概要
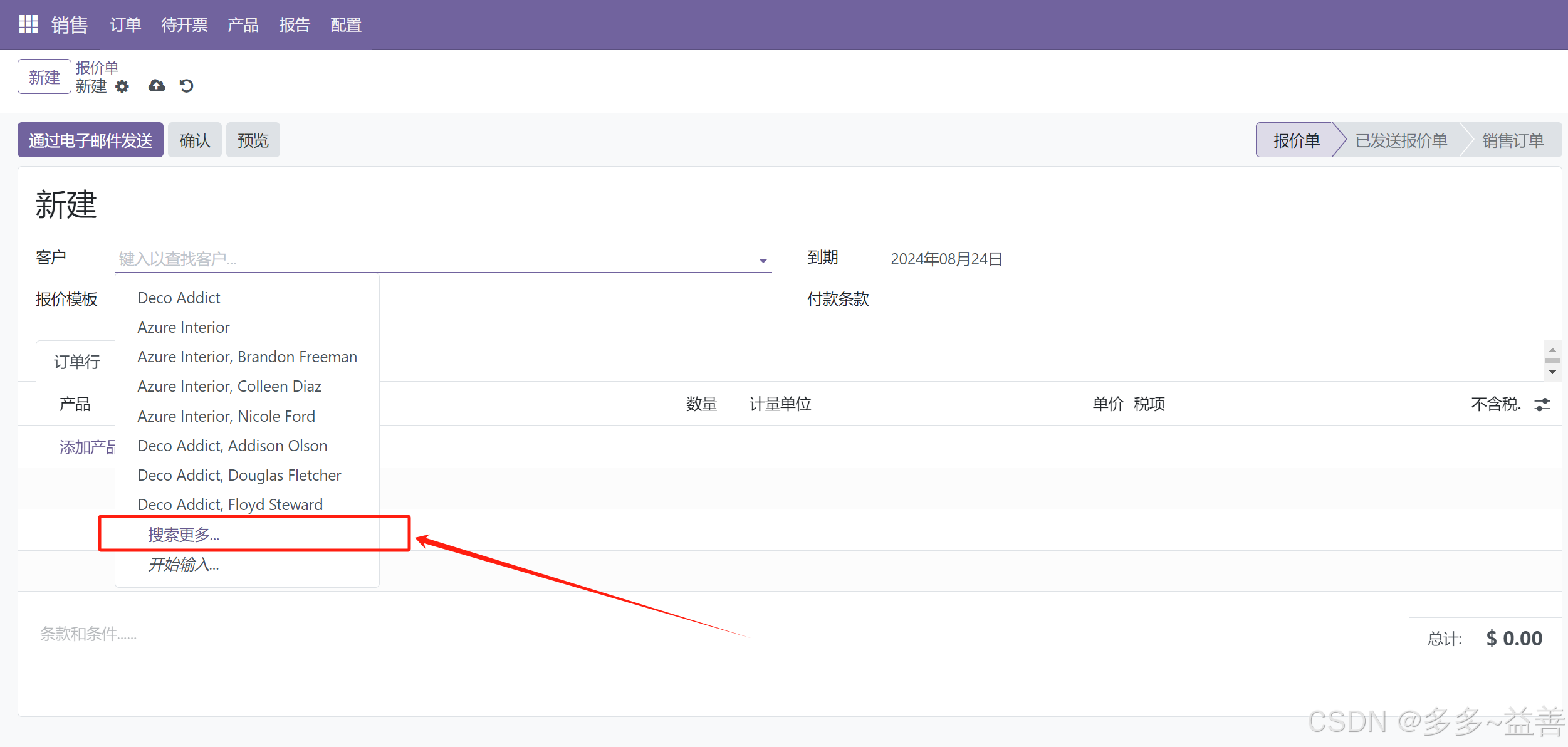
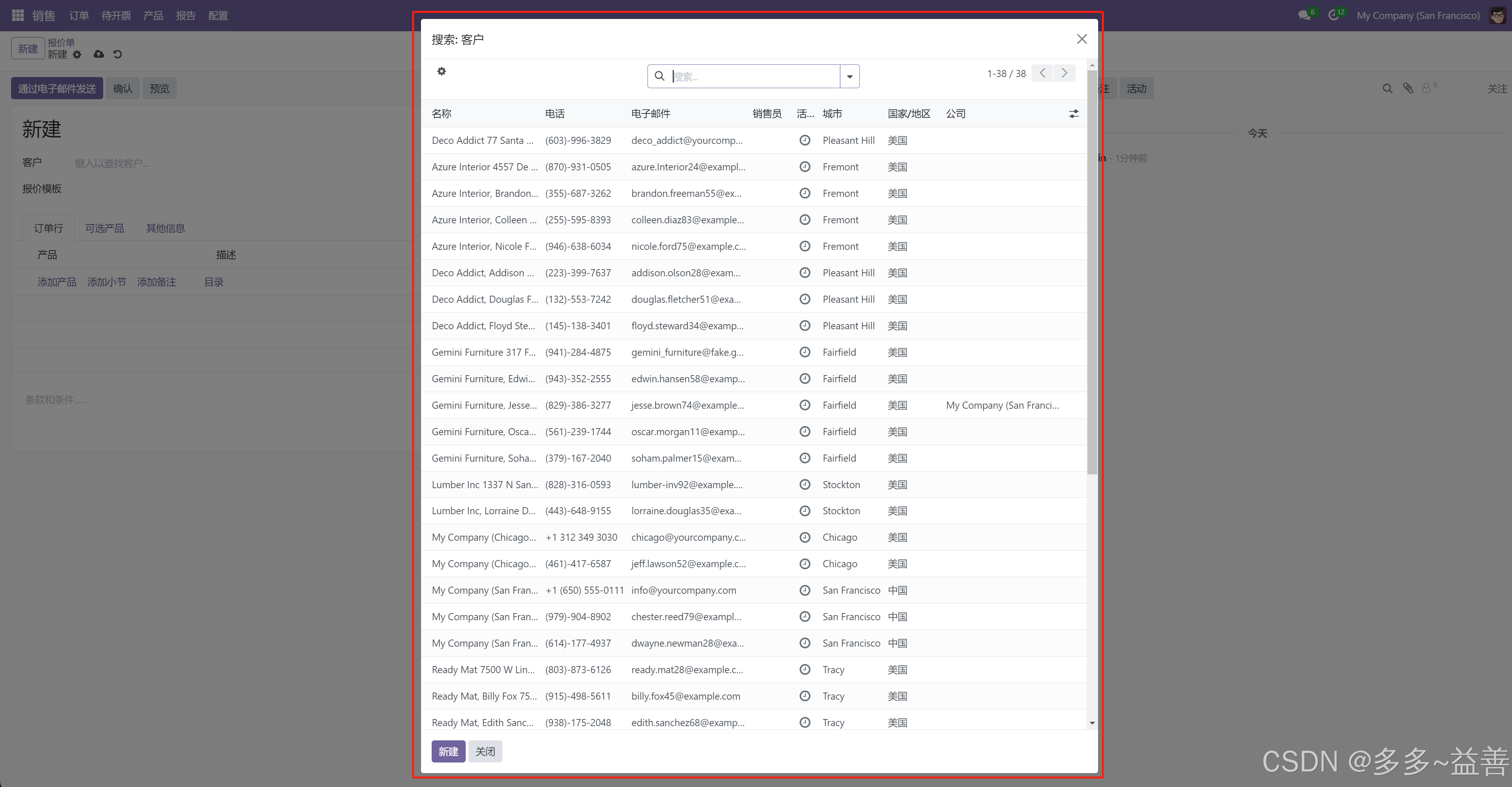
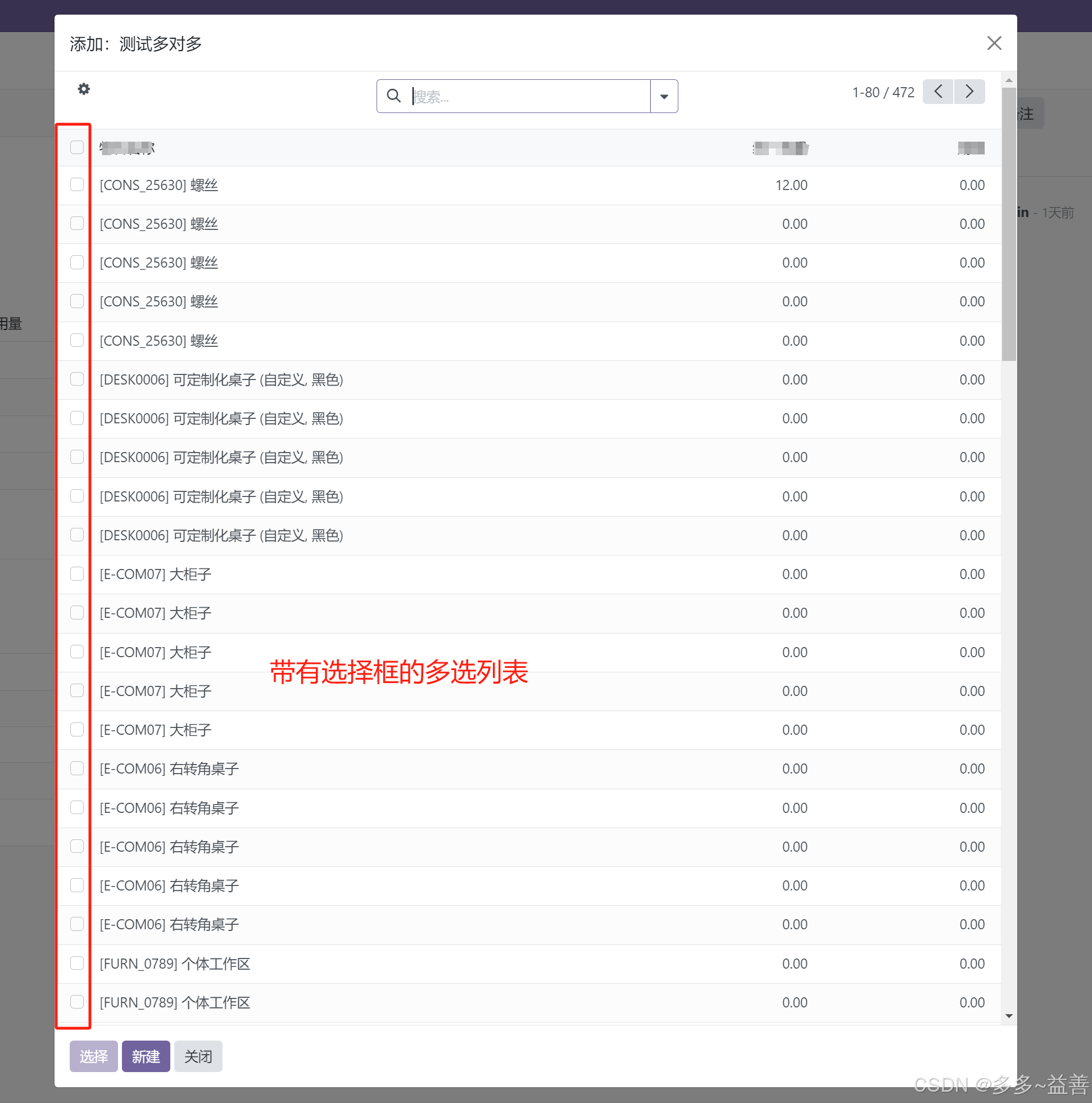
在我们选择多对一或者多对多字段的时候,经常看到可以弹出列表弹窗让人一目了然的效果,效果如下:
那么,这种效果是odoo本身封装好的组件,我们在平时的前端界面开发的时候,既不是后端视图的情况下,如何调出这种选择列表呢?
内容
解决办法:就是在前端组件中(owl组件),引用官方的useSelectCreate钩子函数。
/** @odoo-module **/
import { Component } from "@odoo/owl";
import { useSelectCreate } from "@web/views/fields/relational_utils";
export class Demo extends Component {
setup() {
const selectCreate = useSelectCreate({
resModel: "product.product",
activeActions: {
create:false,
createEdit:true,
delete:true,
link:true,
