文章目录
第一章 开发前的准备
一、项目展示
-
音乐小程序项目效果展示
-
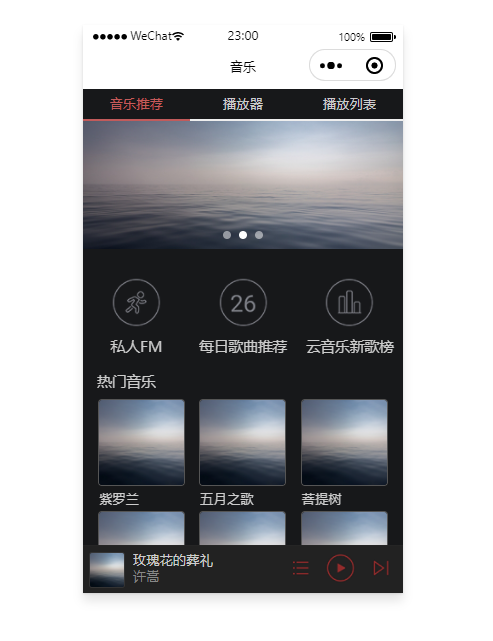
音乐推荐页面展示
-
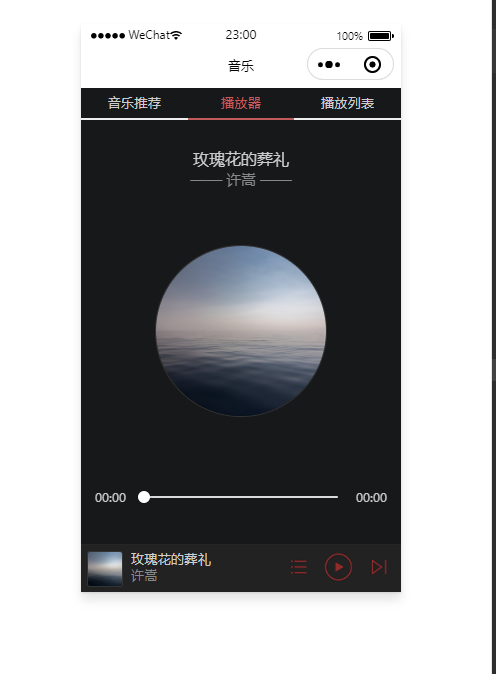
播放器展示
-
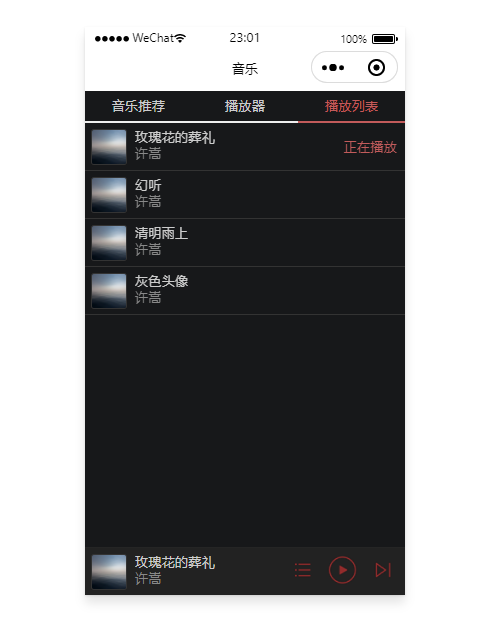
播放列表展示
二、项目分析
- 音乐小程序项目页面结构:
1.tab导航栏
2.content内容区
3.player音乐播放器控件
- 音乐小程序项目目录结构
| 标签 | 功能 |
|---|---|
| app.js | 应用程序的逻辑文件 |
| app.json | 应用程序的配置文件 |
| pages/index/index.js | index页面的逻辑文件 |
| pages/index/index.json | index页面的配置文件 |
| pages/index/index.wxss | index页面的样式文件 |
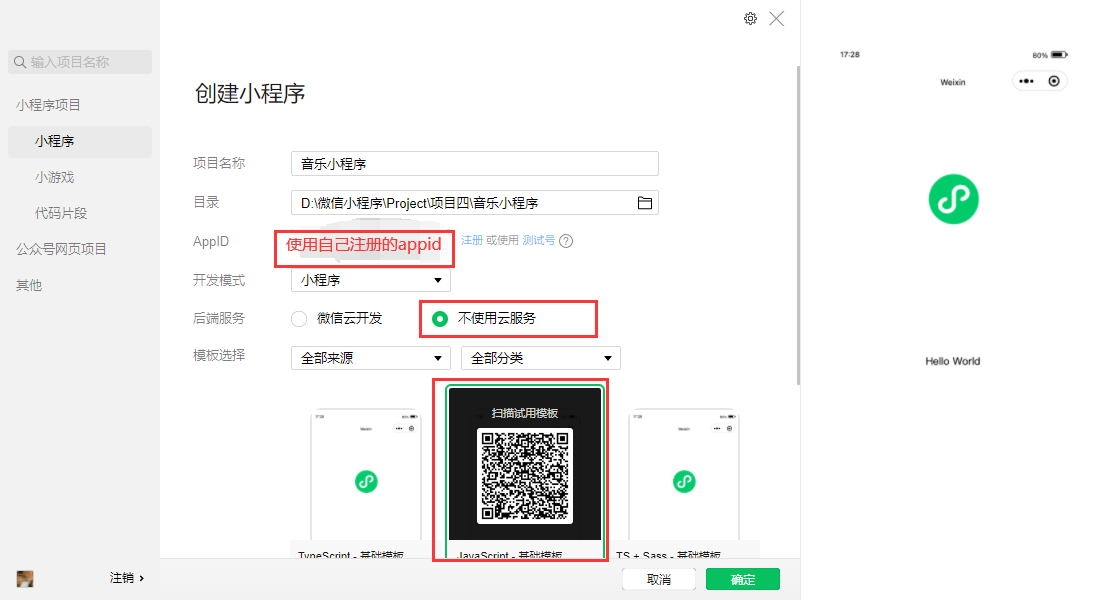
三、项目初始化
- 开发者工具创建空白项目:
- 创建完成的页面
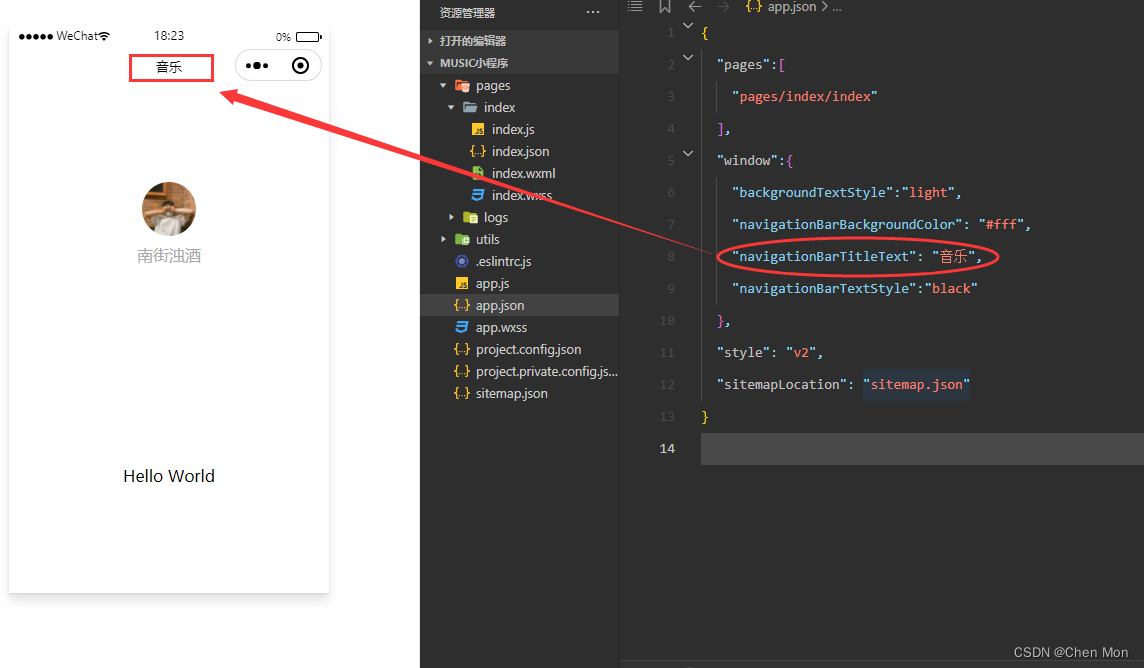
- 修改
app.json
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "音乐",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
- 删除
index.wxml、index.wxss里的内容使其成为一个空白的页面
第二章 标签页切换
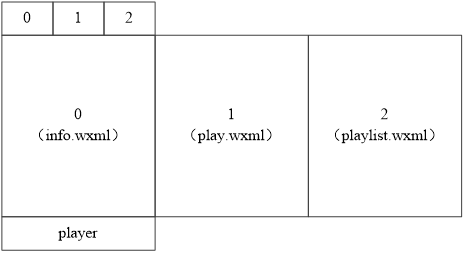
一、任务分析
- 标签页和页面(
info.wxml、play.wxml、palylist.wxml)结构图:
二、常用组件介绍
swiper常用属性:
| 可选值 | 说明 | 默认 |
|---|---|---|
| indicator-dots | Boolean | 是否显示面板指示点,默认为false |
| indicator-color | Color | 指示点颜色,默认为rgba(0,0,0,.3) |
| indicator-active-color | Color | 当前选中的指示点颜色,默认为#000000 |
| autoplay | Boolean | 是否自动切换,默认为false |
| current | Number | 当前所在滑块的index,默认为0 |
| current-item-id | String | 当前所在滑块的item-id(不能同时指定current) |
| interval | Number | 自动切换时间间隔(毫秒),默认为5000 |
| duration | Number | 滑动动画时长(毫秒),默认为500 |
| circular | Boolean | 是否采用衔接滑动,默认为false |
