本文讲述了npm遇到CERT_HAS_EXPIRED错误的常见原因,包括SSL证书过期、关闭SSL验证的危险性以及如何通过清除缓存和更换淘宝镜像源来解决问题。
一、出现问题
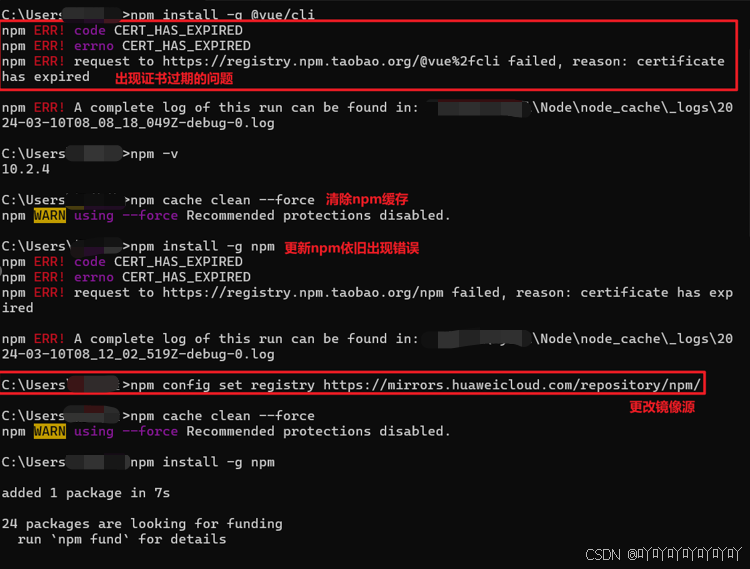
C:\Users\***>npm install -g @vue/cli
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/@vue%2fcli failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in: D:\*\*\Node\node_cache\_logs\2024-03-10T08_08_18_049Z-debug-0.log
二、分析并解决问题
SSL证书已过期导致npm命令失败的问题。
通常是因为证书过期或不再受信任而引起的。
解决此问题的方法是更新或修复npm的SSL证书。(或者在npm配置中禁用严格的SSL验证),如图所示:
- 清除npm缓存
npm cache clean --force
- 此处我更新了npm依旧出现错误
npm install -g npm
- 选择更改镜像源
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
- 再次清除npm缓存
npm cache clean --force
- 更新npm
npm install -g npm