文件导出是PC端常见的功能,经常遇到,顺便记录一下
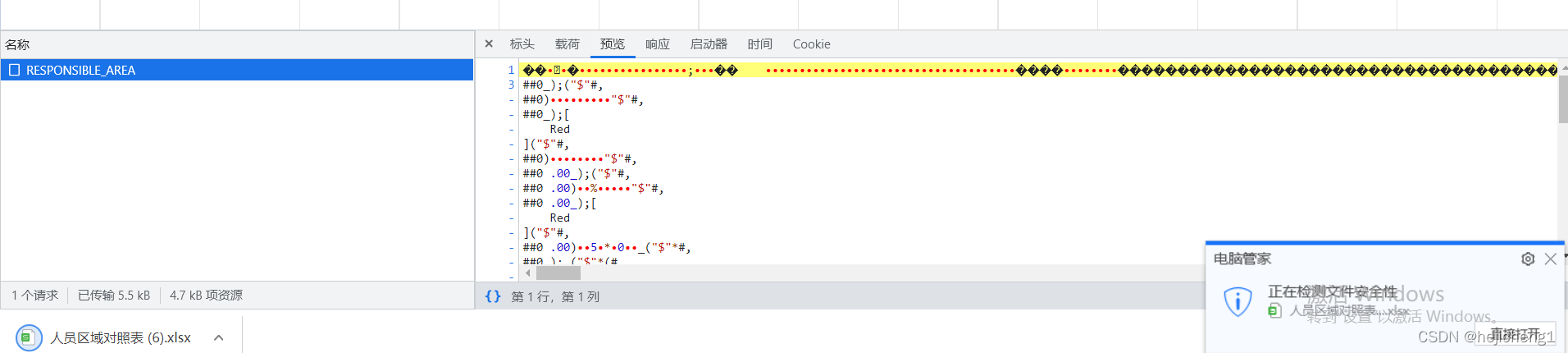
导出时前端响应是一堆乱码,但浏览器上并没有文件下载记录的文件,如图
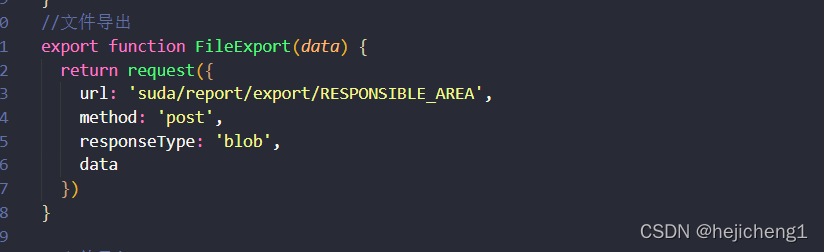
前端vue解决办法之一
关键在加blob这一步
绑定JS文件导出事件
//头部导出事件
bachExport() {
FileExport(this.listQuery).then((resp) => {
// this.listQuery为分页查询参数
if (!resp) {
return;
}
let url = window.URL.createObjectURL(new Blob([resp]));
console.log(url, "let url ");
let link = document.createElement("a");
console.log(link, "link");
link.style.display = "none";
link.href = url;
link.setAttribute("download", "人员区域对照表.xlsx");
document.body.appendChild(link);
link.click();
});
},