<el-form-item label="账户代码">
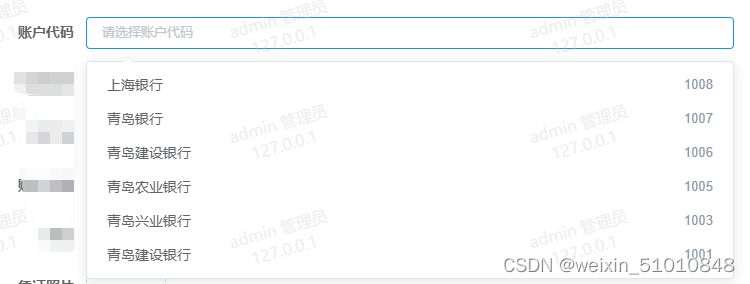
<el-select v-model="form.code" clearable style="width: 100%" @change="setAccountCode" placeholder="请选择账户代码" filterable remote :remote-method="queryWar" :loading="loading"
@focus="(event)=>queryWar()">
<el-option v-for="c in accountList" :label="c.code" :value="c.code" :key="c.code+'b'">
<name-code :name="c.accountName" :code="c.code" />
</el-option>
</el-select>
</el-form-item>
--------------------------------
import { listManage } from '@/api/acc/account'
data(){
return{
accountList: [],
loading: true,
queryParams: {
orderByColumn: 'a.id',
isAsc: 'desc',
code: null,
},
}
},
created() {
this.getBankList()
// this.getCurrencyList()
},
methods: {
getBankList() {
this.loading = true
listManage(this.queryParams).then((response) => {
this.accountList = response.rows
this.loading = false
})
},
//查询账户信息
queryWar(v) {
this.queryParams.code = v
this.getBankList()
},
}