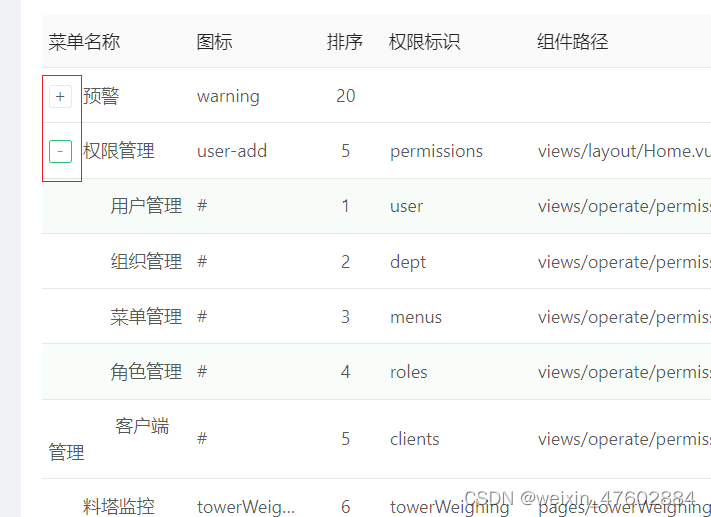
问题描述:
antDesign自定义a-table组件可展开图标按钮。
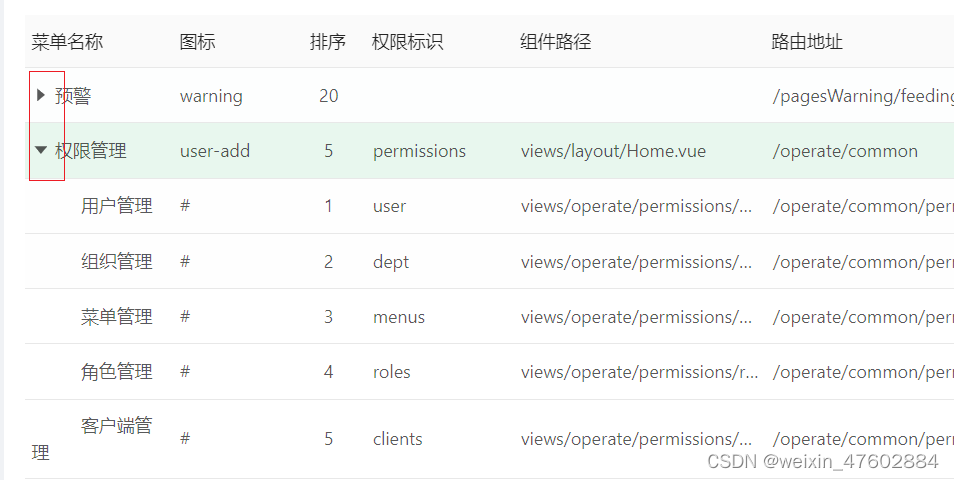
实现效果
解决方案
<a-table
:columns="columns"
:data-source="list"
:row-key="(record) => record.menuId || new Date().getTime()"
:pagination="false"
>
<template slot="expandIcon" slot-scope="props">
<template v-if="props.record.children">
<a-icon
style="margin: 0 4px 0 0"
:type="props.expanded ? 'caret-down' : 'caret-right'"
@click="
(e) => {
props.onExpand(props.record, e);
}
"
/>
</template>
<span v-else style="margin: 0 16px 0 0"></span>
</template>
</a-table>
说明一下:
@click="(e) => { props.onExpand(props.record, e);}"
自定义图标以后,必须写点击事件才能展开
<span v-else style="margin: 0 16px 0 0"></span>
保证缩进一致