订单支付
本项目主要使用的是微信支付,相关接口可以参考下边链接中的文档中心JSAPI下单
参考:https://pay.weixin.qq.com/static/product/product_index.shtml
微信小程序支付时序图:
订单状态定时处理
Spring Task:是Spring框架提供的任务调度工具,可以按照约定的时间自动执行某个代码逻辑。
应用场景:
- 信用卡每月还款提醒
- 银行贷款每月还款提醒
- 火车票售票系统处理未支付订单
- 入职纪念日为用户发送通知
cron表达式:cron表达式其实就是一个字符串,通过cron表达式可以定义任务触发的时间
构成规则:分为6或7个域,由空格分隔开,每个域代表一个含义
每个域的含义分别为:秒、分钟、小时、日、月、周、年(可选)
cron表达式生成器:https://cron.qqe2.com
问题一:支付超时的订单如何处理,下单后未支付,订单一直处于"待支付"状态
解决问题:通过定时任务每分钟检查一次是否存在支付超时订单(下单后超过15分钟仍未支付则判定为支付超时订单),如果存在则修改订单状态为“已取消”
@Scheduled(cron = "0 * * * * ?")//每分钟触发一次
public void processTimeoutOrder(){
log.info("定时处理超时订单:{}",LocalDateTime.now());
LocalDateTime time = LocalDateTime.now().plusMinutes(-15);
// select * from orders where status = ? and order time<(当前时间-15分钟)
List<Orders> ordersList = orderMapper.getBystatusAndorderTimeLT(Orders.PENDING_PAMENT, time);
if(orderslist !=null && ordersList.size()>0){
for(Orders orders :ordersList){
orders.setstatus(Orders.CANCELLED);
orders.setcancelReason("订单超时,自动取消");
orders.setCancelTime(LocalDateTime.now());
orderMapper.update(orders);
}
}问题二:派送中的订单一直不点击完成如何处理,订单一直处于"派送中"状态
解决问题:通过定时任务每天凌晨1点检查一次是否存在“派送中”的订单,如果存在则修改订单状态为“已完成”
@Scheduled(cron = "0 0 1 * * ?")//每天凌晨1点触发一次
public void processDeliveryOrder(){
log.info("定时处理处于派送中的订单:{}",LocalDateTime.now());
LocalDateTime time = LocalDateTime.now().plusMinutes(-60);
List<Orders> orderslist = orderMapper.getBystatusAndorderTimeLT(Orders.DELIVERY_IN_PROGRESs, time);
if(ordersList != null && ordersList.size()>0){
for(Orders orders :ordersList){
orders.setstatus(Orders.COMPLETED);
orderMapper.update(orders);
}
}来单提醒
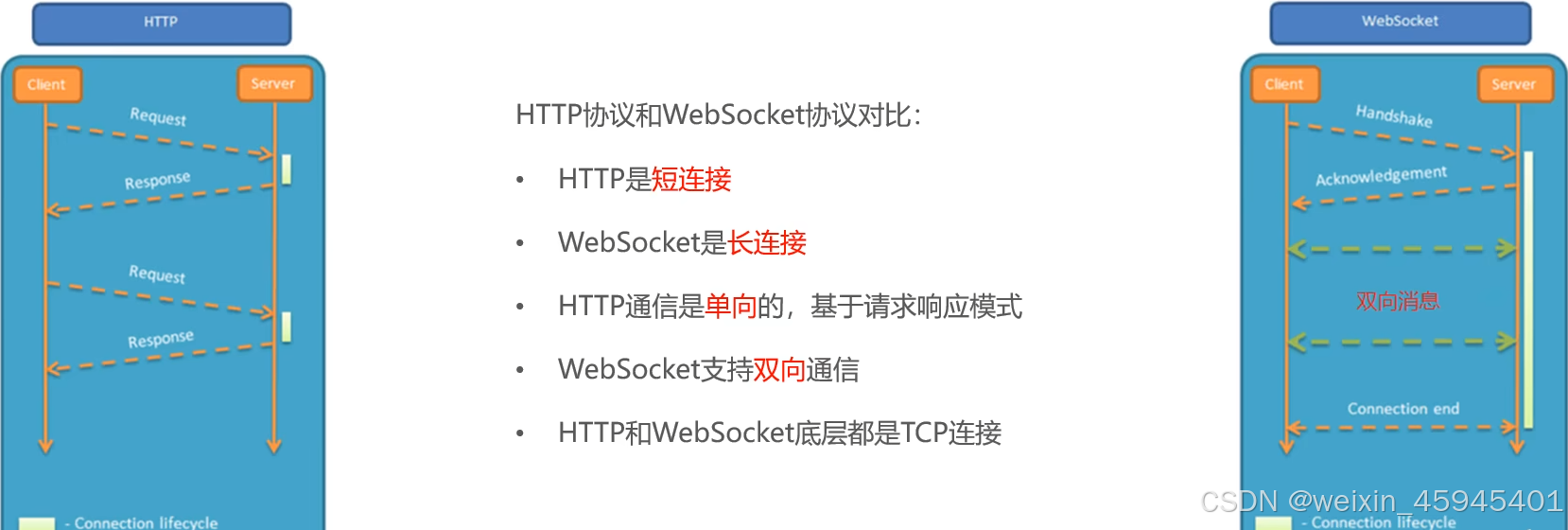
WebSocket:是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信一一浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。
应用场景:
- 视频弹幕
- 网页聊天
- 体育实况更新
- 股票基金报价实时更新
设计思路:
- 通过WebSocket实现管理端页面和服务端保持长连接状态
- 当客户支付后,调用WebSocket的相关API实现服务端向客户端推送消息
- 客户端浏览器解析服务端推送的消息,判断是来单提醒还是客户催单,进行相应的消息提示和语音播报
- 约定服务端发送给客户端浏览器的数据格式为JSON,字段包括:type,orderd,content
-type 为消息类型,1为来单提醒 2为客户催单
