1、安装docker
#安装
yum install docker
#检验安装是否成功
docker --version
#启动
systemctl start docker
2、安装docker compose
sudo curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
sudo chmod +x /usr/local/bin/docker-compose
#检查是否安装成功
docker-compose --version
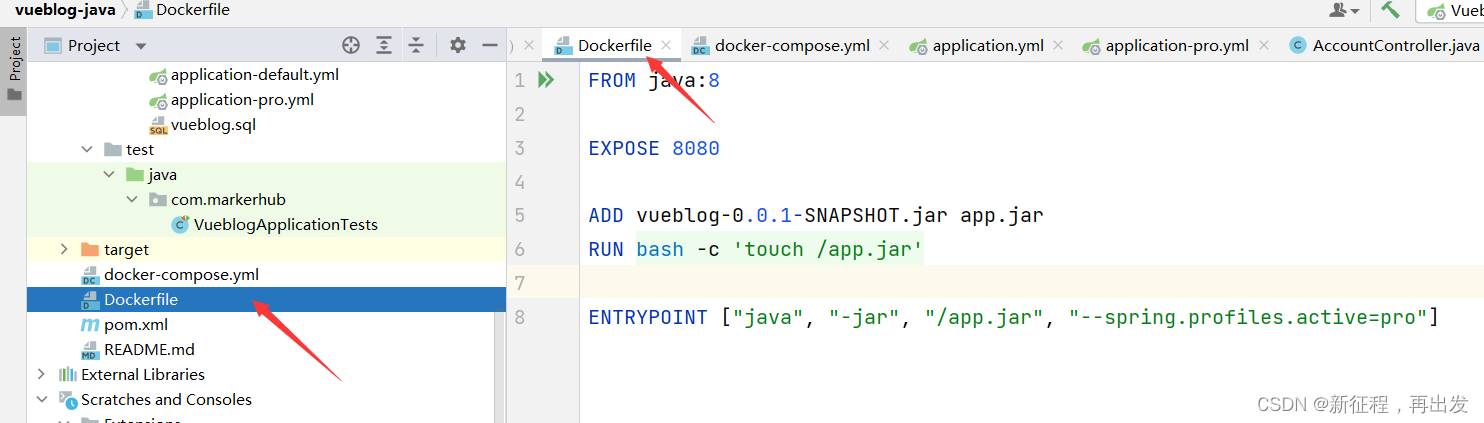
3、编写Dockerfile文件
我们的项目需要成为docker的镜像,所以我们必须先编写Dockerfile文件构建我们的项目镜像然后进行编排,Dockerfile文件可以帮我们进行构建。
# 依赖jdk8环境
FROM java:8
# 对外暴露8080
EXPOSE 8080
# 复制vueblog-0.0.1-SNAPSHOT.jar到docker容器中并命名为app.jar
ADD vueblog-0.0.1-SNAPSHOT.jar app.jar
# 执行命令
RUN bash -c 'touch /app.jar'
ENTRYPOINT ["java", "-jar", "/app.jar", "--spring.profiles.active=pro"]
4、编写docker-compose.yml文件
version: "3"
services:
nginx: # 服务名称,用户自定义
image: nginx:latest # 镜像版本
ports:
- 80:80 # 暴露端口
volumes: # 挂载
- /root/nginx/html:/usr/share/nginx/html
- /root/nginx/nginx.conf:/etc/nginx/nginx.conf
privileged: true # 这个必须要,解决nginx的文件调用的权限问题
mysql:
image: mysql:5.7.27
ports:
- 3306:3306
environment: # 指定用户root的密码
- MYSQL_ROOT_PASSWORD=admin
redis:
image: redis:latest
vueblog:
image: vueblog:latest
build: . # 表示以当前目录下的Dockerfile开始构建镜像
ports:
- 8081:8081
depends_on: # 依赖与mysql、redis,其实可以不填,默认已经表示可以
- mysql
- redis
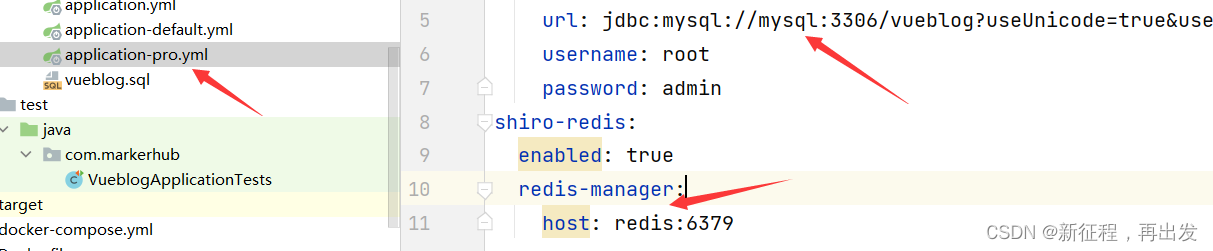
5、修改application-pro.yml
配置文件中的MySQL和Redis使用docker-compose.yml文件中的
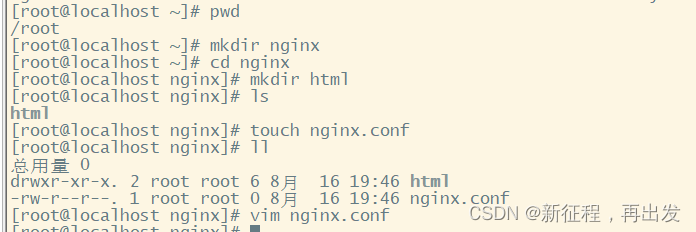
6、创建html目录和nginx.conf文件
宿主机的挂载目录:/root/nginx/html
挂载配置:/root/nginx/nginx.conf
nginx.conf文件
#user root;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html last;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
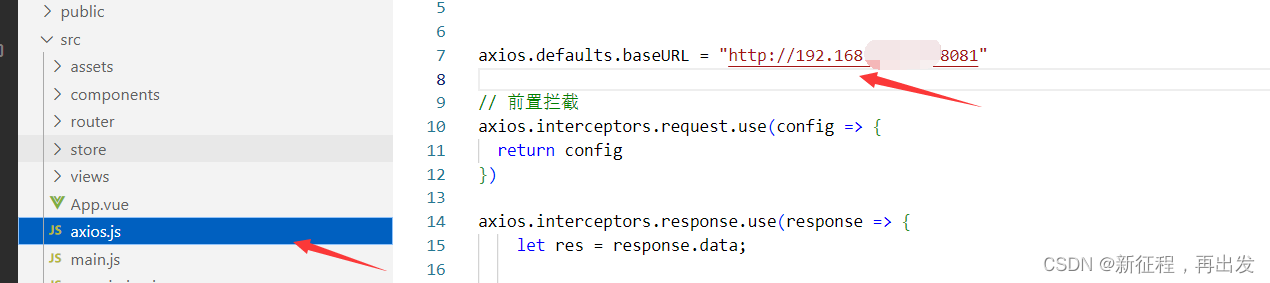
7、打包vue代码,上传到html目录下
7.1、修改访问后端的路径
7.2、 打包
npm run build
7.3、将打包好的dist目录下的文件上传到服务器html目录下
8、打包后端springboot项目
9、将打包的项目,dockerfile文件,docker-compose文件长传到同一个目录下
10、启动服务
docker-compose up -d
11、连接远程数据库,更新相关的表
结束!!
有一个可以想念的人,就是幸福。