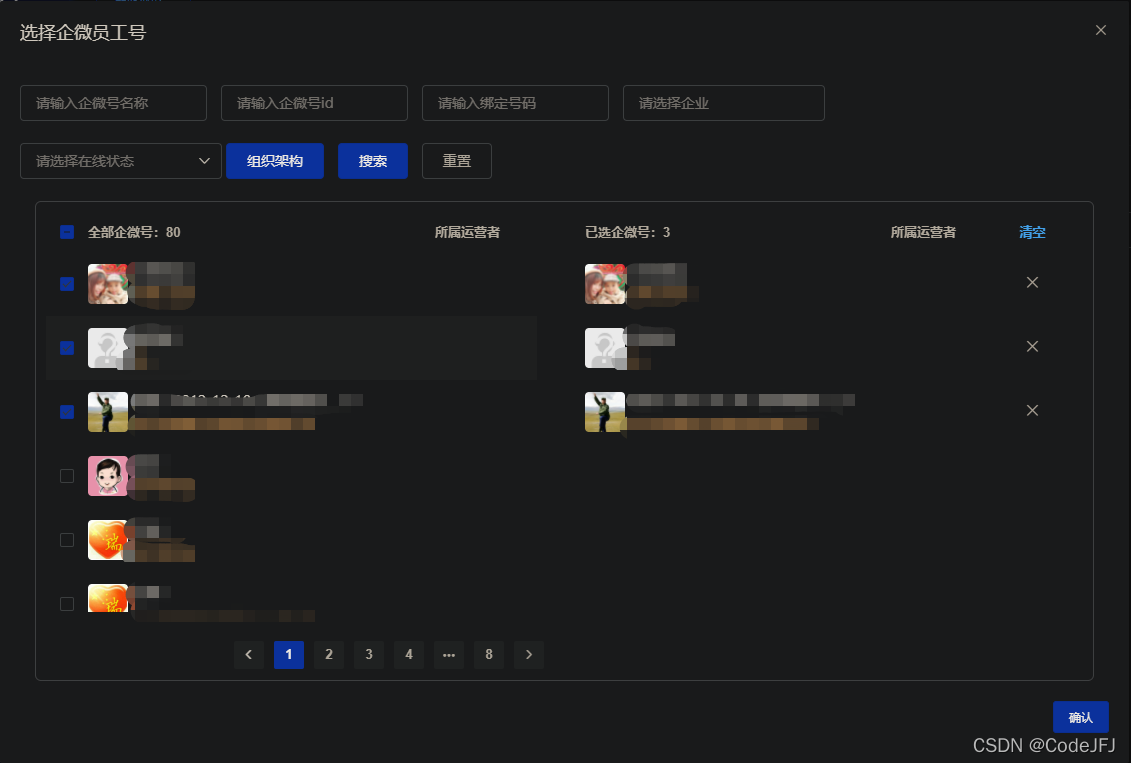
1.UI界面
产品设计想实现左侧选中的企微号列表数据在右侧展示已选的企微号,这里分页是记住分页选中的(使用了row-key和reserve-selection属性,这里就不多赘述了)。
- 在右侧列表有清空按钮就是清空右侧已选的企微号,并且还原左侧为未选状态,这里方便实现使用了el-table组件中的clearSelection方法。
- 在右侧列表的下面有一个 x号 出掉这条数据的选中状态,左侧对应的状态为未选。使用了toggleRowSelection方法,操作看也没用问题,但若左侧切换分页再切换到对应的选中的页面,再操作右侧的删除按钮,这里就出现了bug,对应的数据不但没有清除已选而且还追加一条数据。
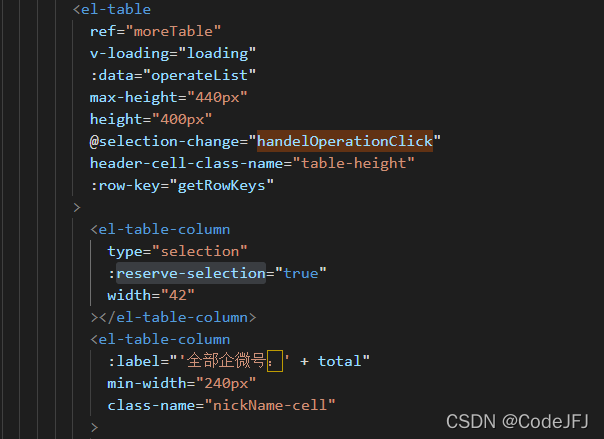
2.代码示例
附录:在线代码截图,展示效果yyds 在线代码截图
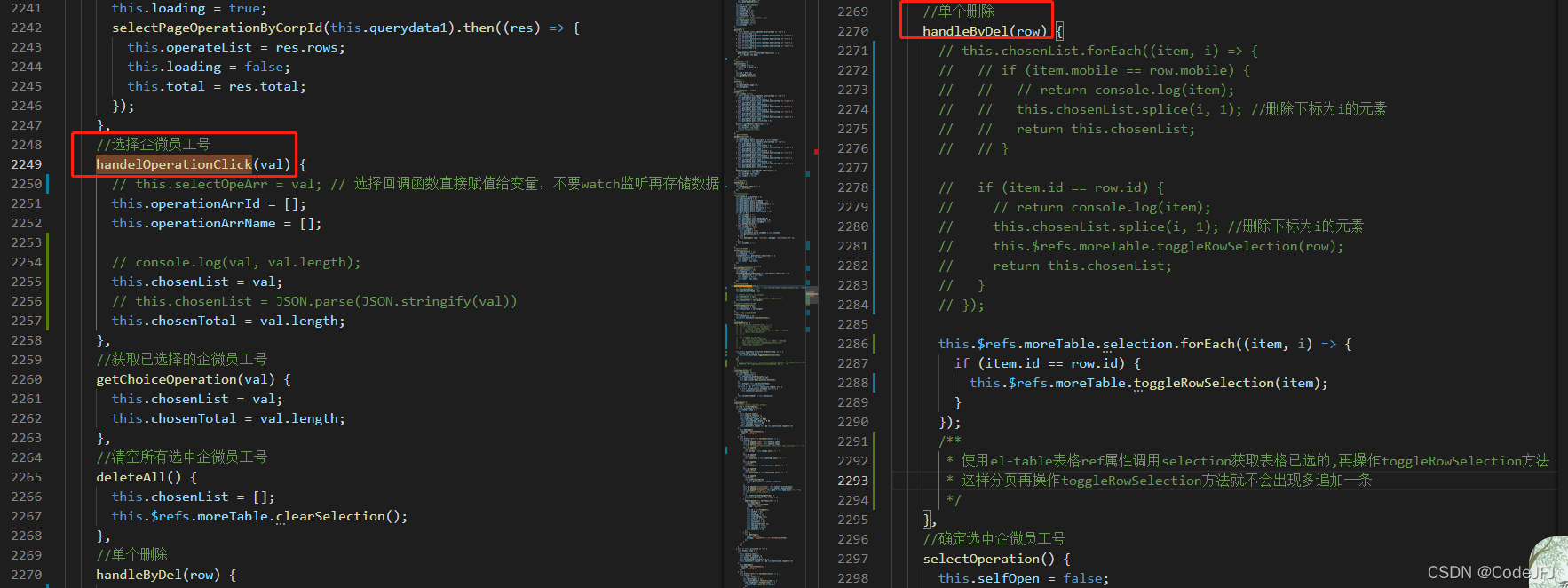
3.代码块
代码块放上来,感觉也没有什么用
//选择企微员工号
handelOperationClick(val) {
// this.selectOpeArr = val; // 选择回调函数直接赋值给变量,不要watch监听再存储数据
this.operationArrId = [];
this.operationArrName = [];
// console.log(val, val.length);
this.chosenList = val;
// this.chosenList = JSON.parse(JSON.stringify(val))
this.chosenTotal = val.length;
},
//单个删除
handleByDel(row) {
// this.chosenList.forEach((item, i) => {
// // if (item.mobile == row.mobile) {
// // // return console.log(item);
// // this.chosenList.splice(i, 1); //删除下标为i的元素
// // return this.chosenList;
// // }
// if (item.id == row.id) {
// // return console.log(item);
