布局容器
.container .container-fluid
Container容器和container-fluid容器最大的不同之处在于宽度的设定。
Container容器根据屏幕宽度的不同,会利用媒体查询设定固定的宽度,当改变浏览器的大小时,页面会呈现阶段性变化。意味着Container容器的最大宽度在每个断点都发生变化。
响应断点
//超小设备(xs,小于576像素)。
//没有媒体查询"xs",因为在Bootstrap 中是默认的。
//小型设备(sm,576像素及以上)
@media (min-width: 576像素){.….)
//中型设备(md,768像素及以上)
@media (min-width: 768像素){.….)
//大型设备(lg,992像素及以上)
@media (min-width: 992像素){ .….}
//超大型设备(xl,1200像素及以上)
@media (min-width: 1200像素) { .….]
由于在Sass中编写源CSS,因此所有的媒体查询都可以通过Sass mixins获得:
//xs断点不需要媒体查询,因为它实际上是'@media (min-width: O){.…"@include media-breakpoint-up(sm) { ... ]
@include media-breakpoint-up(md) { ...]
@include media-breakpoint-up(lg) i ...]
@include media-breakpoint-up(xl) { ...]
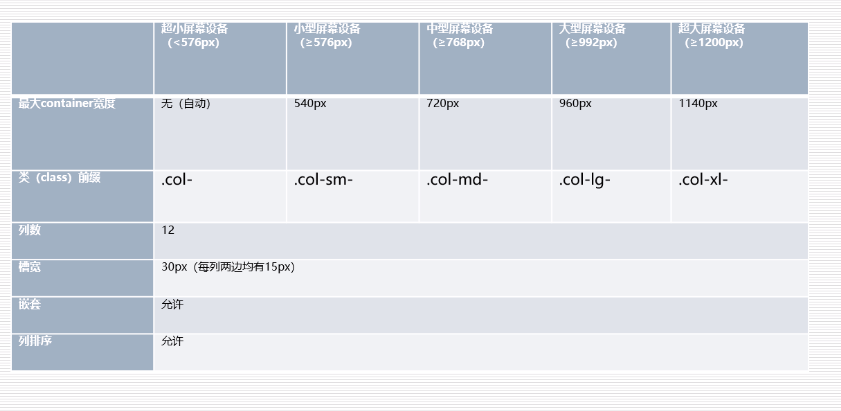
网格选项
Bootstrap4网格系统在各种屏幕和设备上的约定:
自动布局列
栅格网格系统
.row
.col-auto
.w-100 换行
响应类
Bootstrap4的网格系统包括五种宽度预定义,用于
构建复杂的响应布局,可以根据需要定义在
特小.col
小.col-sm-
中.col-md-*、
大.col-lg-*、
特大.1g
超大.col-xl-*五种屏幕(设备)下的样式。
1.覆盖所有设备
2.水平排列
3.混合搭配
4.删除边距
5.列包装
内容对齐
使用flexbox容器上的align-content通用样式定义,可以将flex项对齐到横轴上。可选方向有start(浏览器默认值)、end、center、between、around和stretch。
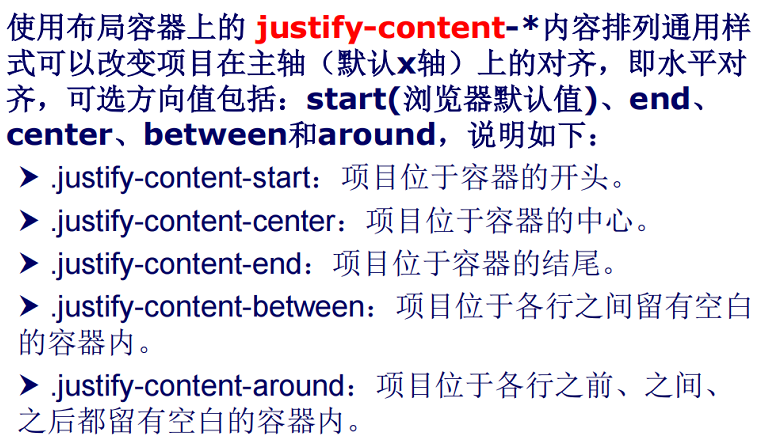
内容排列
项目对齐
使用align-items-*通用样式可以在flexbox容器上实现flex项目的对齐(以y轴开始,如果选择flex-
direction: column,则从x轴开始),可选值有:start.end、center、baseline和stretch(浏览器默认值)。
自动对齐
使用align-self-*通用样式,可以使Flexbox上的项目单独改变在横轴上的对齐方式(y值开始,如果是flex-direction: column则为x轴开始),其拥有与align-items相同的可选子项:start、end、center、baseline、和stretch(浏览器默认值)。
排列顺序
使用一些order实用程序可以实现弹性项目的可视化排序。bootstrap仅提供将一个项目排在第一或最后,以及重置DOM顺序,由于order只能使用整数值(例如:5),因此对于任何额外值需要自定义CSs样式。
重排序
-
排雷顺序
使用.order-*类选择符,可以对空间进行可视化排序,系统提供了.order-1到.order-12等12个级别的顺序,在主流浏览器和设备宽度上都能生效。
提示:没有定义.order类的元素,将默认排在前面。 -
列偏移
在bootstrap中可以使用两种方式进行列偏移:
使用响应式的.offset-*类偏移方法。
使用边距通用样式处理,它内置了诸如.ml-、.p-、.pt-*等实用工具。
列嵌套
如果想在网格系统中将内容再次嵌套,可以通过添加一个新的.row元素和一系列.col-sm-*元素到已经存在的.col-sm-*元素内。被嵌套的行(row)所包含的列(column)数量推荐不要超过12个。
Flexbox选项
