<一:无序列表
二:有序列表
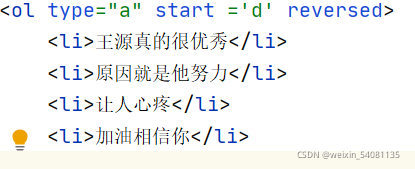
1.<ol> 的reversed为新增属性,reversed 代表降序,start代表有序列表的起始值,type代表在列表中使用过的标记类型。
3.描述列表
<dl>..</dl> :标识描述列表
<dt>.</dt>:标识词条
<dd>.</dd>:标识解释
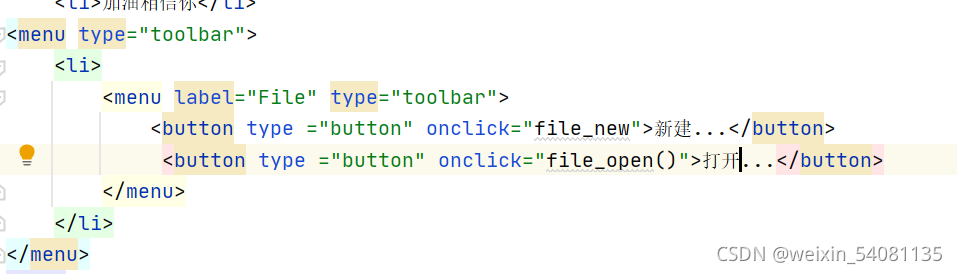
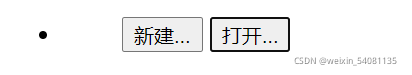
4.菜单列表
<menu>可以包含<command> <menuitem> 用于定义命令和项目。
<menu>包含2个专用属性
label:定义菜单的课件标签。
type:定义要显示的哪种菜单类型。取值如下:
list:描述列表菜单。
context:定义上下文菜单,该菜单必须在用户能够与命令进行交互之前被激活。
toolbar:定义工具栏菜单,活动式命令,允许用户立即与命令交互。
三:超链接
1.<a>标签用法:<a href="#">连接文本</a>
<a>标签属性:
| download | filename | 规定被下载的超链接目标 |
| href | URL | 规定连接指向的页面URL |
| hreflang | language_code | 规定被链接的文档语言 |
| media | media_query | 规定被链接的文档是为何中媒介优化 |
| rel | text | 当前文档和被链接文档的关系 |
| target | _blank,_parent,_self,_top,framename | 规定在何处打开链接文档 |
| type | MIME type | 规定被链接文档打开的MIME类型 |