table主体
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
</table>
注:每对标签成对出现
- table——用户可以理解为将table标签内与body标签内的其他标签隔离(所有标签均可先以这种方式理解)
- tr——表格中的行数
- td——表格中的列数
此处有两个小例子,试比较不同
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
tr{
height: 30px;
width: 100px;
}
</style>
</head>
<body>
<table border="1">
<tr>1</tr>
<tr>2</tr>
</table>
</body>
</html>
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
tr{
height: 30px;
}
td{
width: 100px;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
</table>
</body>
</html>
运行效果图依次如下:
示例1:
示例2:
表格的属性
1.位置相关属性
- 表格横向居中——align=“center”
<table align="center">
</table>
- 表格内容居中
1.在内容所属的td标签中添加align=“center”
<td align="center">1</td>
2.使用text-align属性
<table border="1" style="text-align: center;">
3.表格背景颜色——bgcolor=“”
<标签名 bgcolor="yellow">
4.边框宽度——border=“1”
<table border="1"></table
5.表格内容与边框之间的空间设置——cellpadding=“”
<table cellpadding="5"></table>
6.两个单元格之间空间的大小——cellspacing=“”
<table cellspacing="0"></table>
其余不再介绍,用户有兴趣可从网上查阅相关文档
单元格的合并
1.横向单元格合并
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
tr{
height: 30px;
}
td{
width: 100px;
}
</style>
</head>
<body>
<table border="1" bgcolor="yellow" >
<tr>
<td colspan="2">1</td>
</tr>
<tr>
<td>2</td>
<td>3</td>
</tr>
</table>
</body>
</html>
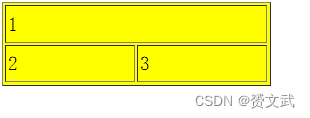
运行结果如下:
具体思路如下:
(1)确定合并后的第一个单元格
(2)在确定好的单元格的添加colspan=“要合并单元格的数量”
(3)删除后续单元格(colspan中为几则删除该个数减1的单元格(td标签),注:同一tr标签中的td标签)
2.纵向单元格合并
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
tr{
height: 30px;
}
td{
width: 100px;
}
</style>
</head>
<body>
<table border="1" bgcolor="yellow" cellspacing="0">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td rowspan="2">3</td>
<td>4</td>
</tr>
<tr>
<td></td>
</tr>
</table>
</body>
</html>
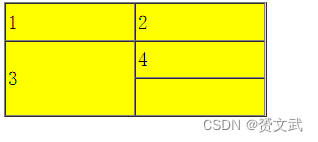
运行效果如下:
具体思路如下:
(1)确定要合并的单元格、要合并的单元格个数
(2)在要进行合并的单元格添加rowspan=“要合并的单元格个数”
(3)添加要合并的单元格个数减1个tr标签tr标签内td标签的个数为要合并的td标签所处的tr标签内td标签的个数-带有rowspan的td的个数
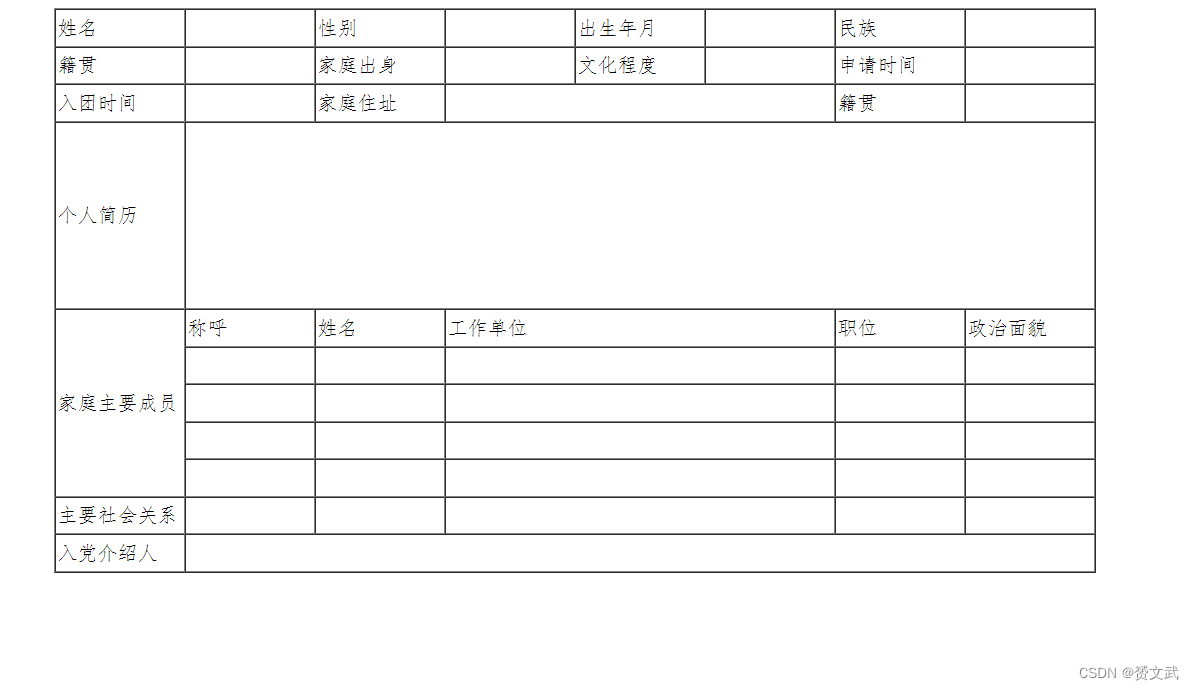
综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style>
td{
width: 100px;
}
tr{
height: 30px;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" align="center">
<tr>
<td>姓名</td>
<td></td>
<td>性别</td>
<td></td>
<td>出生年月</td>
<td></td>
<td>民族</td>
<td></td>
</tr>
<tr>
<td>籍贯</td>
<td></td>
<td>家庭出身</td>
<td></td>
<td>文化程度</td>
<td></td>
<td>申请时间</td>
<td></td>
</tr>
<tr>
<td>入团时间</td>
<td></td>
<td>家庭住址</td>
<td colspan="3"></td>
<td>籍贯</td>
<td></td>
</tr>
<tr>
<td rowspan="5">个人简历</td>
<td colspan="7" rowspan="5"></td>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
<tr>
<td rowspan="5">家庭主要成员</td>
<td>称呼</td>
<td>姓名</td>
<td colspan="3">工作单位</td>
<td>职位</td>
<td>政治面貌</td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
<td></td>
</tr>
<tr>
<td>主要社会关系</td>
<td></td>
<td></td>
<td colspan="3"></td>
<td></td>
<td></td>
</tr>
<tr>
<td>入党介绍人</td>
<td colspan="7"></td>
</tr>
</table>
</body>
</html>
运行效果图如下: