HTML5
第一章 HTML5基础
HTML5文件是由一些标签语句组成的文本文件,标签标识了内容和类型,Web浏览器通过解析这些标签进行显示。HTML5文件可用任何的编辑器进行编辑,但是后缀必须为htm或者html。
1.1 HTML5文档结构
HTML5基本结构由文档类型声明和HTML5元素组成,代码如下:
<!-- 文档类型声明 -->
<!DOCTYPE html>
<!-- HTML5元素 -->
<html lang="en">
<!-- 头元素 -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 页面标题 -->
<title>HTML5 Demo</title>
</head>
<!-- 体元素 -->
<body>
</body>
</html>
<! DOCTYPE html>是强制使用的,位于首行,这样浏览器才能获知文档类型,它不属于HTML标签。
1.2 元素与标签
元素是标记语言的基本单元。
元素按照有无元素内容分为非空元素和空元素两类,对应的标签为非空标签和空标签。
元素和标签怎么区分呢?下面通过举一个例子来区分:
<span>元素的内容</span>
这一个代码行代表一个元素,其中<span>是起始标签,</span>是终止标签,span是元素名,元素的内容是该元素的内容。
非空元素与标签
语法:<元素名 [属性名=“属性值”]…>元素内容</元素名>
例:
<title>这是页面标题</title>
<a href="https://blog.csdn.net/weixin_46318413">这是我的CSDN博客中心</a>
空元素与标签
语法:<元素名 [属性名=“属性值”]… />
例:<br /> <hr />
点击查看所有的HTML标签
1.3 属性
常用的属性有:class(绑定class样式),id(绑定id),style(行内样式),title(提示工具的显示文本),contenteditable(元素内容是否可编辑),draggable(元素是否可以拖动)。下面见代码:
<!-- 文档类型声明 -->
<!DOCTYPE html>
<!-- HTML5元素 -->
<html lang="en">
<!-- 头元素 -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 页面标题 -->
<title>HTML5 Demo</title>
<!-- 定义样式 -->
<style>
/* class的定义方式(.) */
.demoClass {
/* 字体颜色为红色 */
color: red;
}
/* id的定义方式(#) */
#demo {
/* 加粗 */
font-weight: bold;
}
</style>
</head>
<!-- 体元素 -->
<body>
<span title="demo" class="demoClass" id="demo" style="cursor:pointer;" contenteditable="false" draggable="true">演示demo</span>
</body>
</html>
title的效果:鼠标移动到文字上会出现demo的提示。
class的效果:因为在style标签写了一个demoClass的样式,所以字体颜色变红色。
id定义了元素的唯一id,在style标签里写#id也代表定义了一个样式,所以字体会变粗。
style属性里也可以直接样式,但是开发的时候尽可能的都写到class里去,尤其是公用的样式。
contenteditable规定了元素是否可以编辑,值为true的时候,点击演示demo可以修改文字内容,默认为false。
draggable规定了元素是否可以拖动,默认为auto。
1.4 语法规则
1、元素必须正确嵌套
< div>< a>< /a>< /div> √
< div>< a>< /div>< /a> ×
2、元素标签必须被关闭
< br/> √
< br> ×
3、元素标签名和属性名最好小写(虽然不区分大小写)
< INPUT TYPE=“button” /> ×
< input type=“button” value=“按钮” /> √
4、属性值最好加引号
< progress max=“100” value=“20”>< /progress> √
< progress max=100 value=20>< /progress> ×
5、属性最好有值
< input type=“checkbox” checked=“checked”/> √
< input type=“checkbox” checked=""/> ×
第一章习题
1、关于HTML5基本语法说法错误的是B
A、在文档开始要定义文档的类型 B、在< html>元素中应声明命名空间
C、空标签要加/来关闭 D、所有属性值必须用" "括起来。
2、<!DOCTYPE>元素的作用是A
A、用来定义文档类型 B、用来声明命名空间
C、用来搜索引擎声明网站关键字 D、用来向搜索引擎声明网站作者
3、A标签是文件头的开始
A、< html> B、< head> C、< font> D、< frameset>
4、一下代码完全符合HTML5标准的是D
A、< input type=text> B、< input TYPE=“text”>
