爬虫入门 & Selenium使用
特别声明📢:本教程只用于教学,大家在使用爬虫过程中需要遵守相关法律法规,否则后果自负!!!
- 项目代码:https://github.com/ziyifast/ziyifast-code_instruction/tree/main/python-demo/spider-demo/selenium
爬虫入门
概念
爬虫通俗点就是,我们通过代码的方式向浏览器发送请求获取我们想要的数据。因为整个互联网像是一个巨大的网,我们像是蜘蛛在网上面搜索我们要的东西,所以又叫爬虫。
流程:
- 我们通过向服务器发送请求
- 服务器响应网页数据(html+css+js等)
- 我们通过特定语言定位我们想要的数据(xpath、jsonpath、bs4等)
- 解析出数据,下载保存到数据库,或导出为报表
详细文档:https://blog.csdn.net/weixin_45565886/article/details/129544034
元素定位:xpath
既然我们要从服务器响应的数据中定位📌并获取数据,就不得不使用特定语言,这里介绍比较主流的xpath。
插件安装:xpath helper
建议大家在浏览器安装xpath插件,这样我们可以一边看网页,一边写xpath,更方便定位元素位置,提升效率。
链接: https://pan.baidu.com/s/1CqYfYzoNvjUadT3hpE0ewA 提取码: 4w34
-
将插件进行解压,在访达里面直接双击就解压了
-
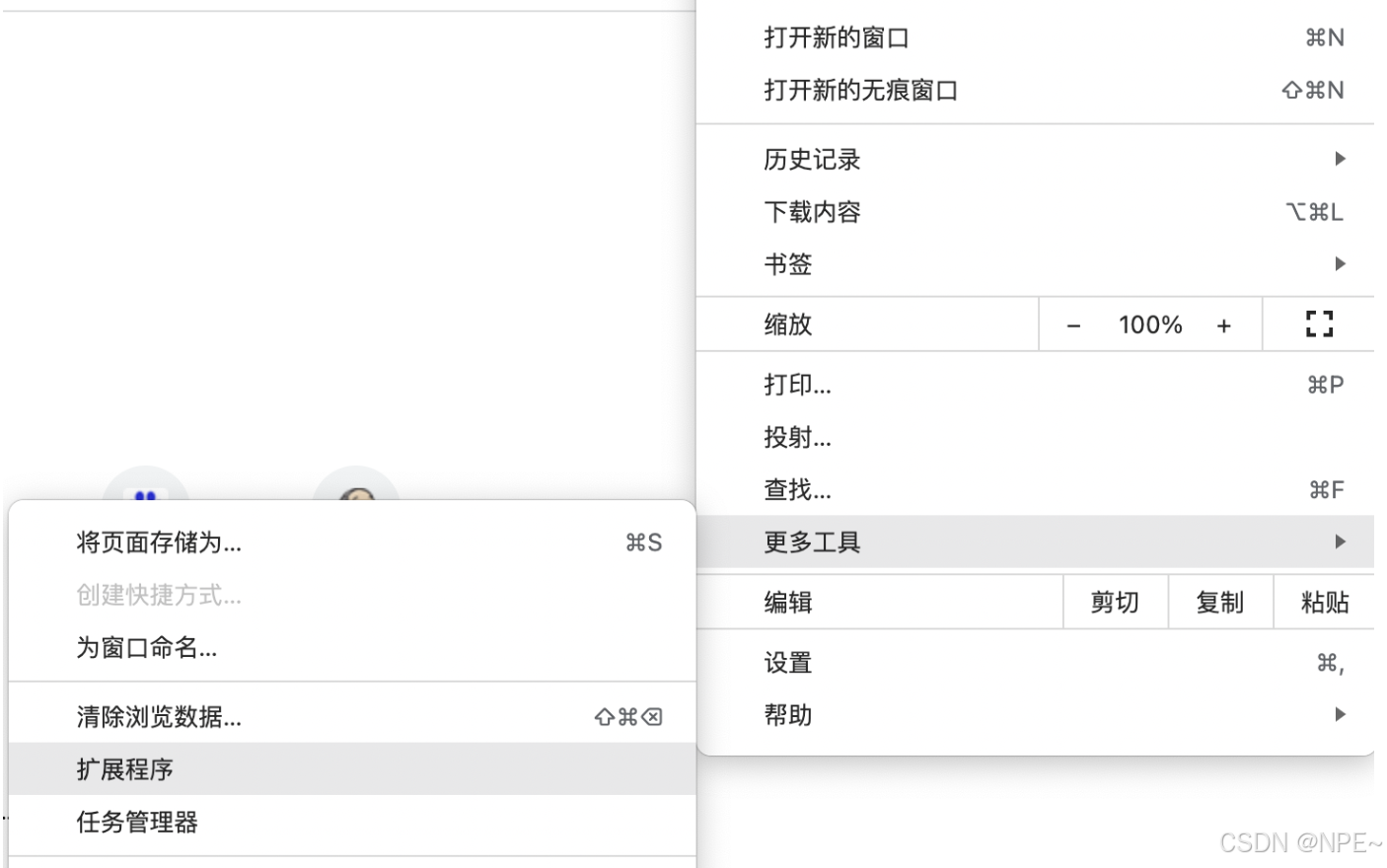
打开谷歌浏览器,选择右上方三个小点,找到更多工具,找到扩展程序点击进去(不同版本,可能有区别。如果更多工具处没找到扩展程序,点击设置按钮进入页面)
-
打开右上角的开发者模式
-
将解压好的插件包拖进来就OK,注意:跟Windows不同的是这个就是一个文件夹,名为xpath,将这一整个文件夹拖进去
-
将xpath插件选择启用就完成了,如果浏览器上还是没有出现xpath插件,将插件重新加载就OK
-
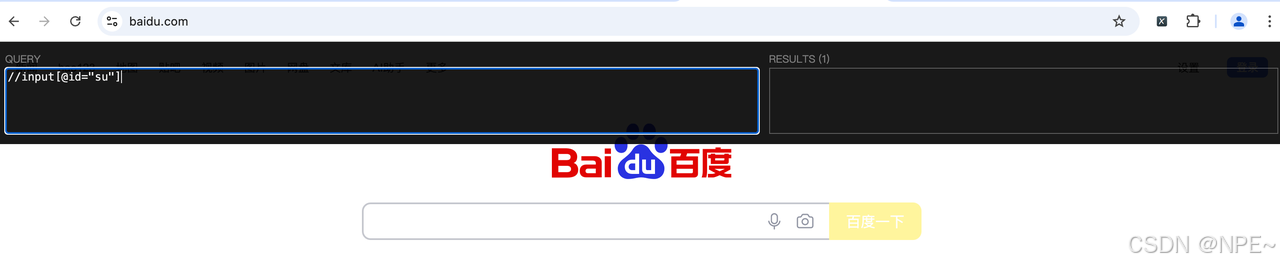
打开网页->xpath在mac上的打开与关闭的快捷键为:command + shift + x。也可以直接点击插件进行启用
语法
语法详情:
https://www.w3school.com.cn/xpath/xpath_syntax.asp
https://www.runoob.com/xpath/xpath-tutorial.html
xpath基本语法:
1.路径查询
//:查找所有子孙节点,不考虑层级关系
/ :找直接子节点
2.谓词查询
//div[@id]
//div[@id="maincontent"]
3.属性查询
//@class
4.模糊查询
//div[contains(@id, "he")]
//div[starts‐with(@id, "he")]
5.内容查询
//div/h1/text()
6.逻辑运算
//div[@id="head" and @class="s_down"]
//title | //price
案例:定位百度搜索按钮
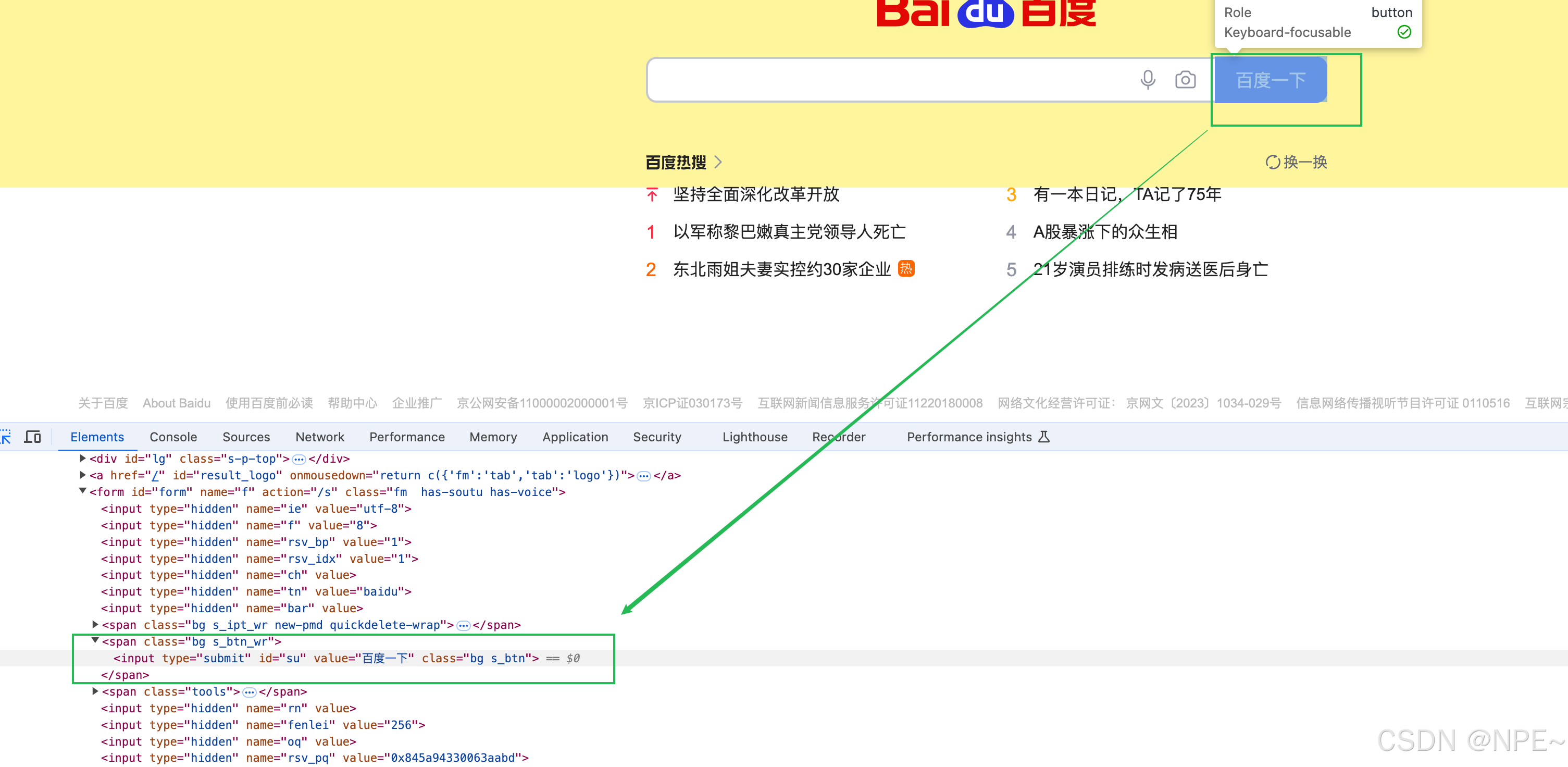
- F12或option+command+i 打开开发者工具查看源码
- 发现百度一下按钮在input标签下,且id=su。那么对应的xpath就为:
//input[@id="su"]
代表从html页面根开始查找其input标签且id=su的子孙元素
- 如果想拿到百度一下这四个字:
//input[@id="su"]/@value> 3. 转换为对应python代码
# 安装依赖:pip install lxml
import urllib.request
from lxml import etree
url = "http://www.baidu.com"
response = urllib.request.urlopen(url)
content = response.read().decode('utf-8')
web_html = etree.HTML(content)
# 使用XPath选择器找到id为"su"的<input>元素,并获取其"value"属性值
result = web_html.xpath('//input[@id="su"]/@value')
print(result)
项目实战
Selenium:模拟用户操作浏览器
概念
web应用程序测试工具,模拟用户操作浏览器
Selenium是一个用于Web应用程序测试的工具。Selenium 测试直接运行在浏览器中,就像真正的用户在操作一样。