Bootstrap 4是基于Flexbox流式布局,大多数组件都支持Flex流式布局,但不是所有元素的display都是默认就启用display:flex属性的(因为那样会增加很多不必要的DIV层叠,并会影响到浏览器的渲染)。
如果需要将display: flex添加到元素中,可以使用.d-flex或响应式变体(例如.d-sm-flex)。需要这个类或display值来允许使用额外的flexbox实用程序来调整大小、对齐、间距等。
相对于父元素
相对于父元素的宽度和高度样式类是由
variables.scss文件中$sizes变量来控制的,默认值包括25%、50%、75%、100%和auto。用户可以调整这些值,定制不同的规格。
提示: .w-auto为宽度自适应类,.h-auto为高度自适应类。
<h3 class="mb-2">宽度</h3>
<div class="bg-secondary text-white mb-4">
<div class="w-25 p-3 bg-success">w-25</div>
<div class="w-50 p-3 bg-success">w-50</div>
<div class="w-75 p-3 bg-success">w-75</div>
<div class="w-100 p-3 bg-success">w-100</div>
<div class="w-auto p-3 bg-success border-top">w-auto</div>
</div>
<h3 class="mb-2">高度</h3>
<div class="bg-secondary text-white" style="height: 100px;">
<div class="h-25 d-inline-block bg-success text-center">h-25</div>
<div class="h-50 d-inline-block bg-success text-center">h-50</div>
<div class="h-75 d-inline-block bg-success text-center">h-75</div>
<div class="h-100 d-inline-block bg-success text-center">h-100</div>
<div class="h-auto d-inline-block bg-success text-center">h-auto</div>
</div>
相对于视口
- w和vh是CSS3中的新知识,是相对于视口(viewport)宽度和高度的单位。不论怎么调整视口的大小,视口的宽度都等于100vw,高度都等于100vh。也就是把视口平均分成100份,1vw等于视口宽度的1%,1vh等于视口高度的1%。
- 使用.min-vw-100类的元素,当元素的宽度大于视口的宽度时,按照该元素本身宽度来显示,出现水平滚动条;当宽度小于视口的宽度时,元素自动调整,元素的宽度等于视口的宽度。
- 使用.min-vh-100类的元素,当元素的高度大于视口的高度时,按照该元素本身高度来显示,出现竖向滚动条;当高度小于视口的高度时,元素自动调整,元素的高度等于视口的高度。
- 使用.vw-100类的元素,元素的宽度等于视口的宽度。使用.vh-100类的元素,元素的高度等于视口的高度。
<h3 class="text-right text-dark mb-4">.min-vw-100类和.vw-100类的对比效果</h3>
<h2 style="width: 1200px;" class="min-vw-100 bg-primary text-center">.min-vw-100</h2>
<h2 style="width: 1200px;" class="vw-100 bg-success text-center">vw-100</h2>
外边距和内边距
使用外边距和内边距实用程序来控制元素和组件的间距和大小。Bootstrap 4包含一个用于间隔实用程序的5级刻度,基于1rem值默认$spacer变量。为所有视图选择值(例如,.mr-3用于右边框:1rem),或为目标特定视图选择响应变量(例如,.mr-md-3用于右边框:1rem,从md断点开始)。
边距定义
在CSS中,通过margin(外边距)和padding(内边距)来设置元素的边距。在bootstrap 4中,用m来表示margin,用p来表示padding。
<!-- mx-auto设置<h3>水平居中,mb-4设置<h3>底外边距为1.5rem -->
<h3 class="mb-4 mx-auto border border-primary" style="width:150px">mx-auto</h3>
<!--ml-4设置左外边距为1.5rem-->
<div class="ml-4 border border-primary">ml-4</div>
<div class="border border-primary">正常的盒子</div>
<!--ml-n4设置左外边距为-1.5rem-->
<div class="ml-n4 border border-primary">ml-n4</div>
响应式边距
- 边距样式可以结合网格断点来设置响应式的边距,在不同的断点范围显示不同的边距值。格式如下所示:
- {m|pHt|b|l[rlxly}-{sm|md|lg|x}-{0|112|3|4[5}
<h3 class="mb-4">响应式的边距</h3>
<div class="mx-auto mr-sm-2 border border-primary" style="width: 150px">mx-auto mr-sm-2</div>
水平方向浮动
以下是通过auto margin来控制flex项目的三种案例,分别是预设(无margin)、向右推两个项目(.mr-auto)、向左推两个项(.ml-auto)。
<h3 class="mb-4">水平方向</h3>
<div class="d-flex bg-warning text-white mb-3">
<div class="p-2 bg-primary">Flex item</div>
<div class="p-2 bg-success">Flex item</div>
<div class="p-2 bg-danger">Flex item</div>
</div>
<div class="d-flex bg-warning text-white mb-3">
<div class="mr-auto p-2 bg-primary">Flex item</div>
<div class="p-2 bg-success">Flex item</div>
<div class="p-2 bg-danger">Flex item</div>
</div>
<div class="d-flex bg-warning text-white mb-3">
<div class="p-2 bg-primary">Flex item</div>
<div class="p-2 bg-success">Flex item</div>
<div class="ml-auto p-2 bg-danger">Flex item</div>
</div>
实现浮动
在bootstrap 4中,可以使用以下两个类来实现左浮动和右浮动。
.float-left:元素向左浮动。
.float-right:元素向右浮动。
设置浮动后,为了不影响网页的整体布局,需要清除浮动。bootstrap 4中使用.clearfix类来清除浮动,只需把.clearfix添加到父元素中即可。
<h3 class="mb-4">浮动效果</h3>
<div class="clearfix text-white border border-primary p-3">
<div class="float-left bg-primary">左浮动</div>
<div class="float-right bg-primary">右浮动</div>
</div>
响应式浮动
还可以在网格不相同的视口断点上来设置元素不同的浮动。例如,在小型设备(sm)上设置右浮动,可添加.float-sm-right类来实现;在中型设备((md)上设置左浮动,可添加.float-md-left类来实现。
.float-sm-right和.float-md-left称为响应式的浮动类。
<h2 class="mb-4">响应式的浮动</h2>
<div class="clearfix text-white">