onDelete:()=>{console.log("删除成功");},
type:'many2many',
unlink:true,
write:false,
},
onSelected: (resIds) => {console.log("选中", resIds);},
onCreateEdit: () => {console.log("创建成功");},
onUnselect: true,
});
this.selectCreate = (params) => {
return selectCreate(params);
};
}
//在视图增加一个事件测试就可以了
ceshi(){
let context = {
tree_view_ref: "product.product_product_tree_view",
};
const productName = 'GG boy';
const title = _t("Add line: %s", productName);
const domain = [];
return this.selectCreate({ domain, context, title });
}
}钩子函数源码:
export function useSelectCreate({ resModel, activeActions, onSelected, onCreateEdit, onUnselect }) {
const addDialog = useOwnedDialogs();
function selectCreate({ domain, context, filters, title }) {
addDialog(SelectCreateDialog, {
title: title || _t("Select records"),
noCreate: !activeActions.create,
multiSelect: "link" in activeActions ? activeActions.link : false, // LPE Fixme
resModel,
context,
domain,
onSelected,
onCreateEdit: () => onCreateEdit({ context }),
dynamicFilters: filters,
onUnselect,
});
}
return selectCreate;
}由源码看出,控制能不能多选的属性是activeActions中的line,为真则可以多选。剩下的就是业务逻辑处理了,可以根据他们的回调函数进行前端页面开发了。
小结
多写多敲多思考,毕竟,知己知彼才能看懂源码。
Tip:本人才学尚浅,如有纰漏,还请不吝赐教!