在vue中如何实现父子组件通信,本篇博客将会详细介绍父子组件通信的流程。
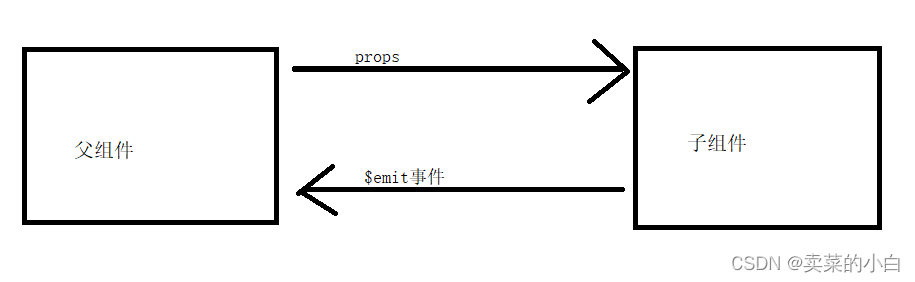
如图所示,父组件向子组件传递数据,可以通过props,子组件向父组件传递数据可以通过触发事件来进行。
一、props
父组件向子组件传递的数据,通过props进行传递,我们可以把props理解为属性。props传递存在两种格式,一种是数组格式,另一种是对象类型格式。其中第二种对象类型可以设置是否为必须数据,以及是否存在默认值数据。
第一种用法:数组
//父组件
<HelloWorld :title="title"></HelloWorld>
//子组件
props: ["title"],
第二种用法:对象
//父组件:
<HelloWorld :title="title"></HelloWorld>
//子组件:
props: {
title:{
type:String,
required:true,
default() {
return "我是title"
}
}
},
//上面default为什么是一个函数?
因为是一个组件,组件在其他组件都能使用,并且如果default是一个key;value形式,并且value是一个引用
类型的值,则如果要更改props的值,则其他组件的值也会更改。
type属性的类型有哪些?
type属性的类型有:String,Number,Boolean,Array,Object,Date, Function,Symbol。
三、对象类型的其他写法
props:{
messageinfo:String,
propsA:Number,
propsC:{
type:String,
required:true
},
propsE:{
type:Object,
default(){
return {
message:"hello"}
}
},
//自定义验证函数
title:{
validator(value) {
console.log("hhh")
return ["hello","world"].includes(value)
}
}
}
二、细节三props大小写命名
在props名使用驼峰命名,则可以使用-连接
//父组件