C、< input type=“text” disabled> D、< input type=“text” disabled=“disabled” />
第二章 HTML5内容结构与文本
2.1 结构标签
| 标签 | 描述 |
|---|---|
| article | 定义文章 |
| aside | 定义页面内容之外的内容 |
| footer | 定义页脚 |
| header | 定义页眉 |
| nav | 定义导航链接 |
| div | 定义文档中的节 |
| span | 定义文档中的行内元素 |
让我们写一篇简单的文章(我只写了body里的内容)
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment, and build a future in which humans live in harmony with nature.</p>
</article>
让我们来做一个简单的页面框架
<!-- 文档类型声明 -->
<!DOCTYPE html>
<!-- HTML5元素 -->
<html lang="en">
<!-- 头元素 -->
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 页面标题 -->
<title>HTML5 Demo框架</title>
<!-- 定义样式 -->
<style>
body {
margin: 0;
padding: 0;
}
.flex-center {
display: flex;
align-items: center;
justify-content: center;
}
header {
display: flex;
flex-direction: row;
background-color: khaki;
}
header>a {
width: 10%;
height: 50px;
cursor: pointer;
}
header>a:hover {
background-color: rgb(238, 225, 109);
}
article {
height: 650px;
text-align:center;
}
footer {
height: 50px;
}
aside {
position: fixed;
bottom: 90px;
right: 50px;
border: rgb(238, 225, 109) 1px solid;
padding: 20px;
}
</style>
</head>
<!-- 体元素 -->
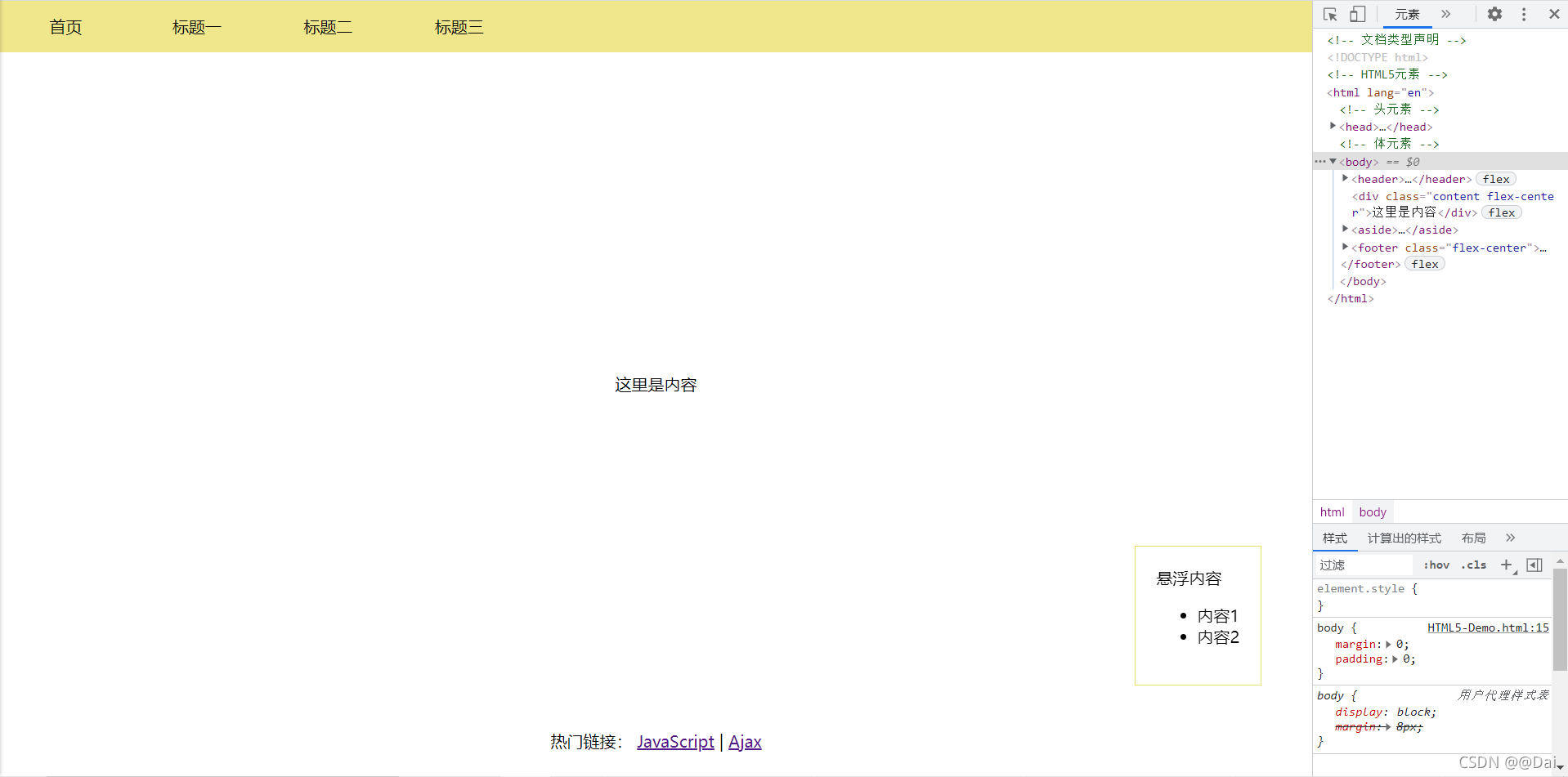
<body>
<!---页眉--->
<header>
<a class="flex-center">首页</a>
<a class="flex-center">标题一</a>
<a class="flex-center">标题二</a>
<a class="flex-center">标题三</a>
</header>
<article>这里是内容</article>
<!---悬浮--->
<aside>
<span>悬浮内容</span>
<ul>
<li>内容1</li>
<li>内容2</li>
</ul>
</aside>
<!---页脚--->
<footer class="flex-center">
<nav>
<span>热门链接:</span>
<a href="https://blog.csdn.net/weixin_46318413/article/details/120635016">JavaScript</a> |
<a href="https://blog.csdn.net/weixin_46318413/article/details/120865619">Ajax</a>
</nav>
</footer>
</body>
</html>
div标签可以把文档分割为独立的、不同的部分,是一个容器标签。
2.2 基础标签
| 标签 | 描述 |
|---|---|
| h1~h6 | 标题1~标题6 |
| p | 定义段落 |
| br | 换行 |
| hr | 水平线 |
| !- - | 注释 |
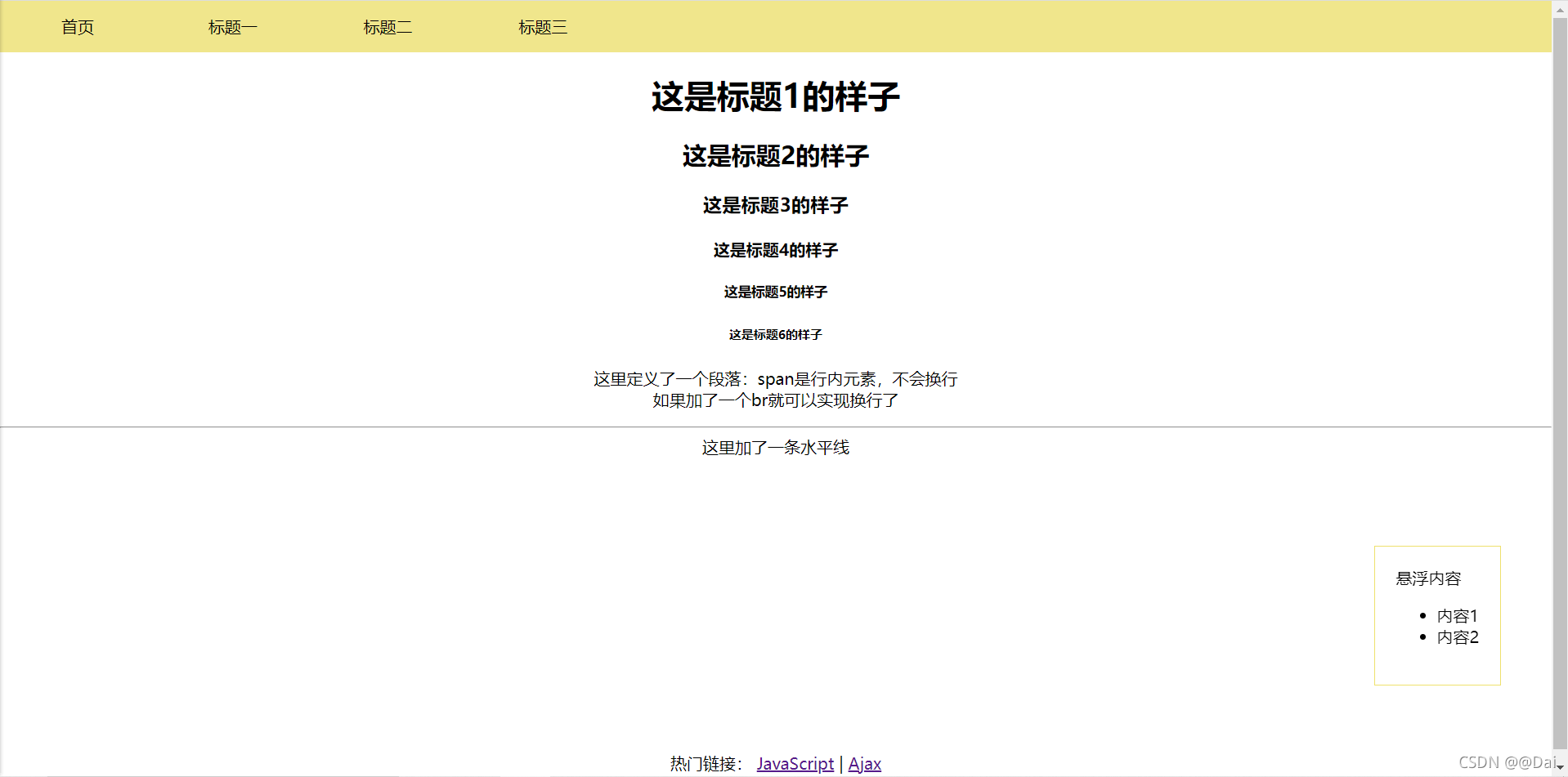
以下代码只需修改掉上面框架代码的class为content的div标签里的内容。
<article>
<h1>这是标题1的样子</h1>
<h2>这是标题2的样子</h2>
<h3>这是标题3的样子</h3>
<h4>这是标题4的样子</h4>
<h5>这是标题5的样子</h5>
<h6>这是标题6的样子</h6>
<p>这里定义了一个段落:<span>span是行内元素,不会换行</span>
<br/><span>如果加了一个br就可以实现换行了</span>
<hr/>这里加了一条水平线</p>
<!-- <span>注释的内容不会在页面上呈现</span> -->
</article>
2.3 列表
| 标签 | 描述 |
|---|---|
| ol | 有序列表 |
| ul | 无序列表 |
| li | 列表项 |
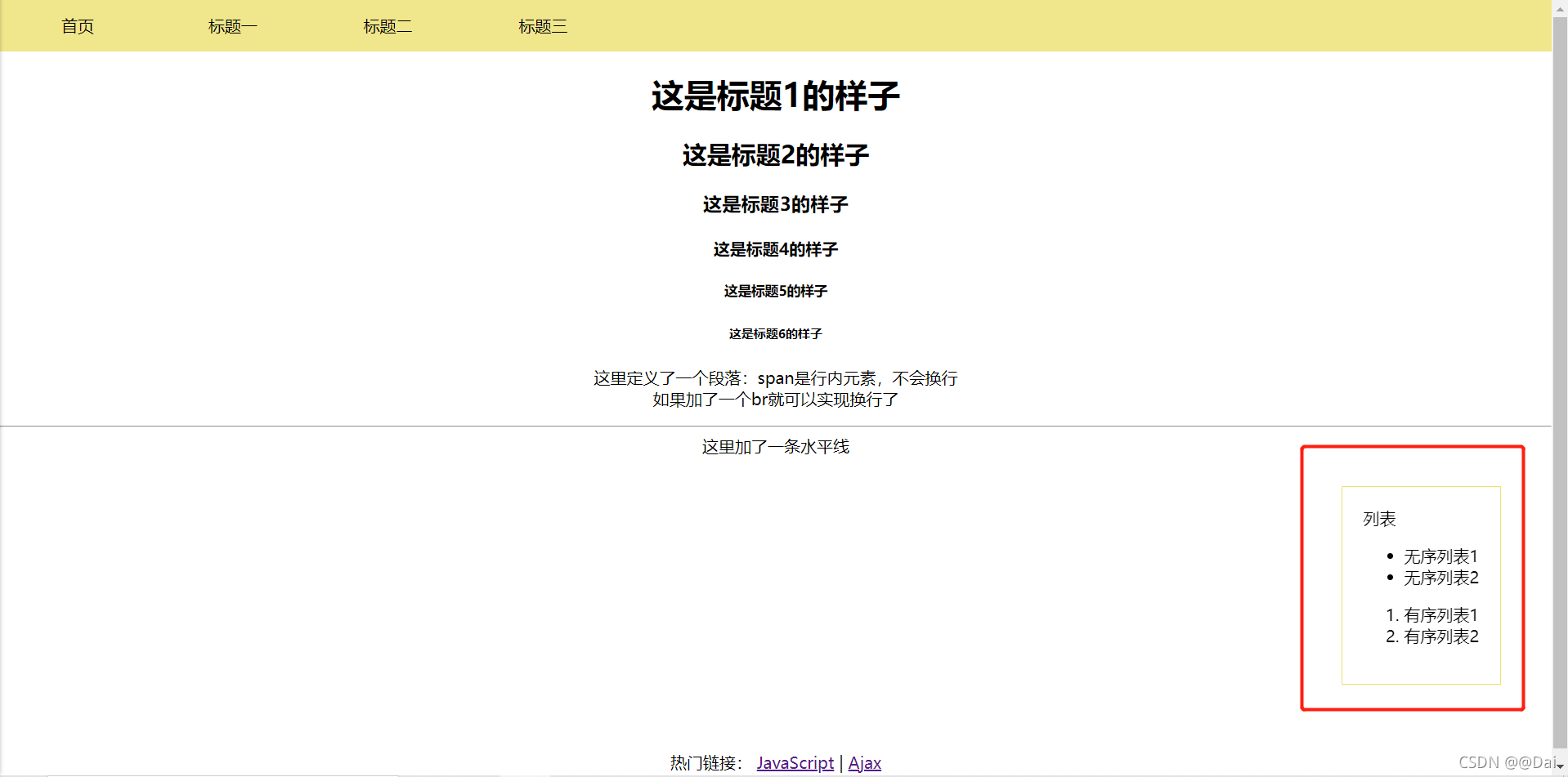