| vertical | Boolean | 滑动方向是否为纵向,默认为false |
| bindchange | EventHandle | current改变时会触发change事件 |
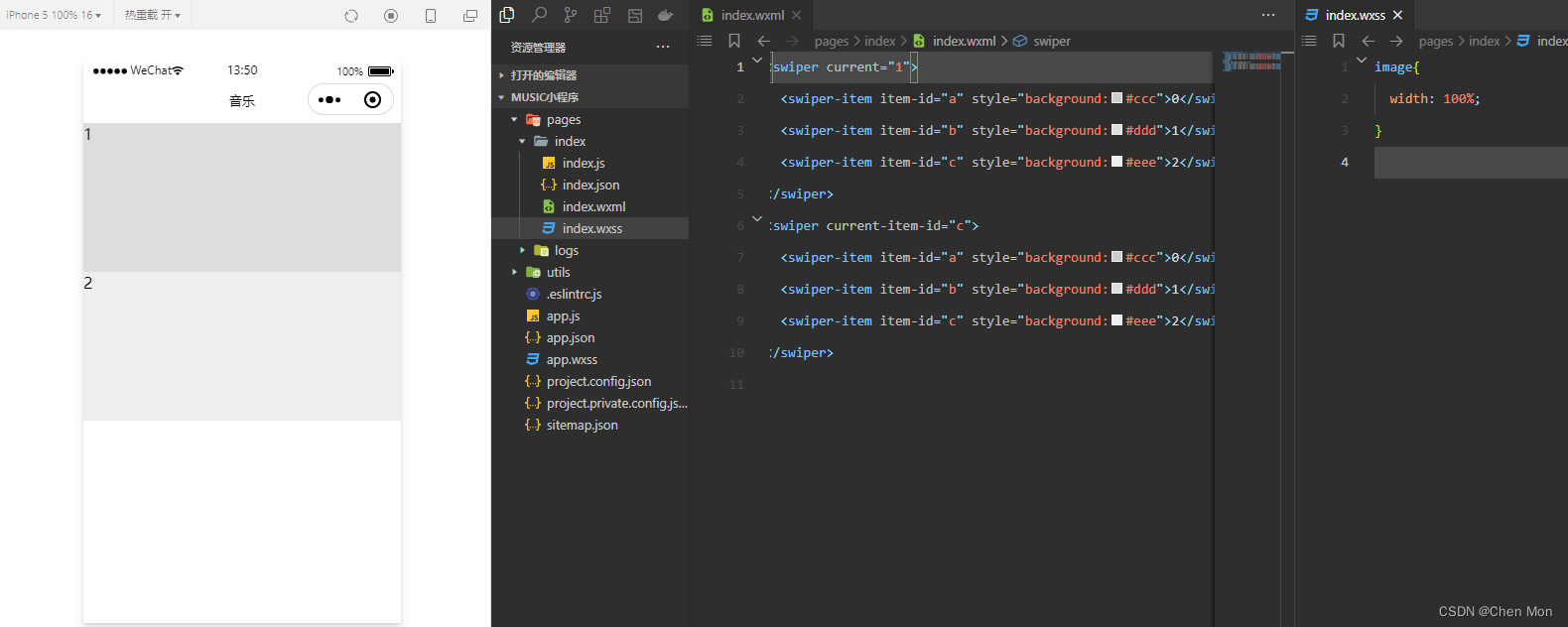
swiper组件编写滑动页面结构:
<swiper>
<swiper-item style="background:#ccc">0</swiper-item>
<swiper-item style="background:#ddd">1</swiper-item>
<swiper-item style="background:#eee">2</swiper-item>
</swiper>
三、编写页面结构和样式
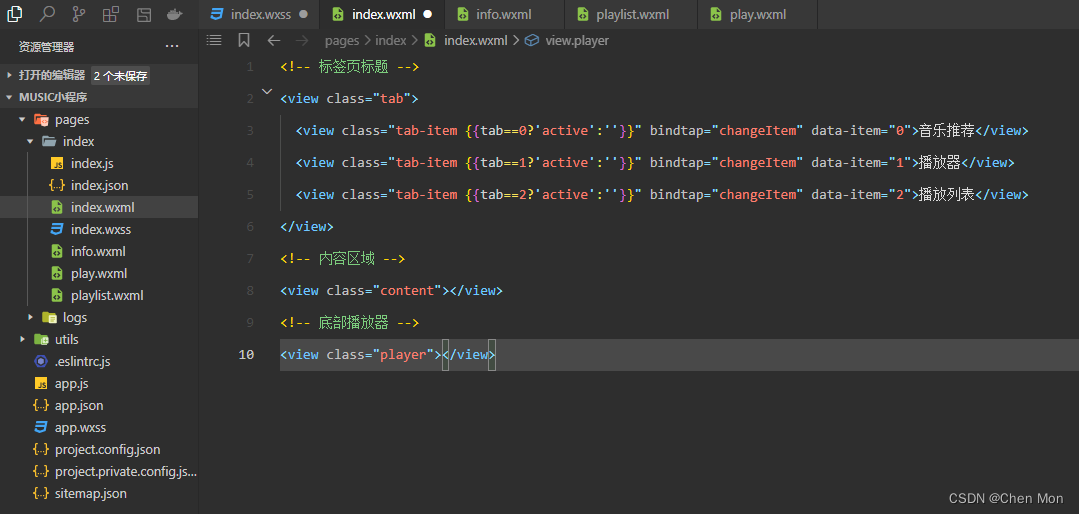
- 在
pages/index/index.wxml编写页面和tab导航栏
<!-- 标签页标题 -->
<view class="tab">
<view class="tab-item {
{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐</view>
<view class="tab-item {
{tab==1?'active':''}}" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item {
