阿里巴巴矢量库的用法:
1.将选中的图标下载到本地
然后把文件解压 , 里边的文件放在自己项目的font文件夹下
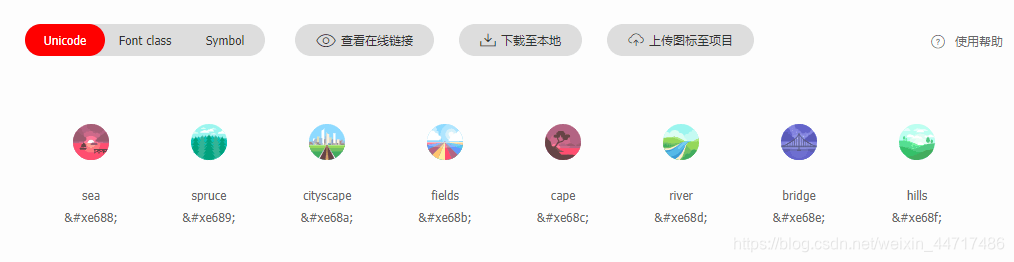
2.Unicode 使用步骤如下:
第一步:拷贝项目下面生成的 @font-face
@font-face {
font-family: 'iconfont';
src: url('../font/iconfont.eot');
src: url('../font/iconfont.eot?#iefix') format('embedded-opentype'),
url('../font/iconfont.woff2') format('woff2'),
url('../font/iconfont.woff') format('woff'),
url('../font/iconfont.ttf') format('truetype'),
url('../font/iconfont.svg#iconfont') format('svg');
}
新建一个css文件 把上边的代码 粘贴到这 然后改一下路径 url写到自己的文件路径
第二步:定义使用 iconfont 的样式
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
把第二步复制粘贴到自己新建的css文件里
第三步:
这之前link进来你的css然后挑选相应图标并获取字体编码,应用于页面<i class="iconfont"></i>
Unicode 是字体在网页端最原始的应用方式,特点是:
兼容性最好,支持 IE6+,及所有现代浏览器。
支持按字体的方式去动态调整图标大小,颜色等等。
但是因为是字体,所以不支持多色。只能使用平台里单色的图标,就算项目里有多色图标也会自动去色。
- 注意:新版 iconfont 支持多色图标,这些多色图标在 Unicode 模式下将不能使用,如果有需求建议使用symbol 的引用方式
symbol使用查其他文档