局部选中的方法是先选中待修改变量,用Ctrl+D逐个添加从选中位置开始的相同字符。
同时选择多个单词: Alt + Click
===================== 2021/8/7补充 =====================
- alt+鼠标左键 选中多行同时编辑
- ctrl+shift+L 选中编辑代码中相同的内容
- 选中多行,按tab键可统一向右移动
- 选中文本后,Ctrl + [ 和 Ctrl + ] 可实现文本的向左移动 和 向右移动
- 按住Ctrl + Alt,再按键盘上的上或下键,可以使一列上出现多个光标
- 按shift+alt,再使用鼠标拖动,也可以出现竖直的列光标,同时可以选中多列。
===================== 2023/3/20补充 =====================
背景:在vue项目开发过程中,我们会发现我们每次新建一个vue组件文件的时候,都需要写一些重复的代码,比如下面代码:
vue2项目
<template>
</template>
<script>
export default {
}
</script>
<style>
</style>
vue3项目
<template>
<div class=""></div>
</template>
<script lang='ts' setup>
import {} from "vue"
</script>
<style lang="less" scoped></style>
vue2项目模板的话,我们下载个Vuter插件,新建的.vue文件里输入<,点击就能帮我们自动生成了。
关于vu3项目模板生成需要我们手动配置下。
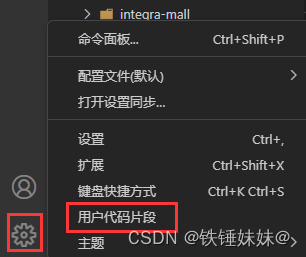
1、首先点击vscode左下角的设置按钮,然后选择配置用户代码片段。
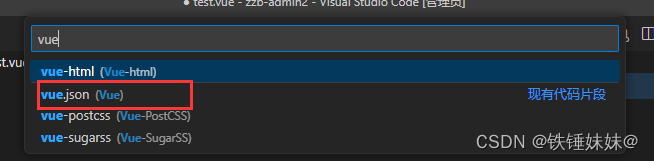
2、然后输入vue,选择vue.json(如果没有,选择vue也是可以的)
3、然后在该文件下定义自己的代码片段,然后保存。这里面的代码可以根据个人需要进行修改!
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
" <div class=\"\"></div>",
"</template>\n",
"<script lang='ts' setup>",
"import { ref, reactive } from \"vue\"",
"</script>\n",
"<style lang=\"less\" scoped></style>",
"$2"
],
"description": "Log output to console"
}
4、保存文件后,在我们新建的.vue文件中输入vue3,选择我们配置的vue3模板即可快速生成vue3模板了!
以后有快捷操作再更新!