以下代码只需修改掉上面框架代码的aside标签里的内容。
<aside>
<span>列表</span>
<ul>
<li>无序列表1</li>
<li>无序列表2</li>
</ul>
<ol>
<li>有序列表1</li>
<li>有序列表2</li>
</ol>
</aside>
第二章习题
1、在下面的标签中,C是HTML5新增的标记。
A、< br /> B、< break /> C、< header> D、< head>
2、在HTML5中,注释标签是A
A、< !----> B、/**/ C、// D、’
3、HTML5中列表不包括D
A、无序列表 B、有序列表 C、定义列表 D、公用列表
4、在HTML5文档中,使用C标签标记定义列表
A、< ol> B、< ul> C、< dl> D、< list>
5、下面标签中,A是通用元素
A、< span> B、< p> C、< ol> D、< pre>
第三章 HTML5超链接
3.1 a标签
| 属性 | 值 | 描述 |
|---|---|---|
| href | URL | 链接目标URL |
| target | _blank | 在新的窗口打开该URL |
| target | _self | 默认值,在相同的窗口打开该URL |
<a href="https://blog.csdn.net/weixin_46318413" target="_blank">新窗口跳转</a>
相对路径:包含当前文档所在的文件夹,也就是以当前文档所在的文件夹为基础开始计算路径。如:./img.png
绝对路径:包括通信协议名、服务器名、路径及文件名的完全路径。如:file:///D:/Desktop/HTML5-Demo.html 、https://blog.csdn.net/weixin_46318413
3.2 id属性
<a href="#c1">跳转到1</a>
<a href="#c2">跳转到2</a>
<p style="padding: 500px 0;">
<a id="c1">1</a>
</p>
<p style="padding: 500px 0;">
<a id="c2">2</a>
</p>
3.3 HTML字符集与颜色
现代浏览器默认的字符集是ISO-8859-1,如果网页使用不同于ISO-8859-1的字符集,应在< meta>标签进行指定。UTF-8是网页和电子邮件的首选编码,UTF-16主要用于操作系统和软件开发环境中。HTML5支持UTF-8和UTF-16。
<head>
<meta charset="UTF-8">
</head>
常用的字符实体:
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 | | |
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ‘’ | 引号 | " |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
注:如果文档中输了n个空格,HTML5会自动删除n-1个空格,所以要想要有多个空格的效果就要使用
THM5颜色:颜色有红色(red)、绿色(green)、蓝色(blue)组成,颜色值由一个“#”号和六位十六进制数表示。如#ffffff(白色)、#000000(黑色)。
HTML5颜色名:有16种颜色名被W3C的HTML5标准所支持。常用的有black、blue、gray、green、red、white等。
第三章习题
1、已知services.html与text.html在同一服务器上,但不在同一文件夹中。假如文档services.html在文件夹infomation中,现要求在text.html文档中编写一个超链接,链接到文档services.hml的proposals书签中,下面语句正确的是(B)。
A、< a href=“services.html#proposals”>Link< /a>
B、< a href="/infomation/services.html#proposals">Link< /a>
C、< a href=“proposals”>Link< /a>
D、< a href=“information#proposals”>Link< /a>
2、在HTML5文档中,超链接的基本形式是(B)。
A、< a link=“URL”>< /a>
B、< a href=“URL”>< /a>
C、< a URL=“URL”>< /a>
D、< a http=“URL”>< /a>
3、在HTML5文档中,若有名为"end"的锚点,则(C)是建立至该锚点的超链接。
A、< a name=“end”>页尾< /a>
B、< a href=“end”>页尾< /a>
C、< a href="#end">页尾< /a>
D、< a href=“self#end”>页尾< /a>
4、(A)是空格字符实体。
A、 B、<C、>D、©
5、在下面的颜色值中,(D)是正确的颜色值。
A、&FF0000 B、#FFHH00 C、#FF00GG D、#FFBB00
第四章 HTML5多媒体
4.1 HTML5图像
| 标签 | 描述 |
|---|---|
| img | 定义图像 |