{tab==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表</view>
</view>
<!-- 内容区域 -->
<view class="content"></view>
<!-- 底部播放器 -->
<view class="player"></view>
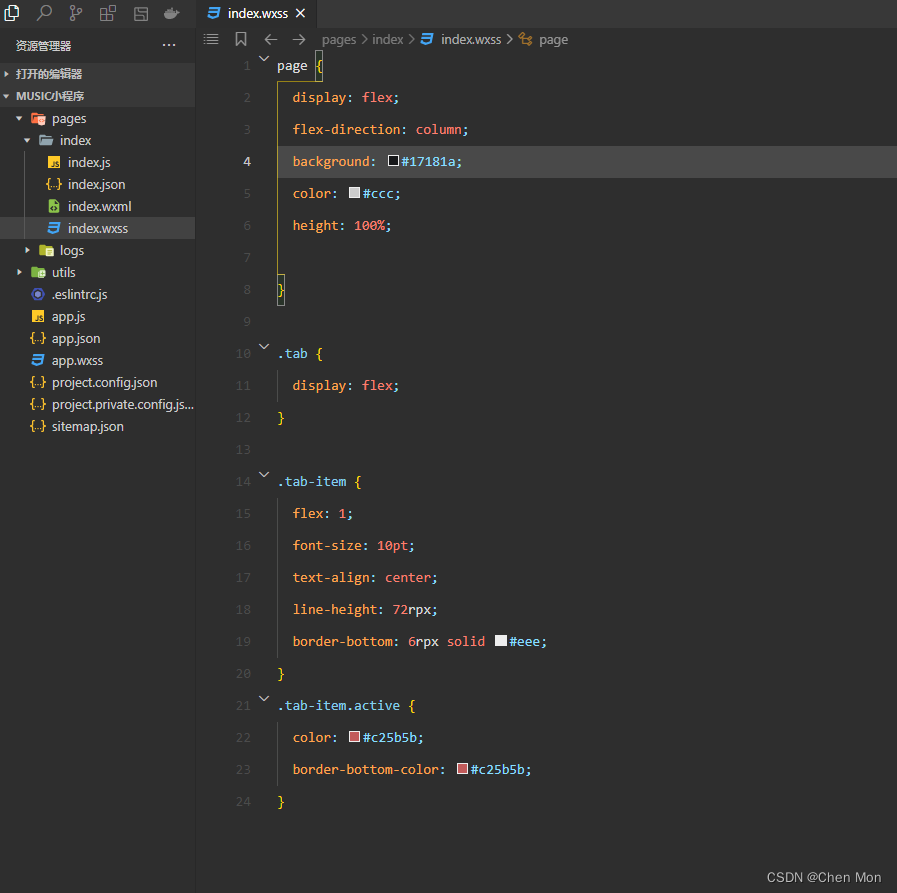
- 在
pages/index/index.wxss编写页面样式和tab导航栏样式
page {
display: flex;
flex-direction: column;
background: #17181a;
color: #ccc;
height: 100%;
}
.tab {
display: flex;
}
.tab-item {
flex: 1;
font-size: 10pt;
text-align: center;
line-height: 72rpx;
border-bottom: 6rpx solid #eee;
}
.tab-item.active {
color: #c25b5b;
border-bottom-color: #c25b5b;
}
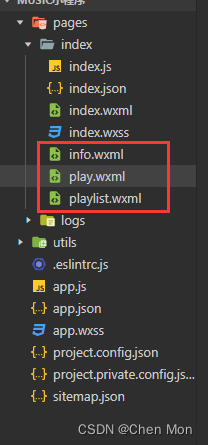
- 添加页面
info.wxml、playlist.wxml、play.wxml文件
- 实现标签页切换,通过滚动事件切换页面效果
<!-- 标签页标题 -->
<view class="tab">
<view class="tab-item {
{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐</view>
<view class="tab-item {
{tab==1?'active':''}}" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item {
{tab==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表</view>
</view>
<!-- 内容区域 -->
<view class="content">
<swiper current="{
{item}}" bindchange="changeTab">
<swiper-item>
<include src="info.wxml"></include>
</swiper-item>
<swiper-item>
<include src="play.wxml"></include>
</swiper-item>
<swiper-item>
<include src="playlist.wxml"></include>
</swiper-item>
</swiper>
</view>
<!-- 底部播放器 -->
<view class="player"></view>
- 滚动事件
// tab切换
changeTab: function(e) {