[前端笔记——CSS布局] 16.正常布局流+弹性盒子
1. 正常布局流
默认情况下,元素是如何布局的?
首先,取得元素的内容来放在一个独立的元素盒子中,然后在其周边加上内边距、边框和外边距 — 就是我们之前看到的盒子模型。
默认的,一个块级元素的内容宽度是其父元素的 100%,其高度与其内容高度一致。内联元素的 height width 与内容一致。
<h1>Basic document flow</h1>
<p>I am a basic block level element. My adjacent block level elements sit on new lines below me.</p>
<p>By default we span 100% of the width of our parent element, and we are as tall as our child content. Our total width and height is our content + padding + border width/height.</p>
<p>We are separated by our margins. Because of margin collapsing, we are separated by the width of one of our margins, not both.</p>
<p>inline elements <span>like this one</span> and <span>this one</span> sit on the same line as one another, and adjacent text nodes, if there is space on the same line. Overflowing inline elements will <span>wrap onto a new line if possible (like this one containing text)</span>, or just go on to a new line if not, much like this image will do: <img src="/en-US/docs/Learn/CSS/CSS_layout/Normal_Flow/long.jpg" alt="snippet of cloth" /></p>
body {
width: 500px;
margin: 0 auto;
}
p {
background: rgba(255,84,104,0.3);
border: 2px solid rgb(255,84,104);
padding: 10px;
margin: 10px;
}
span {
background: white;
border: 1px solid black;
}
2. 弹性盒子
弹性盒子是一种用于按行或按列布局元素的一维布局方法。元素可以膨胀以填充额外的空间,收缩以适应更小的空间。
长久以来,CSS 布局中唯一可靠且跨浏览器兼容的创建工具只有 floats 和 positioning:
- 在父内容里面垂直居中一个块内容。
- 使容器的所有子项占用等量的可用宽度/高度,而不管有多少宽度/高度可用。
- 使多列布局中的所有列采用相同的高度,即使它们包含的内容量不同。
2.1 指定元素的布局为 flexible
首先,我们需要选择将哪些元素将设置为弹性的盒子。我们需要给这些 flexible 元素的父元素 display 设置一个特定值。
flex模型说明:
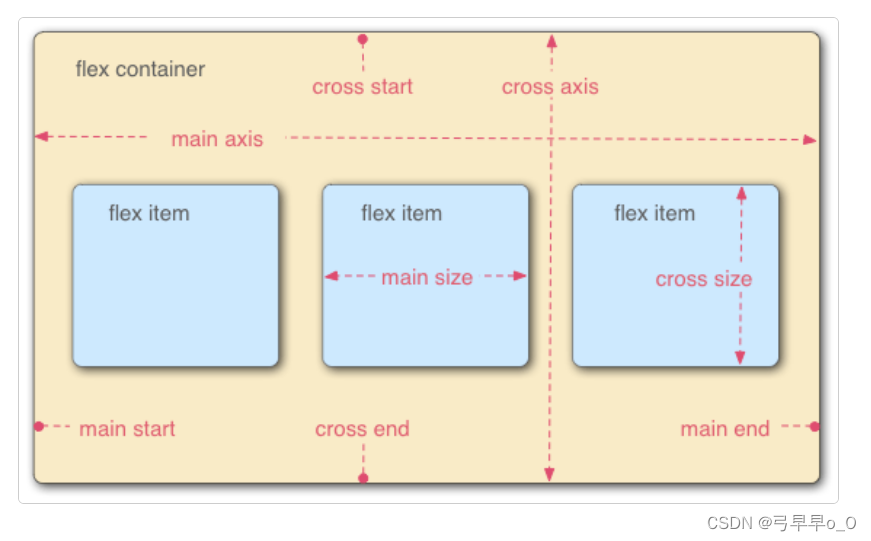
当元素表现为 flex 框时,它们沿着两个轴来布局:
- 主轴(main axis)是沿着 flex 元素放置的方向延伸的轴(比如页面上的横向的行、纵向的列)。该轴的开始和结束被称为 main start 和 main end。
- 交叉轴(cross axis)是垂直于 flex 元素放置方向的轴。该轴的开始和结束被称为 cross start 和 cross end。
- 设置了 display: flex 的父元素(在本例中是
)被称之为 flex 容器(flex container)。 - 在 flex 容器中表现为弹性的盒子的元素被称之为 flex 项(flex item)
弹性盒子提供了 flex-direction 这样一个属性,它可以指定主轴的方向(弹性盒子子类放置的地方)——它默认值是 row,浏览器的默认语言方向排成一排(在英语/中文浏览器中是从左到右)。
flex-direction: column;
这会将那些元素设置为列布局。
2.2 换行
flex-wrap: wrap
2.3 flex-flow 缩写
flex-direction 和 flex-wrap——的缩写 flex-flow。比如说,可以将
flex-direction: row;
flex-wrap: wrap;
替换为
flex-flow: row wrap;
2.4 flex 项的动态尺寸
article {
flex: 1;
}
这是一个无单位的比例值,表示每个 flex 项沿主轴的可用空间大小。我们设置 <article> 元素的 flex 值为 1,这表示每个元素占用空间都是相等的,占用的空间是在设置 padding 和 margin 之后剩余的空间。因为它是一个比例,这意味着将每个 flex 项的设置为 400000 的效果和 1 的时候是完全一样的。