-orderld 为订单id
-content 为消息内容
public void paysuccess(string outTradeNo){
//当前登录用户id
Long userId = BaseContext.getCurrentId();
//根据订单号查询当前用户的订单
Orders ordersDB =orderMapper.getByNumberAndUserId(outTradeNo, userId);
//根据订单id更新订单的状态、支付方式、支付状态、结账时间
Orders orders =Orders.builder()
.id(ordersDB.getId())
.status(Orders.TO_BE_CONFIRMED)
.paystatus(Orders.PAID)
.checkoutTime(LocalDateTime.now())
.build();
orderMapper.update(orders);
//通过websocket向客户端浏览器推送消息type orderId content
Map map = new HashMap();
map.put("type",1);// 1表示来单提醒 2表示客户催单
map.put("orderId",ordersDB.getId());
map.put("content","订单号:"+ outTradeNo);
String json = JsoN.toJSONString(map);
websocketServer.sendToAllclient(json);
}
public void sendToAllclient(String message){
Collection<Session>sessions =sessionMap.values();
for(Session session :sessions){
try {
//服务器向客户端发送消息
session.getBasicRemote().sendText(message);
}catch(Exception e){
e.printstackTrace();
}
}客户催单
设计思路:
- 通过WebSocket实现管理端页面和服务端保持长连接状态
- 当用户点击催单按钮后,调用WebSocket的相关API实现服务端向客户端推送消息
- 客户端浏览器解析服务端推送的消息,判断是来单提醒还是客户催单,进行相应的消息提示和语音播报
- 约定服务端发送给客户端浏览器的数据格式为JSON,字段包括:type,orderd,content
-type 为消息类型,1为来单提醒 2为客户催单
-orderld 为订单id
-content 为消息内容
public void reminder(Long id){
// 根据id查询订单
Orders ordersDB =orderMapper.getById(id);
// 校验订单是否存在
if(ordersDB == null){
throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);
}
Map map = new HashMap();
map.put("type",2);//1表示来单提醒 2表示客户催单
map.put("orderId",id);
map.put("content","订单号:"+ ordersDB.getNumber());
//通过websocket向客户端测览器推送消息
websocketserver.sendToAllclient(ISON.toJsoNString(map));
}数据统计
Apache ECharts:是一款基于Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。
官网地址:https://echarts.apache.org/zh/index.html
应用场景:
- 实时股票行情、交易数据分析
- 客户行为分析、销售趋势预测
- 实验数据可视化、模型结果展示
- 学生表现追踪、课程进度监控
数据报表
Apache POI:是一个处理Miscrosoft Ofice各种文件格式的开源项目。简单来说就是,我们可以使用 POI 在Java程序中对Miscrosoft Office各种文件进行读写操作。
一般情况下,POI都是用于操作 Excel 文件。
参考地址:Apache POI 中文使用指南_apache poi中文文档-CSDN博客
应用场景:
- 银行网银系统导出交易明细
- 各种业务系统导出Excel报表
- 批量导入业务数据