| map | 定义带有可单击区域的图像映射 |
| area | 定义图像地图中的可单击区域 |
| figure | 定义媒介内容的分组,以及她们的标题 |
| figcaption | 定义figure元素的标题 |
area元素常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| coords | x1,y1,x2,y2;x,y,radius;x1,x1,y1,x2,y2,……,xn,yn | 定义可单击区域坐标,图像的左上角坐标为0,0 |
| href | URL | 定义此区域的目标URL |
| nohref | nohref | 规定此区域没有相关的链接 |
| shape | default;rect;circ;poly | default规定全部区域;rect规定矩形区域;circ定义圆形;poly定义多边形区域。 |
| target | _blank;_self | 规定在何处打开链接文档。_blank是新窗口打开;_self是当前窗口打开; |
<img src="https://img-blog.csdnimg.cn/img_convert/3e8f307e0fd3415cead484174ee806cb.png" alt="map内容" usemap="#mapimg"/>
<map name="mapimg">
<!-- 矩形区域 -->
<area shape="rect" coords="100,175,790,190" href="https://blog.csdn.net/weixin_46318413/article/details/120881703" alt=""/>
</map>
在红色区域内,鼠标会变成手,点击可跳转到相应链接。
figure和figcaption标签的使用:
<figure>
<figcaption>图片标题</figcaption>
<img src="https://img-blog.csdnimg.cn/img_convert/3e8f307e0fd3415cead484174ee806cb.png" alt="map内容">
</figure>
4.2 HTML5 音视频
音频/视频元素:
| 标签 | 描述 |
|---|---|
| audio | 定义音频 |
| source | 定义媒介源 |
| track | 定义用在媒体播放器中的文本轨道 |
| video | 定义视频 |
video元素常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 视频就绪后自动播放 |
| controls | controls | 显示视频播放器的控件 |
| height | pixels | 播放器的高度 |
| loop | loop | 循环播放 |
| width | pixels | 播放器的宽度 |
| poster | URL | 定义视频下载时显示的图像,或用户点击按钮前显示的图像 |
| preload | auto;metadata;none | 定义视频在页面加载时进行加载并预备播放,如果使用了autoplay,则preload属性失效。auto(默认值):表示预加载全部的音频/视频;metadata:仅加载音频/视频的元数据;none:不加载音频/视频。 |
| src | URL | 播放视频的URL |
| muted | muted | 静音 |
<!--视频加载前先加载poster的图片,加载完毕后会进行视频的自动静音播放-->
<video src="http://files.runningdog.top/test3d/video/background.mp4" controls="controls" muted="muted" autoplay="autoplay"
poster="https://img-blog.csdnimg.cn/img_convert/3e8f307e0fd3415cead484174ee806cb.png"></video>
HTML5使用audio元素用来播放音频,其常用属性与video一样。
<audio controls>
<source src="xx.mp3" type="audio/mpeg">
</audio>
第四章习题
1、关于下列两行HTML5代码,描述正确的是(D)。
< img src=“img.gif” alt=“picture” />
< a href=“image.gif”>picture< /a>
A、两者都是将图片链接到网页
B、前者是将图片链接到网页,后者在网页中直接显示图片
C、两者都是在网页中直接显示图片
D、前者在网页中直接显示图片,后者是将图片链接到网页
2、有关网页中的图像的说法不正确的是(C)。
A、网页中的图像并不与网页保存在同一个文件中,每个图像单独保存
B、HTML5图像标记可以描述图像的位置、大小等属性
C、HTML5图像标记可以直接描述图像上的像素
D、图像可以作为超链接的起始对象
3、若要在页面中创建一个图形超链接,要显示的图形为logo.gif,链接地址为http://www.sohu.com/,则以下用法正确的是(B)
A、< a href=“http://www.sohu.com/”>logo.gif< /a>
