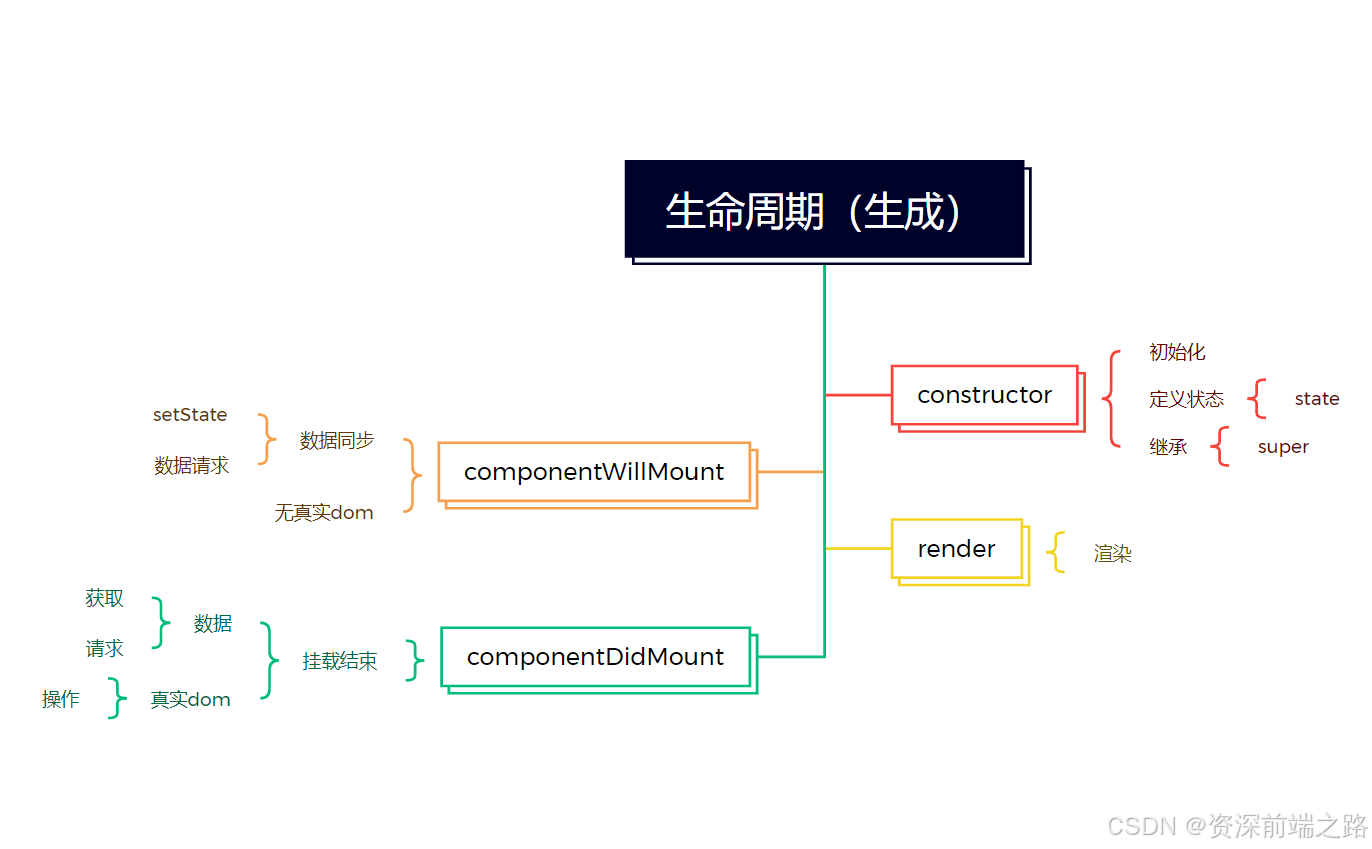
生成阶段主要包含:constructor(初始化state)、componentWillMount(挂载前)、render(渲染)、componentDidMount(挂载后)。
componentWillMount:挂载之前,可以获取请求和获取数据,也可以增加一些监听事件
componentWillMount() {
window.addEventListener('scroll', callback);
}componentDidMount:在挂载之后,可以获取请求和操作真实dom。
componentWillUnmount() {
//操作dom
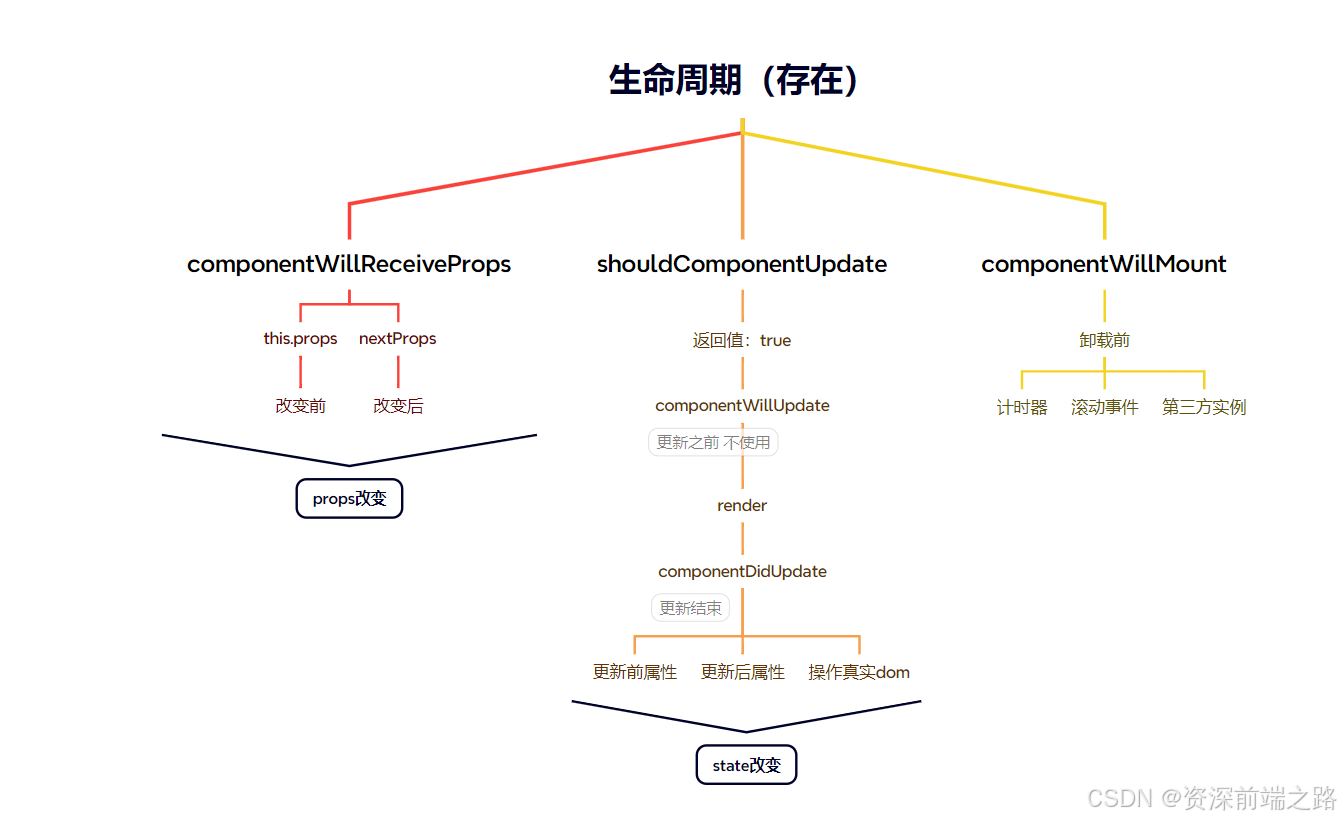
}存在阶段主要包含:componentWillReceiveProps(props改变)、shouldComponentUpdate(state改变)、componentWillunMount(卸载前)。
componentWillUnmount() {
clearInterval(定时器名称);
}注意:在项目中,核心的重点在props的改变和卸载前数据的改变。如props改变,需要增加一些逻辑判断,卸载前需要对新增的监听方法进行移除等。
3.生产模式的作用
1、移除注释和压缩js,css代码
2、对代码进行混淆,同时优化静态文件。如优化图片格式。
3、按需加载组件,减少初始资源的加载,提高加载速度
4.react的DIFF算法原理是什么?
1、节点类型比较,节点类型不同,就直接更新节点;如果节点类型相同,在比较属性
2、列表之间的比较。列表之间主要先通过key进行比较,key一样,再进行节点比较,key不一样,直接删除,再重新添加。
5.setState函数的参数的作用
1、第一个参数是用来修改state状态,第二参数主要是用来回调,当state修改成功过之后,会回调第二个参数。
都看到这里了,记得【点赞】+【关注】哟。
参考文章: