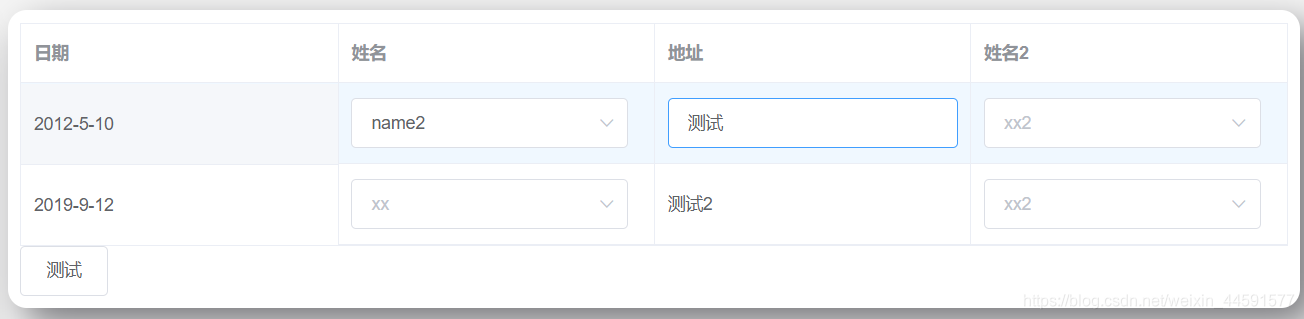
单个单元格点击后可编辑,鼠标移出输入框焦点消失
大致思路
插入2个标签input和span,绑定同一值,if控制,点击span切换该行该列的show为true,
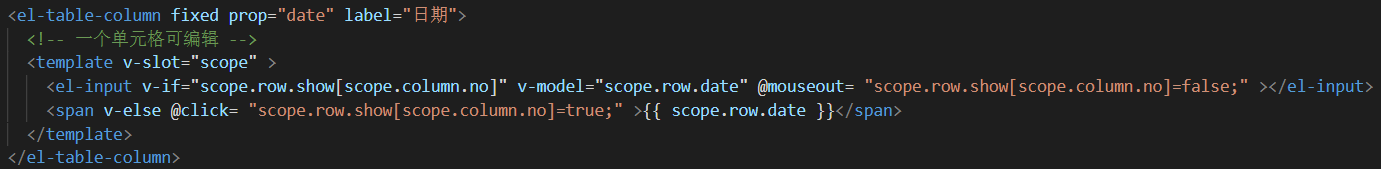
`<el-table-column prop="date" label="日期">
<!-- 一个单元格可编辑 -->
<template v-slot="scope" >
<el-input v-if="scope.row.show[scope.column.no]" v-model="scope.row.date" @mouseout= "scope.row.show[scope.column.no]=false;" ></el-input>
<span v-else @click= "scope.row.show[scope.column.no]=true;" >{{ scope.row.date }}</span>
</template>
</el-table-column>`
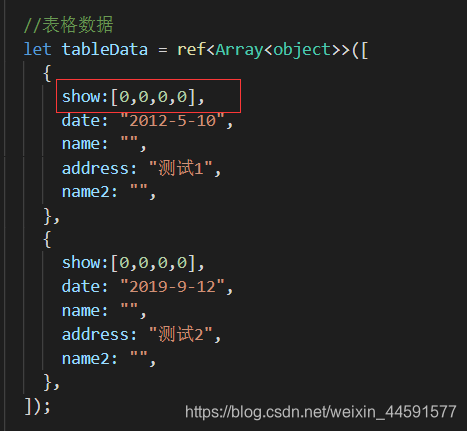
注意:需要在数据中添加控制切换input框的数组show。
用来判断每行数据的第几个字段是否可编辑
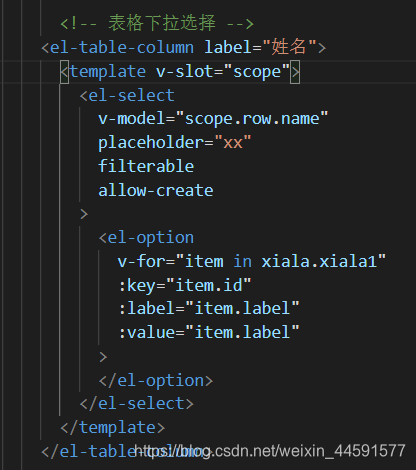
下拉框直接在表格项插入即可,如图不解释