B、< a href=“http://www.sohu.com/”>< img src=“logo.gif”/>< /a>
C、< img src=“logo.gif”/>< a href=“http://www.sohu.com/”>< /a>
D、< a href=“http://www.sohu.com/”>< img src=“logo.gif” />< /a>
4、以下标签中,主要用来创建视频和Flash的是(B)。
A、object B、embed C、form D、marquee
5、为了解决浏览器对视频格式的兼容情况,可以使用(A)元素为同一个媒体数据指定多个播放格式与编码方式。
A、source B、audio C、video D、track
第五章 HTML5表格
表格由行和列组成的二维表,每个表格均有若干行,每行有若干列,行和列围成的区域是单元格,单元格的内容是数据,也称为数据单元格,数据单元格可以包含文本、图片、列表、段落、表单、水平线或者表格等元素。HTML5表格结构一般包含标题、头部、主体和脚部。
表格标签:
| 表格 | 描述 |
|---|---|
| table | 定义表格 |
| caption | 表格标题 |
| th | 表格的头部行 |
| tr | 表格的行 |
| td | 表格的单元格,colspan:单元格可横跨的列数;rowspan:单元格可横跨的行数; |
| thead | 表格的头部 |
| tbody | 表格的主体 |
| tfoot | 表格的脚部 |
| col | 表格列的属性,对列进行定义属性,比如样式 |
| colgroup | 表格列的组合 |
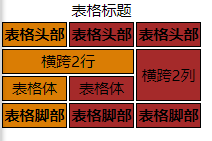
实操练习
<!--style-->
<style>
th,
td {
border: 1px black solid;
}
</style>
<!--body-->
<table>
<col style="background-color: rgb(218, 125, 4);">
<col span="2" style="background-color: brown;">
<caption>表格标题</caption>
<thead>
<tr>
<th>表格头部</th>
<th>表格头部</th>
<th>表格头部</th>
</tr>
</thead>
<tfoot>
<tr>
<th>表格脚部</th>
<th>表格脚部</th>
<th>表格脚部</th>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="2">横跨2行</td>
<td rowspan="2">横跨2列</td>
</tr>
<tr>
<td>表格体</td>
<td>表格体</td>
</tr>
</tbody>
</table>
第五章习题
1、表格的主要作用是(B)
A、网页排版布局 B、显示数据 C、处理图像D、优化网站
2、如果要让表格的边框不显示,应设置boder的值是(B)
A、1 B、2 C、3 D、4
3、定义单元格的是(A)
A、< td>< /td> B、< tr>< /tr>
C、< table>< /table> D、< caption>< /caption>
4、跨行的单元格是(D)
A、< th colspan=“2”> B、< th rowspan=“2”>
C、< td colspan=“2”> D、< td rowspan=“2”>
5、表格的脚部是(B)
A、< tbody>< /tbody> B、< tfoot>< /tfoot>
C、< thead>< /thead> D、< caption>< /caption>
第六章 HTML5 表单
表单时一个包含表单域的容器。表单元素允许用户在表单中使用表单域(如文本域、下拉列表、单选按钮和复选框等)输入信息。一个表单可以看成三个组成部分:表单标签、表单域和表单按钮。
注:表单控件的name属性必须写,否则无法将控件的内容传到服务器。
6.1 form标签
form标签常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| action | URL | 表单向何处提交 |
| method | get;post | 定义如何发送表单数据 |
| autocomplete | on;off | 是否启用表单的自动完成功能 |
| novalidate | novalidate | 提交时不进行验证 |
1、action属性
该属性将表单的内容提交到action指定的服务器端脚本程序进行处理。
2、method属性
POST:在http请求中嵌入表单数据。浏览器首先与action属性中指定的服务器建立连接,一旦建立连接之后,浏览器按分段传输的方法将数据发送给服务器。
GET:浏览器会与服务器建立连接,然后将表单数据直接附在actionURL之后,通过URL在一个传输中发送所有的表单数据,URL和表单数据之间用问号进行分隔。
使用GET数据量不要过大,URL的长度限制在8192个字符以内,否则超出的部分会被截断。
如何选择POST和GET?
a、如果希望获得最佳表单传输性能,可以采用GET方法发送比较少的数据。
b、对有许多表单或是有很长文本域的表单,应该采用POST方法来发送
