这类报错的主要原因就是nodejs的版本太高导致,每个node的版本都有对应兼容的node-sass以及sass-loader版本,如果版本不兼容,必报错!!!
首先卸载干净之前安装的和sass相关的所有依赖,或者直接将node_modules和package-lock.json文件删除。
执行以下操作然后运行项目即可:
安装sass-loader:
npm install [email protected] --save-dev
安装node-loader:
npm install [email protected]
安装style-loader
npm install style-loader --save-dev
或者:
把package.json里面node-sass和sass-loader版本改成:"node-sass": "^4.11.1","sass-loader": "^7.3.0"就可以了
node-sass报错:
一般来讲就是项目中的node-sass 和本地的node环境不一致导致的,首先查看项目中引用的node-sass版本,然后对比本地环境的node版本来做相应的选择,要么修改项目中node-sass版本,要么修改本地环境node版本。
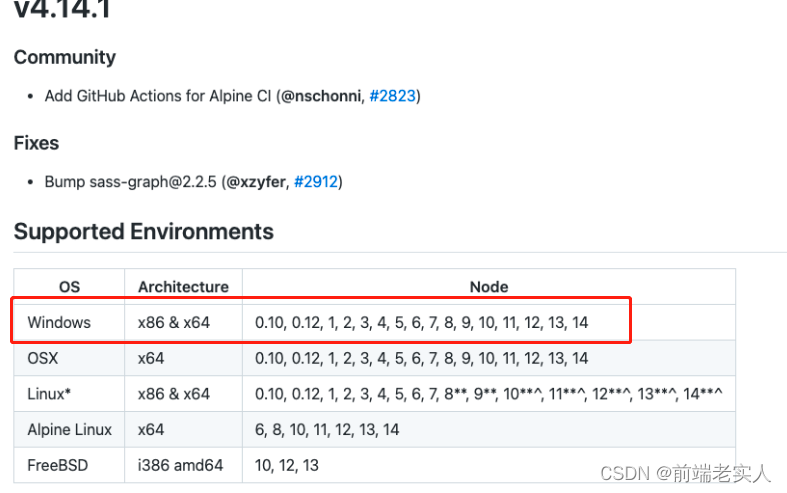
查询node-sass 对应的node.js版本。https://github.com/sass/node-sass/releases?page=1
可以看到node-sass 4.14.1 支持的最高版本node.js 是14。 如果本地版本大于14版本那么就需要你降低本地node版本