<div class="bg-success w-50">box1</div>
<div class="float-md-left bg-danger w-50">box2</div>
<div class="float-md-right bg-primary w-50">box3</div>
</div>
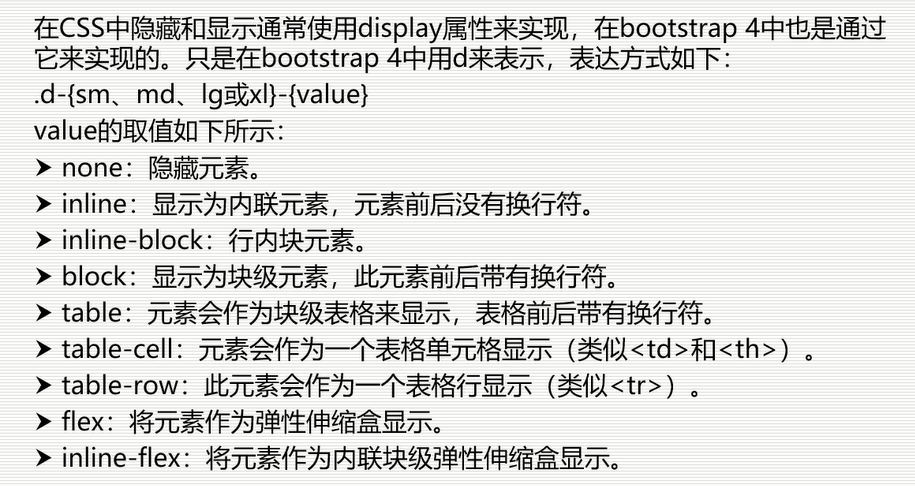
display快属性定义
使用bootstrap的实用程序来响应地切换display属性的值,将其与网格系统、内容或组件混合使用,以便在特定的视图中显示或隐藏它们。
实现display属性
<h2>内联元素和块级元素的转换</h2>
<p>div显示为内联元素(一行排列)</p>
<div class="d-inline bg-primary text-white">div——d-inline</div>
<div class="d-inline m-5 bg-danger text-white">div——d-inlineK</div>
<p>span显示为块级元素(独占一行)</p>
<span class="d-block bg-success text-white">span——d-block</span>
<span class="d-block bg-dark text-white">span——d-block</span>
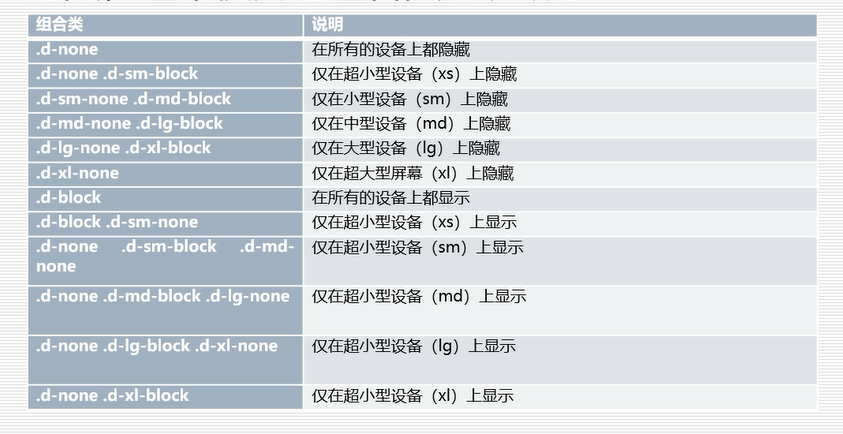
响应式的隐藏或显示元素
在实际开发中,可以根据需要自由组合显示和隐藏的类,经常使用的组合类如表所示:
<h2>响应式的显示和隐藏</h2>
<div class="d-md-none bg-primary text-white">在xs、sm设备上显示(蓝色背景)</div>
<div class="d-none d-md-block bg-danger text-white">在md、lg、xl设备上显示(浅红色背景)</div>
切换显示和隐藏
如果不使用display对元素进行隐藏(或无法使用时) ,可以使用visibility这个BootStrap可见性工具来对网页上的元素进行隐藏,使用它后网页元素对于正常用户是不可见的,但元素的宽高占位依然有效。
内容溢出
在bootstrap 4中定义了以下两个类来处理内容溢出的情况:
- .overflow-auto:在固定宽度和高度的元素上,如果内容溢出了元素,将生成一个垂直滚动条,通过滚动滚动条可以查看溢出的内容。
- .overflow-hidden:在固定宽度和高度的元素上,如果内容溢出了元素,溢出的部分将被隐藏。
<h4>内容溢出: overflow-auto和overflow-hidden的效果</h4>
<div class="overflow-auto border float-left" style="width: 200px; height: 100px;">
转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婢娟。</div>
<div class="overflow-hidden border float-right" style="width: 200px; height: 100px;">
转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婢娟。</div>
定位
在bootstrap 4中,定位元素可以使用以下类来实现:
.position-static:无定位。
.position-relative:相对定位。
.position-absolute:绝对定位。
.position-fixed:固定定位。
.position-sticky:粘性定位。
<div class="container text-white">
<nav class="sticky-top bg-primary p-5 mb-5">头部导航栏固定</nav>
<div class=" bg-secondary p-3">
<p>内容栏1</p>
<p>内容栏2</p>
<p>内容栏3</p>
<p>内容栏4</p>
<p>内容栏5</p>
<p>内容栏6</p>
<p>内容栏7</p>
<p>内容栏8</p>
<p>内容栏9</p>
</div>
</div>
第三讲
媒体
媒体板块
媒体对象是一类特殊版式的区块样式,用来设计图文混排效果,也可以是对媒体与文本的混排效果。
媒体对象仅需要引用.media和.media-body两个类,就可以实现页面设计目标、形成布局、间距并控制可选的填充和边距。
媒体嵌套
媒体对象可以无限嵌套,但是建议在某些时候尽量减少网页的嵌套层级,嵌套太多会影响页面的美观。
嵌套时只需要在.media-body中在嵌套.media即可。
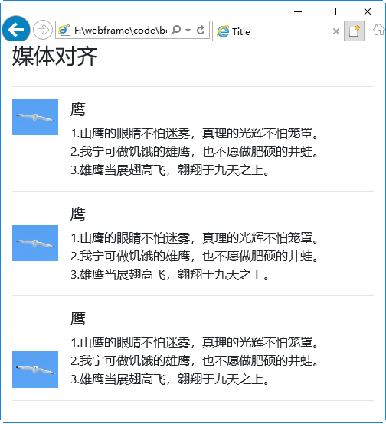
媒体对齐
媒体对象中的图片可以使用Flexbox样式类来设置布局,实现顶部、中间和底部的对齐。只要在图片上添加align-self-start、align-self-center和align-self-end类即可实现
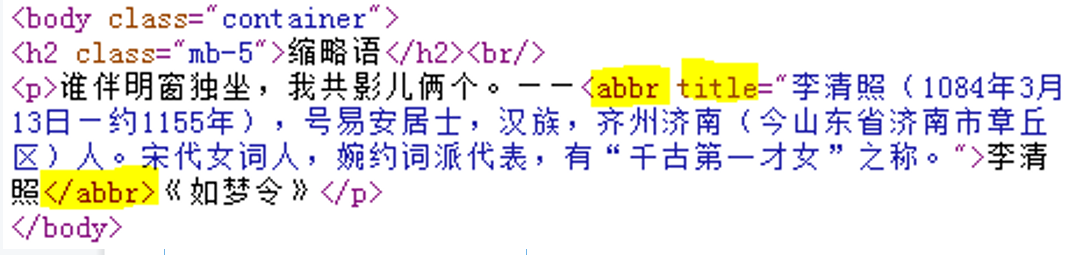
abbr缩略语内联元素
- HTML 5中通过使用标签来实现缩略语,当鼠标指针悬停在缩写语上时会显示缩写的内容。在bootstrap中对其进行了加强,具有默认下划线,鼠标指针悬停时显示帮助光标。
- 为了突出显示缩略语,可以为标签添加.initialism类,.initialism类使字体大小缩小10%,并设置字母全部大写。
引用块效果
-
如果要添加引用文本,可以在正文中插入引用的块,引用的块使用带.blockquote类的
<blockquote>标签。在引用块中,有3个标签可以使用:<blockquote>:引用块<cite>:引用块内容的来源。<footer>:包含引用来源和作者的元素。
-
bootstrap 4为
<blockquote>标签定义了.blockquote类,设置<blockquote>标签的底外边距为1rem,字体大小为1.25rem; -
为
<footer>标签定义了.blockquote-footer类,设置元素为块级元素,字体缩小20%,字体颜色为#6c757d。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7R7zcIBH-1656592263893)(http://rdwqgbyty.hd-bkt.clouddn.com/img/202206302028238.png)]
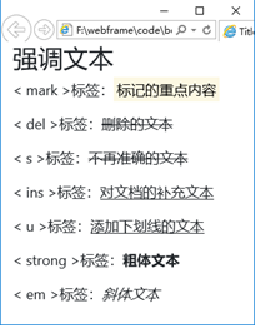
强调
- HTML5文本元素的常用内联表现方法也适用于BootStrap4,可以使用
<mark>、<del>、<s>、<ins>、<u>、<strong>、<em>等标签为常见的内联HTML 5元素添加强调样式。 - .mark类也可以实现的效果,避免了标签带来的任何不必要的语义影响。
代码
<code>标签用于表示计算机源代码或者其他机器可以阅读的文本内容。- Bootstrap 4优化了
<code>标签默认样式效果,设置字号为87.5%,字色为#e83e8c。
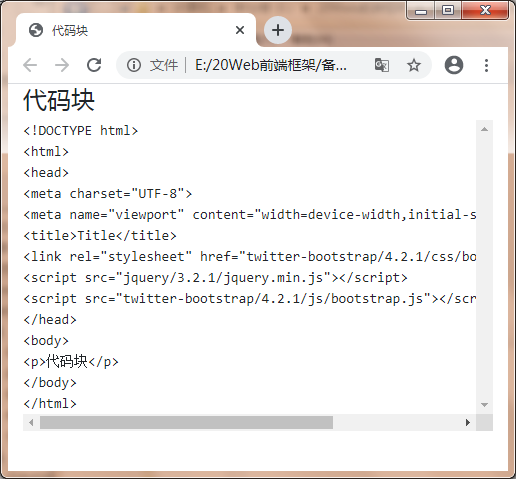
代码块
使用
标签可以包裹代码块,可以对HTML的尖括号进行转义;还可以使用.pre-scrollable类样式,实现垂直滚动的效果,它默认提供350px的高度。
var变量
-
如果要指示变量,使用标签,例如下面代码:
<var>y</var> = <var>a</var><var>x</var> + <var>b</var> -
<var>标签标记的文本通常显示为斜体。<var>标签经常与<code>和<pre>标签一起使用,用来显示计算机编程代码范例及类似方面的特定元素。
键盘文本
使用
<kbd>标签,标明这是一个键盘输入操作
文本
文本对齐
设置文本的水平对齐方式:
.text-left:设置左对齐。.text-center:设置居中对齐。.text-right:设置右对齐。
.text-justify:设置两端对齐。- 左对齐、右对齐和居中对齐,可以结合网格系统的响应断点来定义响应的对齐方式。如:
. text-sm-center
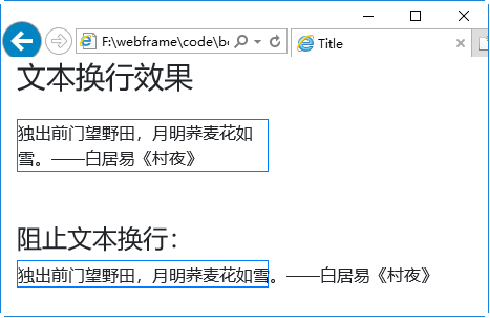
文本换行
如果元素中的文本超出了元素本身的宽度,默认情况下会自行换行。在bootstrap 4中可以使用
.text-nowrap类来阻止文本换行。
文本省略