c、如果考虑安全性的话,建议选用POST,因为GET方法将表单数据直接暴露在URL中,安全性高。
3、autocomplete属性
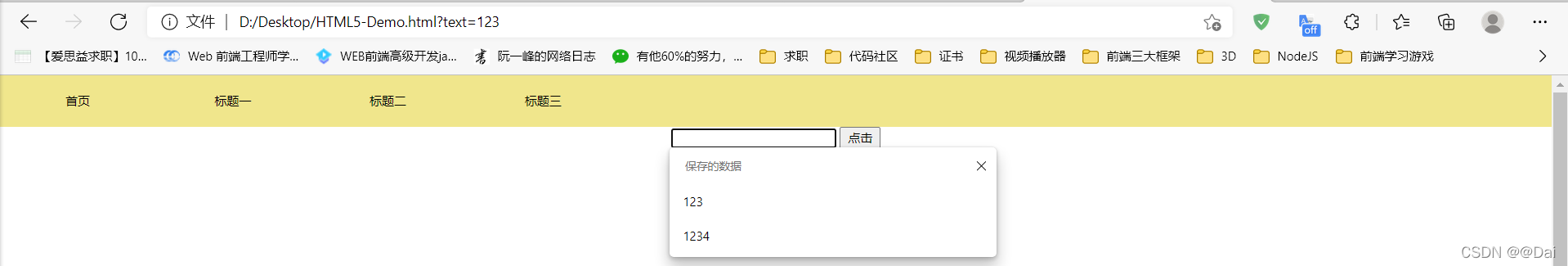
该属性确定表单是否启用自动完成功能,相当于提交表单之后自动保存数据,下次输入的会与以前键入的值进行匹配。
<form action="" method="get" autocomplete="on">
<input type="text" name="text" />
<input type="submit" value="点击" />
</form>
如果autocomplete=“on”,以前键入的值都会记录下来。
6.2 表单域标签
| 标签 | 描述 |
|---|---|
| input | 输入域 |
| textarea | 多行文本域 |
| label | 标签 |
| fieldset | 分组或字段域 |
| legend | 分组或字段域的标题 |
| select | 列表 |
| option | 列表项 |
| optgroup | 列表选项组 |
| button | 按钮 |
| datalist | 下拉列表 |
| keygen | 生成密钥(废弃) |
| output | 输出 |
1、input标签
input标签用于输入信息,根据不同的type值,会有不同的形式。
input标签常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| accept | mime_type | 文件上传提交的文件类型,只能在type="file"时使用 |
| alt | text | 图像的替换文本 |
| autocomplete | on;off | 是否使用输入字段的自动完成功能(自动保存) |
| autofocus | autofocus | 字段在页面加载时是否获得焦点。不适用于type=“hidden” |
| checked | checked | input元素首次加载时被选中 |
| disabled | disabled | input元素加载时禁用此元素 |
| form | formname | 规定输入字段所属的一个或多个表单 |
| max | number;date | 规定输入的最大值,与min配合使用 |
| maxlength | number | 规定输入字段的最大长度 |
| min | number;date | 规定输入字段的最小值,与max配合使用 |
| name | fiel_name | input元素名称 |
| multiple | multiple | 可以选择多个值,只能用在type=“file或者email” |
| pattern | regexp_pattern | 规定输入字段值的模式或格式(正则表达式),如果设置了novalidate不验证,该属性将无效 |
| placeholder | text | 帮助用户填写输入字段的提示 |
| readonly | readonly | 输入的字段为只读,无法进行修改,可以选中 |
| required | required | 输入的字段值是必需的,如果设置了novalidate不验证,该属性将无效 |
| step | number | 规定输入字段的合法数字间隔,适用于type=“number、date等”,不适用于type=“text” |
| type | 见下表 | input元素的类型 |
| value | value | input元素的值 |
type的种类:
| 值 | 描述 |
|---|---|
| button | 按钮 |
| checkbox | 复选框 |
| file | 文件域,包括输入字段和“浏览”按钮,供文件上传 |
| hidden | 隐藏域 |
| image | 图像形式的提交按钮 |
| password | 密码域,密码被掩码 |
| radio | 单选按钮 |
| reset | 重置按钮,重置表单中所有数据 |
| submit | 提交按钮,将表单中的数据传到服务器 |
| text | 单行文本 |
| 规定email地址的输入域,自带邮箱验证 | |
| url | 规定包含URL地址的输入域 |
| number | 规定包含数值的输入域 |
| range | 规定包含一定范围内数字值的输入域 |
| date pickers | 日期选择域(包括data、month、week、time、datetime、datetime-local) |
| color | 颜色选择域 |
| search | 搜索域 |
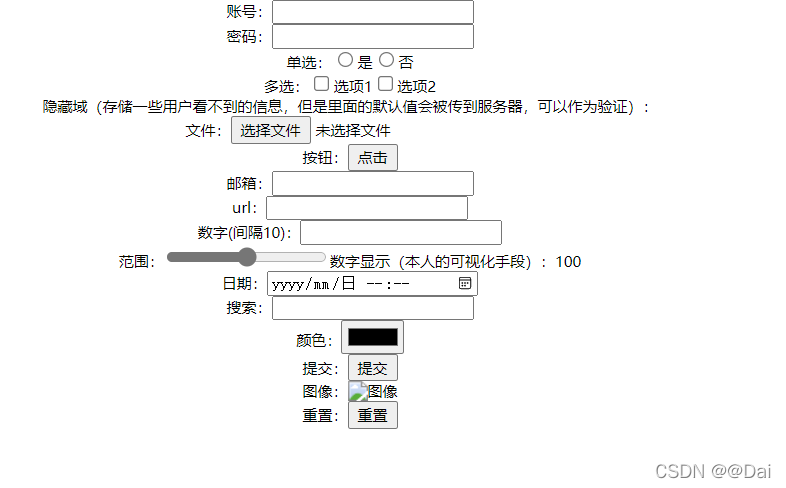
<form action="" method="get" autocomplete="on">
<label>账号:<input type="text" name="username" required /></label><br>
<label>密码:<input type="password" name="password" required /></label><br>
<!--label标签的for属性可以实现与其属性值相同的id值的元素上去-->
