类的继承
class Person {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
running() {
console.log(this.name + "running");
}
}
// 类的继承
class Student extends Person {
sno: number;
constructor(name: string, age: number, sno: number) {
super(name, age);
this.sno = sno;
}
studying() {
console.log(this.name + "studying");
}
}
类的成员修饰符
private修饰的是仅在同一类中可见、私有的属性或方法
class Person {
private name: string;
constructor(name: string) {
this.name = name;
}
}
const p = new Person("why");
// 属性“name”为私有属性,只能在类“Person”中访问。
// console.log(p.name);
export {};
protected修饰的是仅在类自身及子类中可见、受保护的属性或方法
class Person {
protected name: string;
constructor(name: string) {
this.name = name;
}
}
class Student extends Person {
constructor(name: string) {
super(name);
}
running() {
console.log(this.name + "running");
}
}
export {};
只读属性readonly
class Person {
readonly name: string;
constructor(name: string) {
this.name = name;
}
}
const p = new Person("why");
console.log(p.name);
// p.name = "codewhy"; 只读属性不能修改
export {};
getters/setters
class Person {
private _name: string;
set name(newName) {
this._name = newName;
}
get name() {
return this._name;
}
constructor(name: string) {
this._name = name;
}
}
const p = new Person("why");
p.name = "coderwhy";
console.log(p.name);
export {};
静态成员
// 定义类级别的成员和方法
class Student {
static time: string = "20:00";
static attendClass() {
console.log("去上课");
}
}
console.log(Student.time);
Student.attendClass();
export {};
抽象类
// 抽象类不能被实例化(不能通过new创建
// 抽象方法必须被子类实现
abstract class Shape {
abstract getArea(): number;
}
class Circle extends Shape {
private r: number;
constructor(r: number) {
super();
this.r = r;
}
getArea() {
return this.r * this.r * 3.14;
}
}
export {};
接口
// type来声明一个对象类型
// type Point = {
// x: number;
// y: number;
// };
// 通过接口来声明
interface Point {
x: number;
y: number;
}
export {};
interface Person {
readonly name: string;
age?: number;
friend?: {
name: string;
};
}
const person: Person = {
name: "why",
age: 18,
friend: {
name: "kobe",
},
};
console.log(person.name);
console.log(person.friend?.name);
export {};
索引类型
interface FrontLang {
[index: number]: string;
}
const fronted: FrontLang = {
1: "HTML",
2: "CSS",
3: "JavaScript",
};
枚举类型
枚举其实就是将一组可能出现的值,一个个列举出来,定义在一个类型中,这个类型就是枚举类型
import { Dir } from "fs";
enum Direction {
LEFT,
RIGHT,
TOP,
BOTTOM,
}
function turnDirection(direction: Direction) {
switch (direction) {
case Direction.LEFT:
console.log("转向左边");
break;
case Direction.RIGHT:
console.log("转向右边");
break;
case Direction.TOP:
console.log("转向上边");
break;
case Direction.BOTTOM:
console.log("转向下边");
break;
default:
const myDirection: never = direction;
}
}
泛型
// function foo(arg: number): number {
// return arg;
// }
// function foo(arg: any): any {
// return arg;
// }
function foo<Type>(arg: Type): Type {
return arg;
}
// foo<string>("abc")
// foo("123")
function foo<T, E>(a1: T, a2: E) {
}
// 泛型类
class Point<T> {
x: T;
y: T;
constructor(x: T, y: T) {
this.x = x;
this.y = y;
}
}
const p1 = new Point(10, 20);
const p2 = new Point<number>(10, 20);
模块化开发
export function add(num1: number, num2: number) {
return num1 + num2;
}
export function sub(num1: number, num2: number) {
return num1 - num2;
}
// 命名空间
export namespace Time {
export function format(time: string) {
return "2023-02-24";
}
}
export namespace Price {
export function format(price: number) {
return "222.222";
}
}
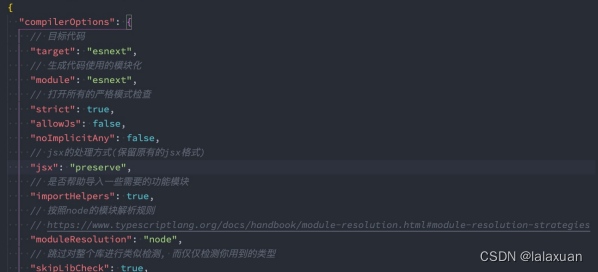
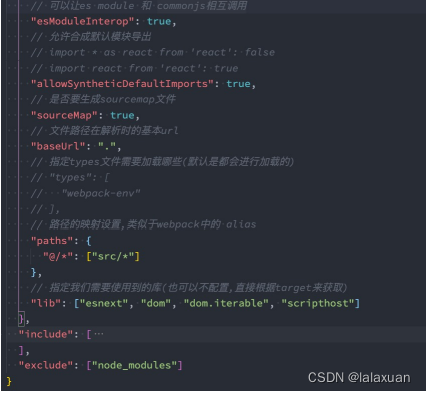
tsconfig.json