article:nth-of-type(3) {
flex: 2;
}
你还可以指定 flex 的最小值。尝试修改现有的 article 规则:
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 2 200px;
}
这表示“每个 flex 项将首先给出 200px 的可用空间,然后,剩余的可用空间将根据分配的比例共享”。弹性盒子的真正价值可以体现在它的灵活性/响应性。
2.5 flex:缩写与全写
flex 是一个可以指定最多三个不同值的缩写属性:
- 第一个就是上面所讨论过的无单位比例。可以单独指定全写 flex-grow 属性的值。
- 第二个无单位比例——flex-shrink——一般用于溢出容器的 flex 项。这指定了从每个 flex 项中取出多少溢出量,以阻止它们溢出它们的容器。
- 第三个是上面讨论的最小值。可以单独指定全写 flex-basis 属性的值。
2.6 水平和垂直对齐:
可以使用弹性盒子的功能让 flex 项沿主轴或交叉轴对齐。
div {
display: flex;
align-items: center;
justify-content: space-around;
}
align-items 控制 flex 项在交叉轴上的位置。
- 默认的值是 stretch,其会使所有 flex 项沿着交叉轴的方向拉伸以填充父容器。如果父容器在交叉轴方向上没有固定宽度(即高度),则所有 flex 项将变得与最长的 flex 项一样长(即高度保持一致)。
- 在上面规则中我们使用的 center 值会使这些项保持其原有的高度,但是会在交叉轴居中。
- 你也可以设置诸如 flex-start 或 flex-end 这样使 flex 项在交叉轴的开始或结束处对齐所有的值。
justify-content 控制 flex 项在主轴上的位置。
- 默认值是 flex-start,这会使所有 flex 项都位于主轴的开始处。
- 也可以用 flex-end 来让 flex 项到结尾处。
- center 在 justify-content 里也是可用的,可以让 flex 项在主轴居中。
- 上面用到的值 space-around 是很有用的——它会使所有 flex 项沿着主轴均匀地分布,在任意一端都会留有一点空间。
- 还有一个值是 space-between,它和 space-around 非常相似,只是它不会在两端留下任何空间。
2.7 flex 项排序
弹性盒子也有可以改变 flex 项的布局位置的功能,而不会影响到源顺序(即 dom 树里元素的顺序)。
button:first-child {
order: 1;
}
它实现的一些细节:
- 所有 flex 项默认的 order 值是 0。
- order 值大的 flex 项比 order 值小的在显示顺序中更靠后。
- 相同 order 值的 flex 项按源顺序显示。所以假如你有四个元素,其 order 值分别是 2,1,1 和 0,那么它们的显示顺序就分别是第四,第二,第三,和第一。
- 第三个元素显示在第二个后面是因为它们的 order 值一样,且第三个元素在源顺序中排在第二个后面。
也可以给 order 设置负值使它们比值为 0 的元素排得更前面。比如,可以设置“Blush”按钮排在主轴的最前面:
button:last-child {
order: -1;
}
2.8 flex 嵌套
弹性盒子也能创建一些颇为复杂的布局。设置一个元素为 flex 项,那么它同样成为一个 flex 容器,它的孩子(直接子节点)也表现为弹性盒子。
用一个 <section> 元素包含了三个 <article>元素。第三个 <article> 元素包含了三个 <div>:
section - article
article
article - div - button
div button
div button
button
button
布局用到的代码。
首先,我们设置 <section> 的子节点布局为弹性盒子。
section {
display: flex;
}
下面给 <article> 元素设置 flex 值。特别注意这里的第二条 CSS 规则——我们设置第三个 <article> 元素的子节点的布局同样为 flex,但是属性值为列布局。
article {
flex: 1 200px;
}
article:nth-of-type(3) {
flex: 3 200px;
display: flex;
flex-flow: column;
}
选择了第一个 <div>。首先使用 flex: 1 100px; 简单的给它一个最小的高度 100px,然后设置它的子节点(<button> 元素)为 flex 项。在这里我们将它们放在一个包装行(wrap row)中,使它们居中对齐,就像我们在前面看到的单个按钮示例中做的那样。
article:nth-of-type(3) div:first-child {
flex: 1 100px;
display: flex;
flex-flow: row wrap;
align-items: center;
justify-content: space-around;
}
最后,我们给按钮设置大小,有意思的是我们给它一个值为 1 的 flex 属性。按钮将尽可能占用最多的空间,尽可能多的堆在同一条线上,但是当它们不再适合在同一条线上,他们中的一些会到下一行去。
button {
flex: 1;
margin: 5px;
font-size: 18px;
line-height: 1.5;
}