<label>单选:<input type="radio" name="radio" value="是" id="yes" /><label for="yes">是</label> <input
type="radio" name="radio" value="否" id="no" /><label for="no">否</label></label><br>
<label>多选:<input type="checkbox" name="checkbox" value="1" id="1"/><label for="1">选项1</label><input type="checkbox" name="checkbox"
value="2" id="2"/><label for="2">选项2</label></label><br>
<label>隐藏域(存储一些用户看不到的信息,但是里面的默认值会被传到服务器,可以作为验证):<input type="hidden" name="hidden" /></label><br>
<label>文件:<input type="file" name="file" multiple /></label><br>
<label>按钮:<input type="button" name="button" value="点击" onclick="alert('点我')" /></label><br>
<label>邮箱:<input type="email" name="email" /></label><br>
<label>url:<input type="url" name="url" /></label><br>
<label>数字(间隔10):<input type="number" name="number" step="10" /></label><br>
<label>范围:<input type="range" name="range" max="200" id="range" />数字显示(本人的可视化手段):<span
name="rangevalue"></span></label><br>
<label>日期:<input type="datetime-local" name="date-pickers" /></label><br>
<label>搜索:<input type="search" name="search" id="search" /></label><br>
<label>颜色:<input type="color" name="color" id="color" /></label><br>
<!-- 分组 -->
<fieldset>
<legend>表单按钮
</legend>
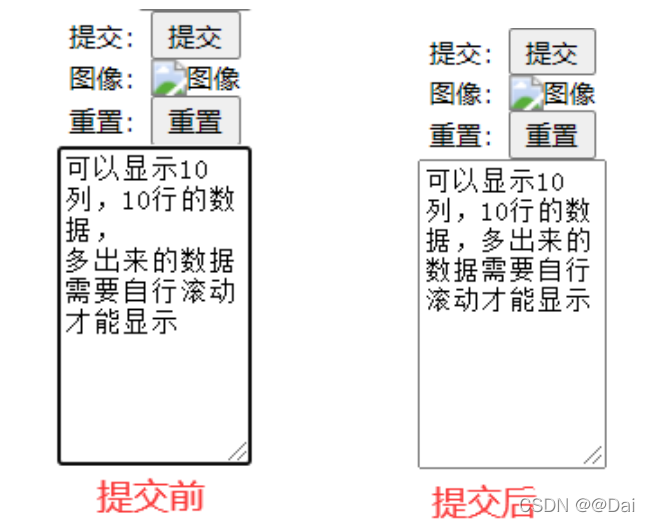
<label>提交:<input type="submit" name="submit" value="提交" /></label><br>
<label>图像:<input type="image" name="image" src="xxx.png" alt="图像" /></label><br>
<label>重置:<input type="reset" name="reset" id="reset" /></label><br>
</fieldset>
<textarea name="textarea" id="textarea" cols="10" rows="10"
wrap="soft">可以显示10列,10行的数据,多出来的数据需要自行滚动才能显示</textarea>
</form>
<script>
let range = document.getElementsByName('range');
let reset = document.getElementById('reset');
let rangebtn = document.getElementById('range');
let num = document.getElementsByName('rangevalue');
let defalut = range[0].value
num[0].textContent = defalut
//range点击事件
rangebtn.onclick = () => {
num[0].textContent = range[0].value
}
//重置点击事件
reset.onclick = () => {
num[0].textContent = defalut
}
</script>
在写表单控件的时候最好把name和id都写上,例如<input type="text" name="text" id="text"/>
2、textarea标签
textarea标签定义多行文本区域。
textarea标签常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| cols | number | 可见列数 |
| rows | number | 可见行数 |
| wrap | hard;soft | 规定提交表单时,文本区域的文本换行模式。wrap="soft"时,用户手动输入的回车会被忽略掉,hard不会。 |
