前言
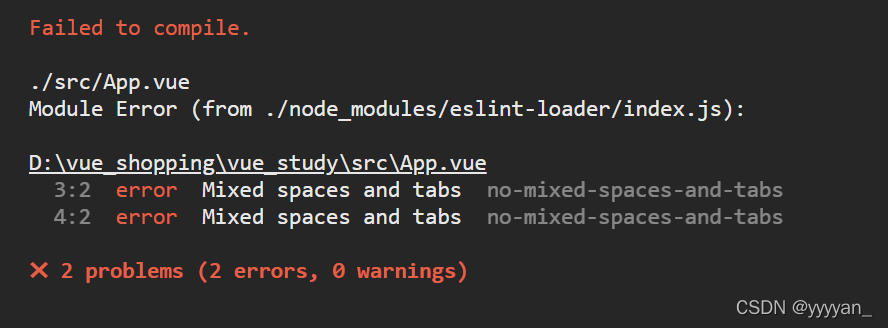
在开发过程中遇到Mixed spaces and tabs no-mixed-spaces-and-tabs的报错,就像下面这样:
原因:在开发过程中使用了ESLint,用来规范代码风格。eslint是语法检查工具,缺点是对所写代码要求过于严格。这里是因为空格的使用导致的。
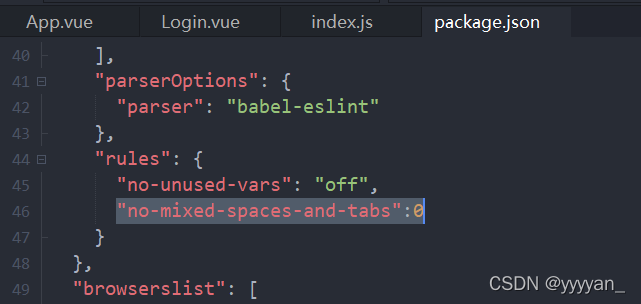
一、修改package.json文件
在package.json找到eslintConfig ,在其rules下加入"no-mixed-spaces-and-tabs":0
"no-mixed-spaces-and-tabs":0
二、重新启动
npm run serve
此时页面就可以正常显示,问题解决