这里需要动态判断当前复选框checkbox的选中状态,然后决定required是true还是false,因为是多选中间…省略若干条
<el-form-item prop="HealthRefer.Problem" >
<el-checkbox-group v-model="form.HealthRefer.Problem" @change="handleChecked">
<el-checkbox label="1">我认为咨询一次就够了</el-checkbox>
...
<el-checkbox label="10">我来进行心理咨询服务是
<el-form-item prop="HealthRefer.ProblemTJR" class="itemTJR" :rules="[{required:isChecked,message:'必填',trigger:'blur'}]">
<el-input v-model="form.HealthRefer.ProblemTJR" class="inputTJR" maxlength="15"></el-input>
</el-form-item>推荐的
</el-checkbox>
</el-checkbox-group>
</el-form-item>
然后在data中定义初始选中状态,再设置变动条件
data(){
return{
isChecked:false
}
}
handleChecked(val){
if(val.includes("10")){
this.isChecked=true
}else{
this.isChecked=false
}
}
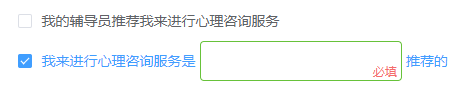
这样勾选checkbox的状态下才会验证input,不勾选就不验证
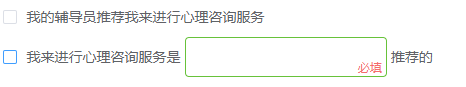
但是这里有个小问题,checkbox选中却未填信息input验证不通过出现必填提示后再去掉√,必填两个字不会自动隐藏,怎么解决我还没研究出来,希望知道的告知一下,感激不尽