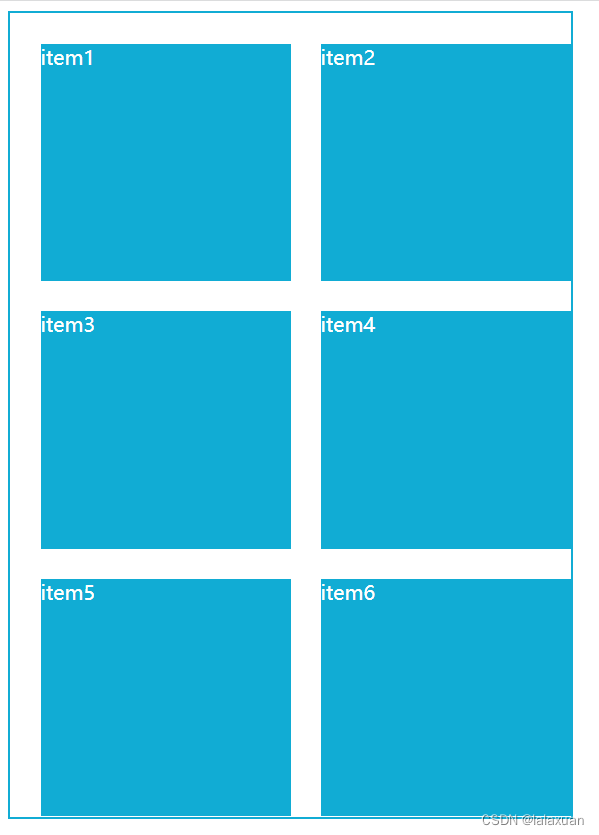
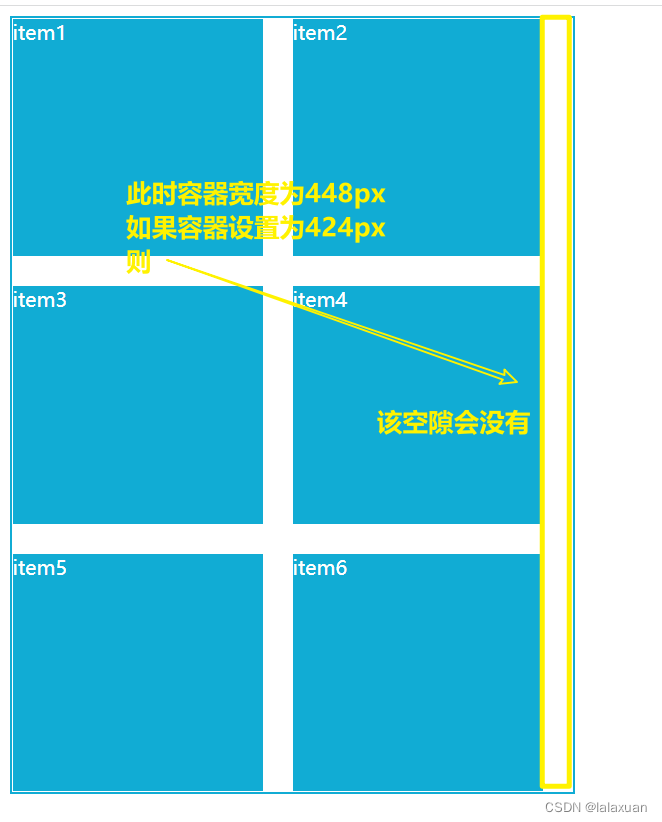
在之前的flex布局设置边距 使用的是margin 但是它会导致第一列或者是最后一列有多余的边距,所以排版就不是我们预期的效果
代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.flex-container {
width: 448px;
display: flex;
flex-wrap: wrap;
border: 2px solid #11acd4;
}
.flexbox {
width: 200px;
height: 190px;
background-color: #11acd4;
color: #fff;
margin: 24px 0 0 24px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flexbox">item1</div>
<div class="flexbox">item2</div>
<div class="flexbox">item3</div>
<div class="flexbox">item4</div>
<div class="flexbox">item5</div>
<div class="flexbox">item6</div>
</div>
</body>
</html>
以上效果的核心代码为:
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flexbox {
margin: 24px 0 0 24px;
}
gap
使用gap可以解决以上情况
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flexbox {
// 这里面不在设置margin
}
兼容
但是gap这种方式存在兼容性问题
Margin方式(IE11)
.flex-container {
margin: -24px 0 0 -24px;
}
.flexbox {
margin: 24px 0 0 24px;
}