前两天发布了个任务是追加表格到当前数据的下面并做标记,本来自己也认为是个简单的东西没想到弄了两天下面跟大家分享一下
打开别人的项目首先找初始化的接口,辗转反侧牵扯好几个页面
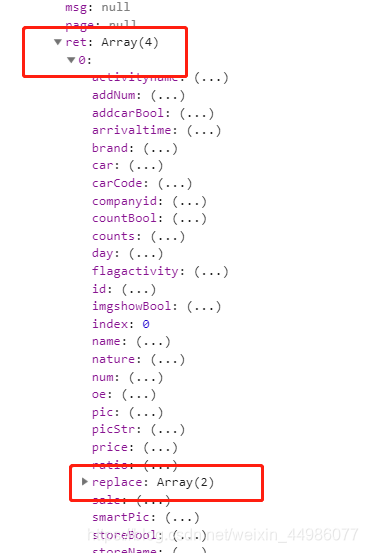
下面咱们先看一下后端返回的数据形式
是一个嵌套的数据要把当前的嵌套的数据追加到当前数据的下面
其实很简单就是一个简单的数组的操作
下面是追加的代码
//你自己的接口和要传递的参数一般传递页码和当前页面条数
this.$axios.post('url',params).then(res => {
//tableDtata上面table所在的数组需提前在data中声明
this.tableDtata = res.data.data.ret