搭建效果:[Dangrow的技术博客] https://tangwanying.xyz
https://tangwanying.xyz
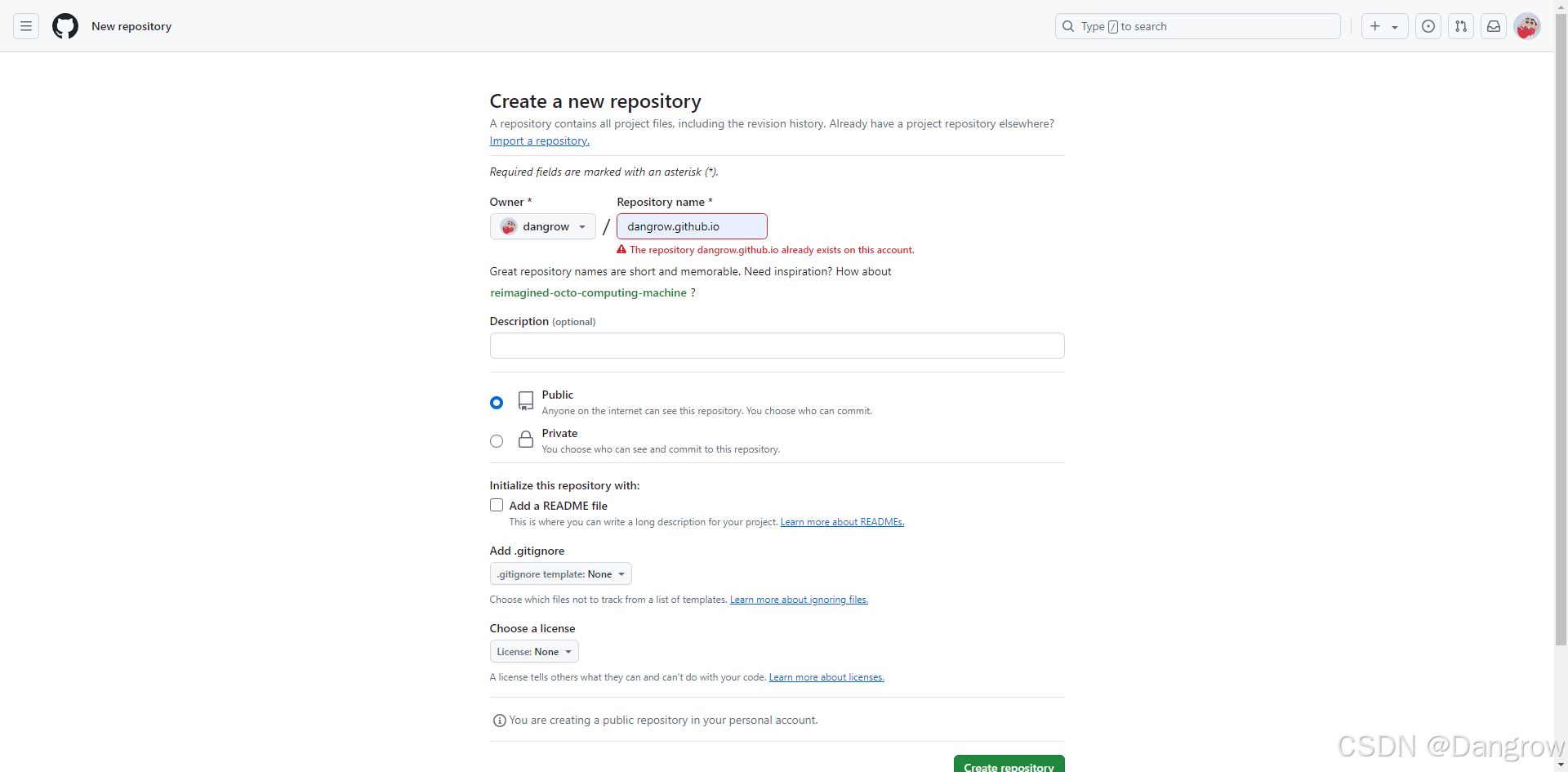
一、首先创建一个GitHub仓库
如图,资源的名称可以是你的用户名+github+io(ps:因为我已经搭建过了,所以下图会出现仓库已存在的警告)
二、本地安装git
这里建议本地与GitHub采用SSH连接,防止经常连接不到的错误
三、本地安装node.js
这里要注意在安装之后需要配置系统的全局变量,如果系统的全局没配置好,那么hexo的安装会出现问题。 我就是安装在了D盘,一开始没有配置全局变量所以hexo安装不了。这里可以安装之后查看一下其安装位置
npm config get prefix
然后再将查看到的路径添加到全局路径中。
四、本地安装Hexo
-
安装hexo :
npm install -g hexo-cli -
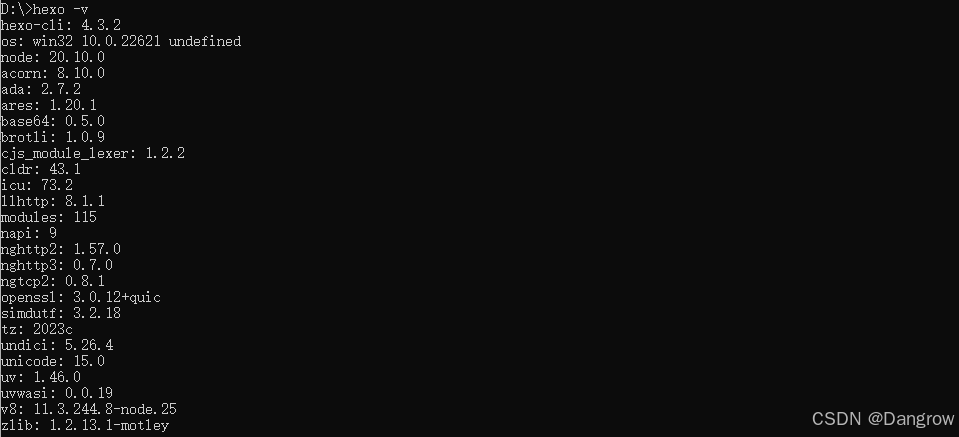
安装后可以使用
hexo -v查看,如图即是安装成功。
五、搭建博客
-
准备一个文件夹
mkdir MyBlog -
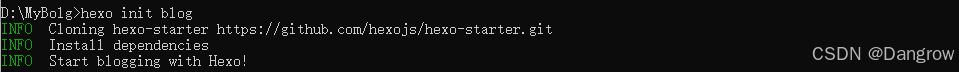
初始化文件夹
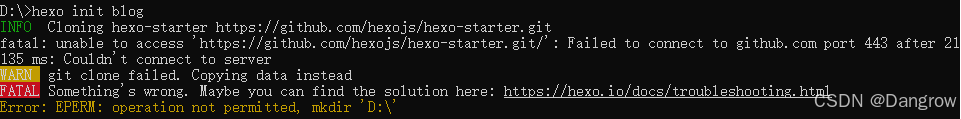
hexo init blog,这里可能遇到两个问题。-
权限不足:
权限不足的问题,使用管理员身份打开cmd。
-
连接不到GitHub:采用SSH连接方式进行连接
-
3. 进入文件夹 cd blog
4. 克隆主题仓库 git clone -b master [email protected]:jerryc127/hexo-theme-butterfly.git themes/butterfly
5. 修改blog目录下的 config.yml(注意不是主题目录下的config.yml),把 theme 的值改为 butterfly
6. 生成静态文件hexo g 每次修改后都要重新生成
7. 启动本地服务器验证一下 hexo server
8. 下次重新有修改的时候清理缓存 hexo clean
六、部署到GitHub
-
修改blog目录下的 config.yml(注意不是主题下的config.yml)
a. type 类型配置为 git
b. repo 那里配置为自己的Github仓库地址
按照yml文件格式要求,:后面必须留有一个空格
-
安装一键部署插件:
npm install hexo-deployer-git --save -
一键部署到
Github:hexo deploy,缩写hexo d
七、创建新文章
-
你可以使用 Hexo 提供的命令来创建新文章。首先,打开命令行并导航到你的 Hexo 项目目录(D:\MyBlog\blog)。
hexo new post "我的第一篇文章"。这个命令将在 source/_posts 目录下创建一个新的 Markdown 文件,文件名为 你的文章标题.md。 -
如果文章没有问题,生成静态文件并部署到GitHub
hexo cleanhexo generatehexo deploy