环境搭建
- 安装Google驱动
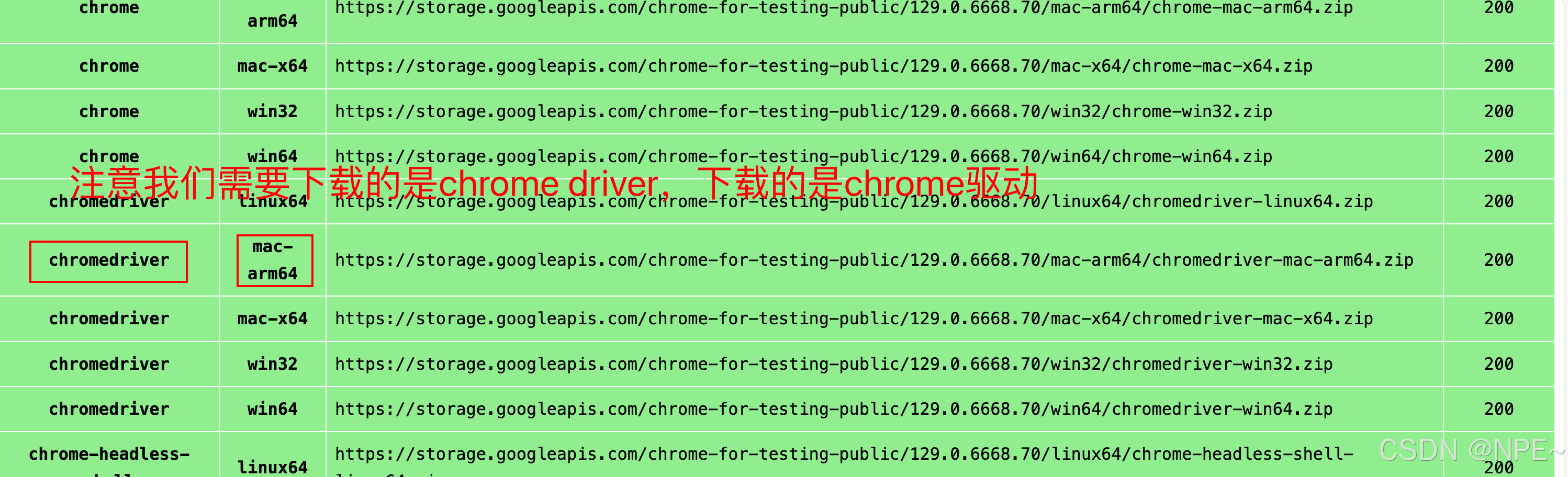
安装Google驱动(打开谷歌浏览器,设置-关于-查看对应Google版本),然后进入下面网址下载
https://googlechromelabs.github.io/chrome-for-testing/#stable
- 选择对应版本(chrome driver驱动版本+chrome驱动对应架构)
- 安装selenium
pip install selenium
项目实战
01_selenium_demo.py:
from selenium import webdriver
from selenium.webdriver.common.by import By
# 设置驱动路径、创建浏览器对象
browser = webdriver.Chrome('/Users/ziyi/GolandProjects/ziyifast-code_instruction/python-demo/spider-demo/selenium/chromedriver')
browser.get("https://www.baidu.com")
import time
time.sleep(2)
# 获取文本框对象
input = browser.find_element(By.ID,"kw")
# 输入curry
input.send_keys('curry')
# 休眠2s观察效果
time.sleep(2)
# 获取百度一下按钮
search_button = browser.find_element(By.ID,'su')
# 点击按钮
search_button.click()
time.sleep(2)
# 滑动浏览器页面
js_bottom = 'document.documentElement.scrollTop=100000'
browser.execute_script(js_bottom)
time.sleep(2)
# 获取下一页按钮
next = browser.find_element(By.XPATH,'//a[@class="n"]')
# 点击下一页
next.click()
# 回到上一页面
browser.back()
time.sleep(1)
