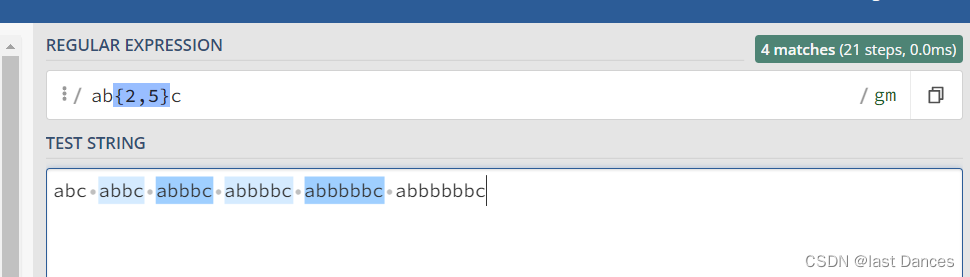
1, 匹配第一个字符为a,接下来2-5字符为b,最后一个为c
/ab{2.5}c/g
案例中用的正则是 /ab{2,5}c/g,其中 g 是正则的一个修饰符。表示全局匹配,即,在目
标字符串中按顺序找到满足匹配模式的所有子串,强调的是“所有”,而不只是“第一个”
。g 是单词 global 的首字母。
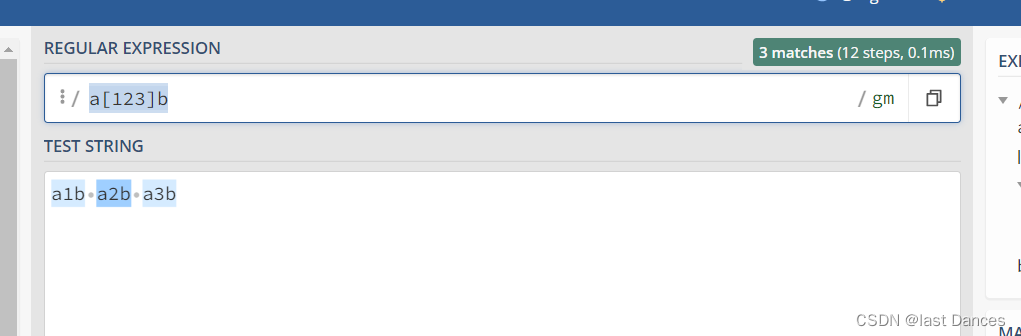
2, 纵向模糊匹配
表示:一个匹配正则的字符串,具体到某一位字符时,可以是不确定的某个字符,可以是多个可能。
eg: a[123]b
代表:第一个字符为a,第二个为1/2/3,第三个为b
3, 范围匹配:
比如 [123456abcdefGHIJKLM],可以写成 [1-6a-fG-M]。用连字符 - 来省略和简写。
4,取反匹配
纵向模糊匹配,还有一种情形就是,某位字符可以是任何东西,但就不能是 “a”、“b”、“c”。
此时就是排除字符组(反义字符组)的概念。例如 [^abc],表示是一个除 “a”、“b”、"c"之外的任意一个字
符。字符组的第一位放 ^(脱字符),表示求反的概念。
当然,也有相应的范围表示法。
5,常见的简写形式:
字符组 具体含义
\d: 表示 [0-9]。表示是一位数字。
\D: 表示 [^0-9]。表示除数字外的任意字符。
\w: 表示 [0-9a-zA-Z_]。表示数字、大小写字母和下划线。
\W : 表示 [^0-9a-zA-Z_]。非单词字符。
\s: 表示 [ \t\v\n\r\f]。表示空白符,包括空格、水平制表符、垂直制表符、换行符、回车符、换页
符。
\S: 表示 [^ \t\v\n\r\f]。 非空白符。
.: 表示 [^\n\r\u2028\u2029]。通配符,表示几乎任意字符。换行符、回车符、行分隔符和段分隔符
除外。
如果要匹配任意字符怎么办?可以使用 [\d\D]、[\w\W]、[\s\S] 和 [^] 中任何的一个。
5, 量词:表示某个字符出现的次数
{m,}: 表示至少出现了m次。
{m}: 等价于{m,m},表示出现了m次。
?:等价于{0,1},表示出现或者不出现。
+: 等价于{1,},表示至少出现一次。
*: 等价与{0,},表示出现了任意次,有可能不出现。
6,贪婪匹配和惰性匹配
7, 多选分支匹配
匹配某个字符串中的某个字符
var regex = /good|nice/g
var string = "good idea, nice try.";
console.log(string.match(regex)) // ["good","nice"]
String.match()方法:
表示:在字符串内检索指定的值,或者匹配一个或多个正则表达式的匹配
但有个事实我们应该注意,比如我用 /good|goodbye/,去匹配 “goodbye” 字符串时,结果是 “good”
var regex = /good|goodbye/g;
var string = "goodbye";
console.log( string.match(regex) );
// => ["good"]
而把正则改成 /goodbye|good/,结果是:
var regex = /goodbye|good/g;
var string = "goodbye";
console.log( string.match(regex) );
// => ["goodbye"]
也就是说,分支结构也是惰性的,即当前面的匹配上了,后面的就不再尝试了。
案例时间
1,匹配二进制颜色
#ffbbad
#Fc01DF
#FFF
#ffE
var string = "#ffbbad #Fc01DF #FFF #ffE";
var regex = /#([0-9a-fA-F]{6}|[0-9a-fA-F]{3})/g
console.log(string.match(regex));
2, 正则匹配时间
// 23:59
// 02:07
// 7:9
var regex = /^([02][0-9]|[2][0-3]:[0-5][0-9])/
console.log(regex.test("23:59")); // true
console.log(regex.test("02:07")); // true
3,正则匹配日期
// 匹配日期
// 2022-12-26
var regex = /^[0-9]{4}-(0[1-9]|1[0-2])-(0[1-9]|[12][1-9]|3[0-1])/
console.log(regex.test("2022-12-26")); // true
4,匹配id
// 匹配id
var string = '<div id="container" class="main"></div>';
var regex = /id=".*?"/
console.log(string.match(regex)[0]); // match方法返回一个数组在返回的数组中选中下标获取自己想要的值
5, 替换字符串
var string = 'hello'
var newArr = string.replace(/^|$/g, '@');
console.log(newArr);
6,多行匹配
var result = "I\nlove\njavascript"
var newArr = result.replace(/^|$/gm, '#')
console.log(newArr);
// #I#
// #love#
// #javascript#
7,匹配某个字符前插入
var string = 'hello'
var newArr = string.replace(/(?=l)/g, '#')
console.log(newArr); // he#l#lo
8, 在某个字符以外的字符插入
var string = 'hello'
var newArr = string.replace(/(?!l)/g, 'www')
console.log(newArr); // wwwhwwwellwwwowww