对于较长的文本内容,能够将超出容器宽度的部分用省略号展示,为容器添加
.text-truncate类即可注意:
.text-truncate只能用于行内块元素(display:inline-block),或块级元素(display:block)
文本转换
含有字母的文本中 转换大小写
- text-lowercase 字母全部转换成小写
- text-uppercase 字母全部转换成大写
- text-capitalize 将单词的第一个字母装换成大写 更改每一个单词的第一个字母
粗细和斜体
font-weight-light: 较细的字体(相对父元素)
font-weight-lighter: 设置细的字体
font-weight-normal: 设置正常粗细的字体
font-weight-bold: 设置粗的字体
font-weight-bolder: 较粗的字体(相对父元素)
font-italic: 设置斜体
其他文本类
text-reset:颜色复位,重新设置文本或链接颜色,继承父元素的元素
text-monospace:字体类。包括SFMono-Regular,Menlo,Monaco,Consolas,“Liberation Mono”,“Courier New”,monospace。
text-decoration-none:删除下划线
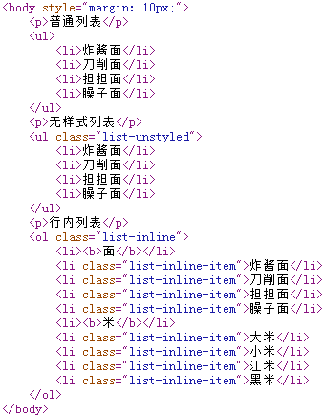
列表
list-unstyled: 无样式列表,删除列表项前面的小黑点或序号
list-inline: 行内样式列表,列表项会横向显示
bootstarp4 中需要列表项设置list-inline-item才能有效
bootstarp优化了dl标签 加粗效果
表格
表格优化
优化了表格的结构标签
table, thead, tbody, tr, td, th, caption
注意:只有table标签添加了table类才有优化。
<teble class="teble">
表格专用样式类
.table:基本的表格,为每行增加水平分割线和少量的padding。
.table-striped:条纹表格,为每行增加斑马条纹样式。
.table-bordered :为表格添加边框。
.table-borderless:设计没有边框的表格。
.table-hover :为表格tbody的每一行添加鼠标悬停效果(灰色背景)。
.table-responsive :响应式表格,在屏幕宽度无法显示全部表格内容时会在表格下方创建水平滚动条,如果可视区域宽度能显示全部表格内容则显示没有滚动条。
.table-sm:紧凑风格,将表格的padding值缩减一半,使表格更加紧凑
表格颜色风格
上述的这些颜色类可用于表格的背景颜色,也可以是表格行和单元格的背景颜色,也可以是表头容器和表格主体容器的背景颜色。
.table-primary:蓝色,重要的操作。
.table-success:绿色,允许执行的操作。
.table-danger:红色,危险的操作。
.table-info:浅蓝色,表示内容已变更。
.table-warning:橘色,表示需要注意的操作。
.table-active:灰色,用于鼠标悬停效果。
.table-secondary:灰色,表示内容不怎么重要。
.table-light:浅灰色。
.table-dark:深灰色。
第四讲
图片
响应图片
给图片添加 img-fluid 样式或定义 max-width:100%, height: auto; 样式。
即响应式特性,图片大小会随着父元素大小同步缩放
图像缩略图
img-thumbunail 类位图片添加圆角,1px外边框样式
图片对齐
- 使用浮动类,实现左浮动右浮动(float-left, float-right)
- 使用文本类,实现水平左,居中,右对齐(text-left, text-center, text-right)
表单
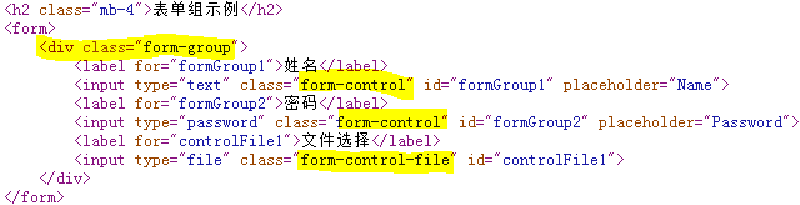
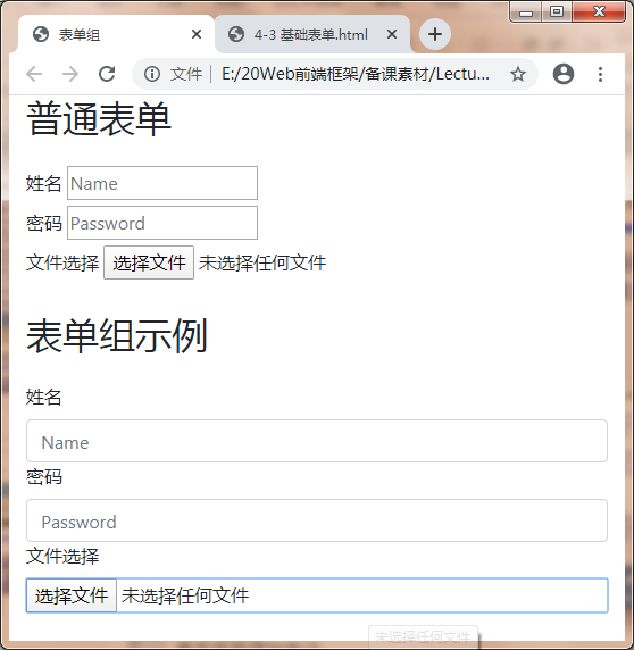
基础表单
.form-group表单组:表单组也是bootstrap 4为表单控件设置的类,表单一般都放在表单组中,默认设置1rem的底外边距。