# 前进一个页面
browser.forward()
time.sleep(2)
# 退出浏览器
browser.quit()
如果运行项目出现告警:NotOpenSSLWarning: urllib3 v2 only supports OpenSSL 1.1.1+, currently the ‘ssl’ module is compiled with ‘LibreSSL 2.8.3’
解决:pip install urllib3==1.26.15
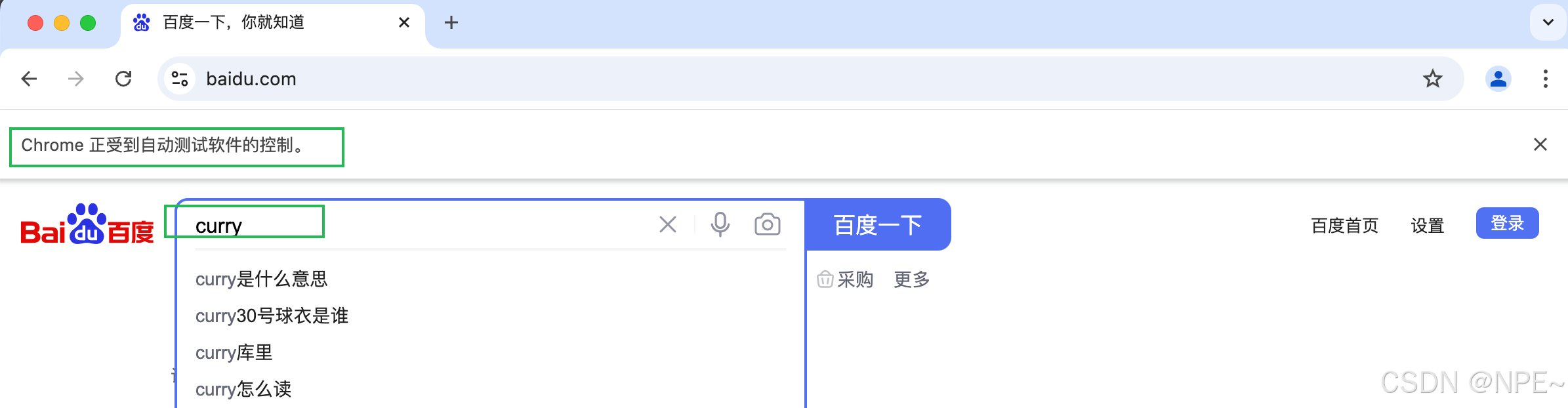
运行效果:浏览器自动打开并进行操作
Selenium+PhantomJS:无需打开浏览器即可完成数据爬取,效率更快
概念
PhantomJS 是一个无头浏览器,它提供了一个可编程的JavaScript API,允许开发者在没有用户界面的情况下执行浏览器相关的操作。由于不进行css和gui渲染,运行效率要比真实的浏览器要快很多。
环境搭建
下载地址:https://phantomjs.org/download.html
# 需要注意最新版的selenium不支持phantomjs
# 如果要使用phantomjs,需要安装之前版本2.48.0
pip uninstall selenium
pip install selenium==2.48.0
项目实战
selenium/02_phantomjs_demo.py:
# phantomJs: 无页面浏览器,支持页面元素查找、js执行;由于不支持css和gui渲染,运行效率比真实浏览器快很多
# Selenium: 可以根据我们的指令,让浏览器自动加载页面,获取需要的数据,甚至页面截屏,或者判断网站上某些动作是否发生。
# Selenium 自己不带浏览器,不支持浏览器的功能,它需要与第三方浏览器结合在一起才能使用。
# 但是我们有时候需要让它内嵌在代码中运行,所以我们可以用一个叫 Phantomjs 的工具代替真实的浏览器。
from selenium import webdriver
browser = webdriver.PhantomJS("/Users/ziyi/GolandProjects/ziyifast-code_instruction/python-demo/spider-demo/selenium/phantomjs")