// this.chosenList.splice(i, 1); //删除下标为i的元素
// this.$refs.moreTable.toggleRowSelection(row);
// return this.chosenList;
// }
// });
this.$refs.moreTable.selection.forEach((item, i) => {
if (item.id == row.id) {
this.$refs.moreTable.toggleRowSelection(item);
}
});
/**
* 使用el-table表格ref属性调用selection获取表格已选的,再操作toggleRowSelection方法
* 这样分页再操作toggleRowSelection方法就不会出现多追加一条
*/
},
4.解决办法
使用el-table表格ref属性调用selection获取表格已选的,再操作toggleRowSelection方法,这样分页再操作toggleRowSelection方法就不会出现多追加一条。
代码示例中开始使用@selection-change监听已选的数据,将其存储变量this.chosenList,再操作toggleRowSelection方法出现左侧分页右侧出现多追加一条数据。这里是分页选中的数据和@selection-change监听已选的数据指针地址不一致导致了。
也是看到网友博客里面这段方法写的,想试试的
console.info(this.$refs.multipleTable.tableData);
console.info(this.$refs.multipleTable);
打印了这个属性发现了selection这个方法正是已经选择的左侧列表,就想在这个属性获取的已选列表数据操作toggleRowSelection方法,试了看可以了,开始看网上文档找解决方法也没有说的,就记录一篇文档吧,今天上班有时间整理一下,哈哈。
这个方法实质是分页之后也获取已选的列表数据,之前的那种方式是在左侧已选的数据赋值给一个变量,当在分页这个地址和赋值变量this.chosenList的地址不一致了,这样分页再操作toggleRowSelection方法就出现多追加一条的问题。
养成写博客的好习惯,记录下来出现的bug以及解决方案
每天进步一点点,慢一点才能更快
感觉是 哈哈
2022.3.4 合肥