.form-control表单控件:表单控件(例如<input>、<select>、<textarea>)统一采用类样式进行处理优化,包括常规外观、focus选中状态、尺寸大小等。
.form-control-file :文件选择控件
.form-control-range:设置水平滚动范围输入。
由指定表单组样式.form-group的div包裹表单控件,会对表单元素做出更好的布局排列,例如label和input对象单独一行。
表单控件上设置.form-control类。
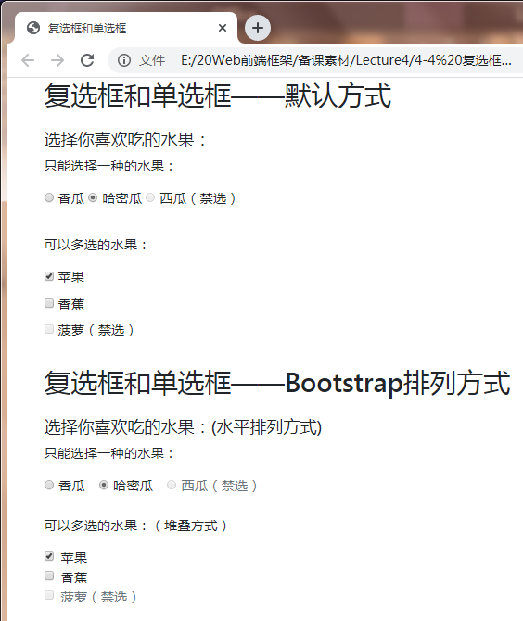
设计单选框/复选框布局和样式
复选框用于在列表中选择一个或多个选项,单选框用于列表中选择一个选项。
使用.form-check类容器可以格式化复选框和单选框按钮,用以改进它们的默认布局和动作呈现,复选框和单选按钮需设置.form-check-input,其对应标签
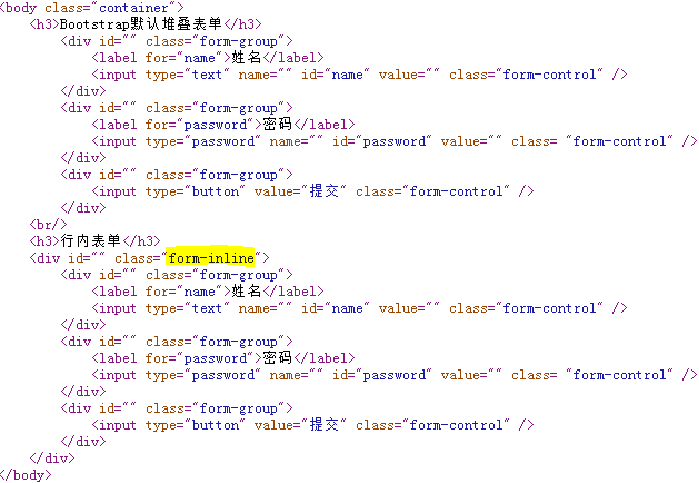
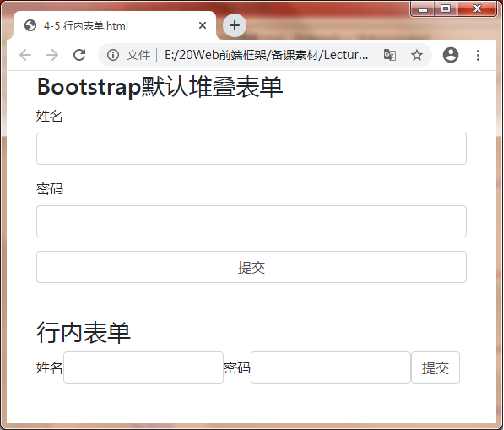
行内表单
自从Bootstrap使用display: block和width: 100%在input控件上后,表单默认都是基于垂直堆叠排列的,可以使用bootstrap中其他样式类来改变表单的布局。
所有行内表单中的元素都是左对齐的。行内表单需要在容器元素上添加 .form-inline类。
在表单的容器元素上添加 .form-inline类。
表单大小
Bootstrap4中定义了.form-control-lg(大号)和.form-control-sm(小号)类来设置表单控件的大小。
辅助样式
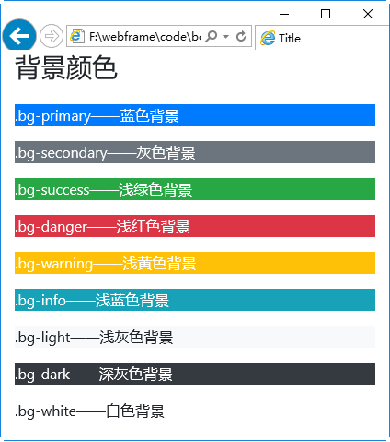
背景色
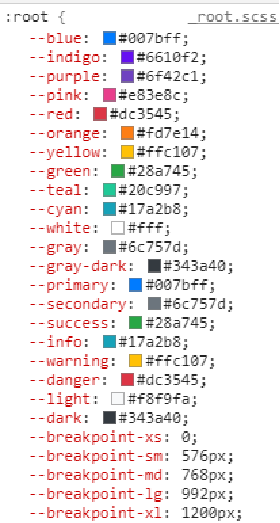
在网页开发中,通过颜色来传达不同的意义和表达不同的模块。在bootstrap中有一系列的颜色样式(主题颜色),包括文本颜色、链接文本颜色、背景颜色等与状态相关的样式。
Bootstrap 提供的背景颜色类有
.bg-primary、.bg-success、.bg-info、.bg-warning、.bg-danger、.bg-secondary、.bg-dark和.bg-light
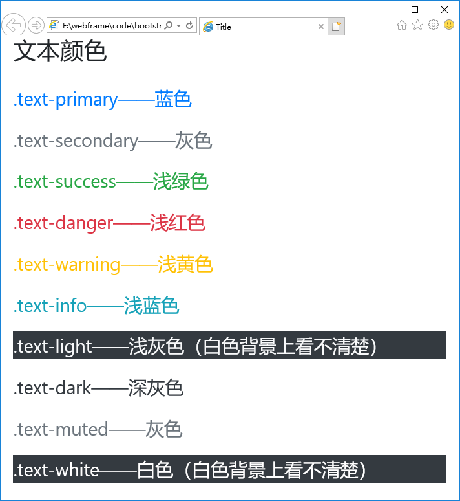
###文本颜色
Bootstrap提供了一些有代表意义的文本颜色类:
.text-primary:蓝色。
.text-secondary:灰色。
.text-success:浅绿色。
.text-danger:浅红色。
.text-warning:浅黄色。
.text-info:浅蓝色。
.text-light:浅灰色。
.text-dark:深灰色。
.text-muted:灰色。
.text-white:白色(白色背景上看不清楚)。
###边框
使用bootstrap提供的边框样式类,可以快速的添加和删除元素的边框,也可以指定的添加或删除元素某一边的边框。
通过给元素添加.border类来添加边框。如果想指定添加某一边,可以从以下4个类中选择添加。
.border-top:添加上边框。.border-right:添加右边框。.border-bottom:添加下边框。.border-left:添加左边框。
在元素有边框的情况下,若需要删除边框或删除某一边的边框,只需要在边框样式类后面添加“-0”,就可以删除对应的边框。例如.border-0类表示删除元素四边的边框。
边框的颜色类是.border加上主题颜色组成,
包括.border-primary、.border-secondary、.border-success、.border-danger、.border-warning、.border-info、.border-light、.border-dark和.border-white。
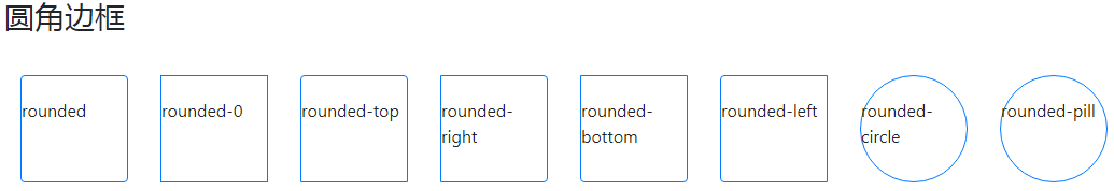
圆角边框
在bootstrap中给元素添加.rounded类来实现圆角边框效果,也可以指定某一边的圆角边框。
.rounded-top:设置元素左上和右上的圆角边框。
.rounded-bottom:设置元素左下和右下的圆角边框。
.rounded-left:设置元素左上和左下的圆角边框。
