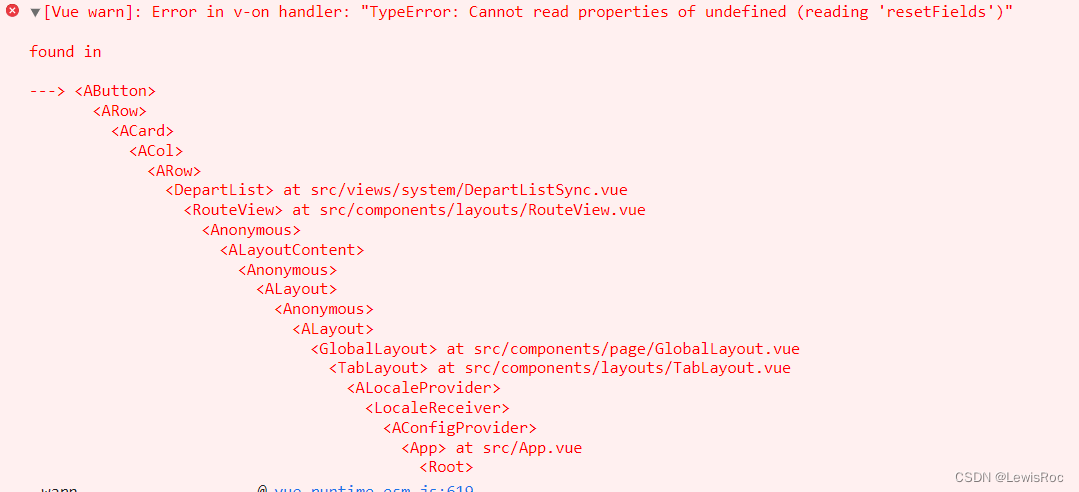
今天改到一个BUG记录下,项目中有个按钮,当点击后会打开一个新增的弹窗,然后控制台报错:
这里报错的代码是一个清空表单的操作 this.$refs.form.resetFields(),因为打开弹窗时先对表单进行了一个重置,就有了这行代码。
但是因为打开弹窗时dom还未生成此时执行 this.
r
e
f
s
找不到引用所以就会报错,所以我们要等到
d
o
m
更新之后再调用
t
h
i
s
.
refs 找不到引用所以就会报错,所以我们要等到dom更新之后再调用 this.
refs找不到引用所以就会报错,所以我们要等到dom更新之后再调用this.refs 才能找到引用。
解决办法:
用
n
e
x
t
T
i
c
k
包裹重置的方法即可解决
t
h
i
s
.
nextTick 包裹重置的方法即可解决 this.
nextTick包裹重置的方法即可解决this.refs找不到引用实例的报错。
this.$nextTick(()=>{
this.$refs.form.resetFields()
})