有了一个小想法,向云数据库写入文本小故事,之后在读取故事。
数据库读取:https://blog.csdn.net/weixin_45488643/article/details/113004707
简单界面如下:
创建集合
首先开通微信小程序的云开发环境,然后打开云开发控制台,添加集合。因为我是保存小故事的数据库,所以创建了一个Bedtime_Stories 集合。
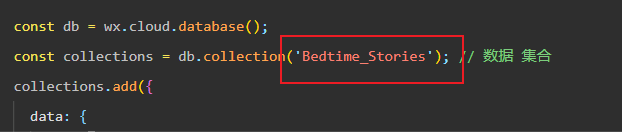
1、js文件
“Bedtime_Stories” 是数据库集合,自己在创建的。
// index.js
// 获取应用实例
var util = require('../../utils/util.js');
wx.cloud.init()
const app = getApp()
// 定义保存到数据库 数据类型
const mydata ={
title: '', //标题
substance: '',//内容
}
Page({
data: {
Name: '',//故事标题
Content:'', //故事内容
max: 5000, //限制最大输入字符数
min: 10, //限制最小输入字符数
minWord: ''//提示语句
},
//获取用户输入的名字
userNameInput:function(e){
var that = this;
that.setData({
Name: e.detail.value
})
},
getText: function(e){
//输入内容后,直接点击提交,获取不到内容,只有点击textarea区域之外才可以触发函数
//利用输入判定函数,可以实时获取输入值
},
/****限制字数与计算 */
getValueLength: function (e) {
var that=this;
that.setData({
Content: e.detail.value
})
console.log(that.data.Content)
let value = e.detail.value
let len = parseInt(value.length)
//最少字数限制
if (len <= this.data.min)
this.setData({
minWord: "至少填写10个字哦~"
})
else if (len > this.data.min)