最近项目中写到圆环进度条,element-ui并没有提供渐变色的。于是就查阅资料。
步骤
实现效果
如图所示是实现的效果:
普通圆环进度条
普通效果实际就是复制粘贴element-ui中的案列
<el-progress type="circle" class="yellow" :percentage="25" :width="82" :stroke-width='9'></el-progress>
渐变圆环进度条
原理
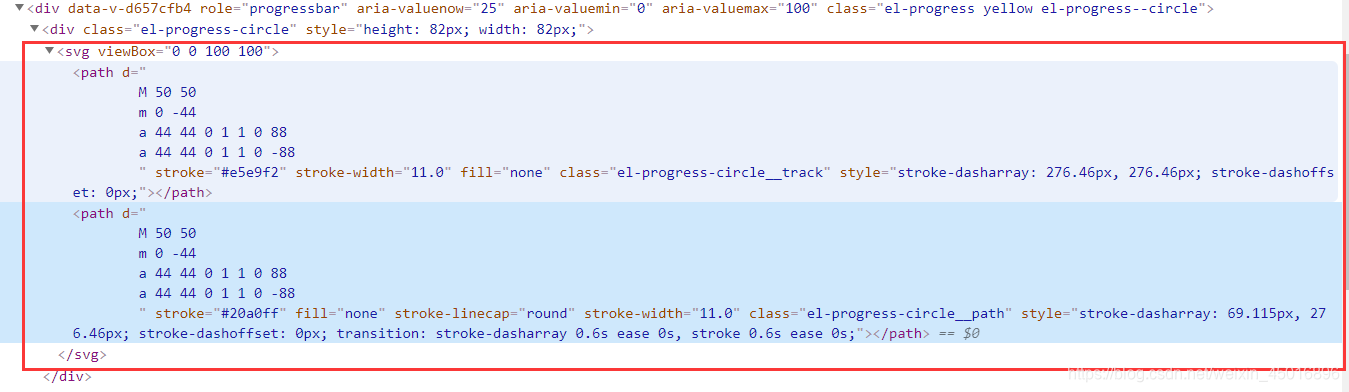
通过查看目标元素可知elemnt-ui中绘制圆环进度条是通过SVG实现的,了解具体SVG可通过SVG教程查看。咱们只用知道svg中的两个path的作用。那要改变圆环颜色就改变第二个path中的颜色就OK了。
第一个path: 整个圆环底图
第二个path:圆环百分比
如图:
实现
先上代码
svg有提供线性渐变的方法。可以自行去看。
<svg width="100%" height="100%">
<defs>
<linearGradient id="yellow" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:#D4C845" stop-opacity="0.1"></stop>
<stop offset="100%" style="stop-color:#D4C845" stop-opacity="1"></stop>
</linearGradient>
</defs>
</svg>
/* 为什么是第二个path上面有讲到 */
.yellow /deep/ svg > path:nth-child(2) {
/* yellow对应上面linearGradient里的id */
stroke: url(#yellow);
}