.rounded-right:设置元素右上和右下的圆角边框。 .rounded-circle:设置圆形边框.rounded-pill:设置椭圆形图片(设置边框时呈现圆形)
###阴影
在bootstrap 4定义了4个关于阴影的类,可以用来添加阴影或去除阴影。
.shadow-none:去除阴影。
.shadow-sm:设置很小的阴影。
.shadow:设置正常的阴影。
.shadow-lg:设置更大的阴影。
第五讲
按钮
btn类来定义按钮 可以定义在
<a> <button> <input>元素上面
按钮颜色
.btn-primary、.btn-secondary、.btn-success
、.btn-danger、.btn-warning、.btn-info、
.btn-light、.btn-dark和. btn-link。
边框颜色
btn-outline-* *表示颜色
按钮大小
btn-lg:大号按钮
btn-sm:小号按钮
btn-block:块级按钮
按钮状态
激活状态:active类
禁用状态:disabled属性 <a>标签不能使用使用这个属性,但可以用disabled类
聚焦状态:focus类
按钮组
btn-group类 包裹按钮
btn-group-vertical类 水平按钮组
工具栏
btn-toolbar类 将按钮组组合在一起变成更复杂的工具栏
按钮组大小
btn-group-lg
btn-group-sm
输入框
.input-group 可以向表单输入框中添加更多的样式,如图片,文本,按钮
.input-group-prepend 在输入框的前面添加信息
.input-group-append 在输入框的后面添加信息
.input-group-text 设置文本类样式
输入框大小
.input-group-lg
.input-group-sm
徽章
badge
badge-* *表示颜色类
badge-pill 胶囊样式徽章
进度条
progress
progress-bar 进度槽
<div class="progress">
<div class="progress-bar"></div>
</div>
进度条背景色
bg-*
条纹进度条 progress-bar-striped
动画进度条 progress-bar-animated 实现css3从右到左的动画效果
版式
巨屏区块
.jumbotron
.jumbotron-fluid 宽度占满
卡片
.card .card-body
卡片标题:.card-title 与<h*>结合使用
副标题:.card-subtitle 与<h*>结合使用
正文:.card-body
链接:.card-link 与<a>结合使用
图片: 添加 .card-img-top(图片在文字上方) 或 .card-img-bottom(图片在文字下方)来设置图片卡片
页眉页脚:.card-header .card-footer
.bg-transparent 类删除它们的背景颜色。
将图像转换为卡片背景并覆盖卡片的文本。在图片中添加.card-img,设置包含.card-img-overlay类容器,用于输入文本内容。
卡片排版
卡片组
.card-group 是卡片具有相同的高度和宽度
卡片阵列
.card-deck 卡片之间不会相连,有缝隙
.card-columns 瀑布流布局,从上到下,从左到右
列表组
<ul>元素上添加.list-group类,
在<li>元素上添加.list-group-item类和.list-group-item-action类
list-group-item类设计列表项的字体颜色、宽度和对齐方式。
list-group-item-action类设计列表项在悬浮时的浅灰色背景
设计列表组的风格样式
激活和禁用状态:.list-group下的其中一行或多行添加
active类为激活或disabled类禁用状态。
去除边框和圆角:在列表组中加入.list-group-flush类
设计列表项的颜色:.list-group-item-*,这些颜色类包括背景色和文字颜色,*代表primary、secondary、success、danger、warning、info、light和dark。
添加徽章:在列表项中添加.badge类(徽章类)来设计徽章效果。