| disabled | disabled | 禁用该文本区域 |
| name | (自取) | 文本区域的名称 |
| readonly | readonly | 只读 |
| maxlength | number | 最大字符数 |
<textarea name="textarea" id="textarea" cols="10" rows="10" wrap="soft">可以显示10列,10行的数据,多出来的数据需要自行滚动才能显示</textarea>
3、select、option、optgroup标签
这三个标签组合使用可以实现下拉列表的功能。
select标签常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 禁用列表 |
| multiple | multiple | 可选择列表多个选项 |
| name | (自取) | 列表名称 |
| size | number | 列表中可见选项的数目,默认为1 |
option标签常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 选项再首次加载时被禁用 |
| label | text | 使用optgroup时的标注 |
| selected | selected | 选项表现为选中状态 |
| value | text | 送往服务器的选项值 |
代码如下:
<form>
<select name="select">
<optgroup label="类别1" disabled>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</optgroup>
<optgroup label="类别2">
<option value="1" disabled>1</option>
<option value="2">2</option>
<option value="3">3</option>
</optgroup>
</select>
</form>
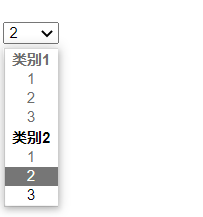
由于“类别1”的optgroup标签和“类别2”中的1被禁用,所以默认显示“类别2”中的2。效果如下图:
4、button标签
button标签定义了一个按钮,在button内部可以放置内容,比如文本或图像。这是该元素与使用input创建的按钮不同之处。
button标签常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| disabled | disabled | 禁用按钮 |
| name | (自取) | 按钮名称 |
| type | button;submit;reset | 按钮类型 |
| value | text | 按钮显示的初始值 |
注意:1.按钮需要定义type,不同浏览器默认的type值不同。2.表单中使用button标签,不同浏览器会提交不同的值。
5、datalist标签
定义选项列表。
代码如下:
<input type="text" list="linkList" name="link" />
<datalist id="linkList">
<option value="www.baidu.com" label="百度"></option>
<option value="movie.runningdog.top" label="看视频的外挂"></option>
</datalist>
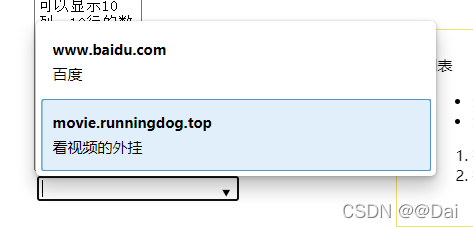
效果图如下:
6、keygen标签 已废弃
第六章习题
1、在HTML5中,< form action=?>的action表示(C)。
A、提交的方式 B、表单所用的脚本语言
C、提交的URL地址 D、表单的形式
2、下列能实现列表项多选的是(A)。
A、< select multiple=“multiple”>
B、< samp>< /samp>
C、< select disabled=“disabled”>
D、< textarea wrap=“off”>< /textarea>
3、在HTML5中,用于规定输入字段必填的属性是(A)。
A、required B、formvalidate C、validate D、placeholder
4、(D)输入类型定义滑块控件。
A、search B、controls C、slider D、range
5、若要产生一个4行30列的多行文本域,以下方法中,正确的是(C)。
A、< input type=“text” rows=“4” cols=“30” name=“txtintrol”>
B、< textarea rows=“4” cols=“30” name=“txtintrol”>
C、< textarea rows=“4” cols=“30” name=“txtintrol”>< /textarea>
D、< textarea rows=“30” cols=“4” name=“txtintrol”>< /textarea>
接下去要更新的是前端三剑客之二 —— CSS。
我会将自己平时项目中常见的问题以及笔试面试的知识在CSDN与大家分享,一起进步,加油。