browser.get("http://www.baidu.com")
# 拍快照,证明成功访问了百度
browser.save_screenshot("baidu.png")
Selenium+chrome headless:chrome新版原生支持无界面运行
概念
随着Chrome59版本推出Headless模式(无界面模式)以来,越来越多人采用Selenium+Headless Chrome模式
selenium+headless VS selenium+phantomjs
- Headless Chrome加载速度比PhantomJS快55%
- Headless Chrome消耗内存比PhantomJS少38%
数据来源:https://hackernoon.com/benchmark-headless-chrome-vs-phantomjs-e7f44c6956c
环境搭建
Chrome
- Unix\Linux 系统需要 chrome >= 59
- Windows 系统需要 chrome >= 60 Python3.6
- Selenium==3.4.*
- ChromeDriver==2.31
项目实战
03_chrome_headless_demo.py:
# 随着Chrome59版本推出Headless模式(无界面模式)以来,越来越多人采用Selenium+Headless Chrome模式,实现自动化测试+爬虫。
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
chrome_options = Options()
chrome_options.add_argument("--headless")
chrome_options.add_argument("--disable-gpu")
path = r'C:\Program Files (x86)\Google\Chrome\Application\chrome.exe'
chrome_options.binary_location = path
browser = webdriver.Chrome(chrome_options=chrome_options)
browser.get('http://www.baidu.com')