目录
1.任务说明
近年来,由于我国经济的快速发展,当地可利用的水资源已成为制约经济发展的重要因素。降水和蒸发是水循环过程中的重要环境,也是反应当地水资源情况的重要指标。因此对地区蒸发量和降水量的统计是十分有必要的。而直接统计的结果并不能直观的反应各种情况,因此需要对数据进行可视化处理。
本试验通过Echarts对某地区的蒸发量和降水量进行柱状图的绘制,以及对当年的月平均最高温度进行折线图的绘制,可以直观看出蒸发量、降水量和温度的关系。
2.数据集
2.1.数据集介绍
某地区一年的降水量、蒸发量和平均温度。
2.2.特征说明
| 特征名称 | 特征解释 | 数据类型 | 特征说明 |
| precipitation | 蒸发量 | 数组 | 1-12月份蒸发量 |
| evaporation | 降水量 | 数组 | 1-12月份降水量 |
| temperature | 月平均温度 | 数组 | 1-12月份平均温度 |
3.任务目标
- 掌握Echarts的基本应用;
- 掌握Echarts柱状图的绘制方法;
- 掌握Echarts混合图的绘制方法。
4.任务环境
需要的环境软件版本
echarts 3.8.5
jquery-3.6.1
5.任务内容
5.1.期望结果
对某地区蒸发量、降水量进行柱状图的绘制,使其能直观看出年度的总降水情况。
5.2.任务过程
1)数据加载
//Step 1:引入Echarts
<script type="text/javascript"
src="js/echarts.min.js" ></script>
//Step 2: 设置显示div
<div id="main" style="width: 900px;height: 600px;"></div>
//Step3 : Echarts初始化
var myChart = echarts.init(document.getElementById('main'));
//Step4 : 数据加载
$.ajax({
url:"newdata/yjPrecipitationData.json",
async:false,
dataType:"json",
success:function(data){
dataPrecipitation = data.precipitation;
dataEvaporation = data.evaporation
dataTemperature = data.temperature;
}
}); 2)柱状图的绘制
Step1:完成series值的基础配置
柱状图,主要通过柱形的高度/条形的宽度来表示数据的大小,本次实验主要是通过柱形的高度来表示降水量和蒸发量的大小。绘制柱状图,type选择’bar’类型,参考代码如下:
var series = [{
type:'bar',
name:'蒸发量',
data:dataEvaporation
},
{
type:'bar',
name:'降水量',
data:dataPrecipitation
}
];Step2:option的配置
为了图形的显示,需要配置option参数。主要包括图形标题的配置、X轴、Y轴的配置等。
var option = {
title:{
text:'某地区蒸发量和降水量对比图',
left:'center'
},
xAxis:{
type:'category',
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
},
yAxis:{
position:'left',
type:'value'
},
series:series
};Step3:图形的显示
mychart.setOption(option);3)折线图的绘制
在图中绘制中当年的月平均最高温度的折线图,可看出降水量、蒸发量和温度之间的关系。
Step1:在配置项series中添加如下代码:
var series = [{
type:'bar',
name:'蒸发量',
data:dataEvaporation
},
{
type:'bar',
name:'降水量',
data:dataPrecipitation
},
{
type:'line',
name:'月平均最高温度',
symbol: 'emptyCircle',
symbolSize:10,
yAxisIndex: 1,
data:dataTemperature
}
];Step2:在配置项option中添加如下代码:
由于温度和降水量的数据代表的含义不同,所以在图形的绘制中,需要绘制两个y轴,一个代表温度,另一个代表水量。因此需要绘制多个y轴。另外,在图中添加上图例组件。
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {
right:20,
bottom:20,
data:['蒸发量','降水量','月平均最高温度']
},
yAxis: [
{
type: 'value',
name: '水量',
min: 0,
max: 500,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: -10,
max: 40,
interval: 5,
axisLabel: {
formatter: '{value} °C'
}
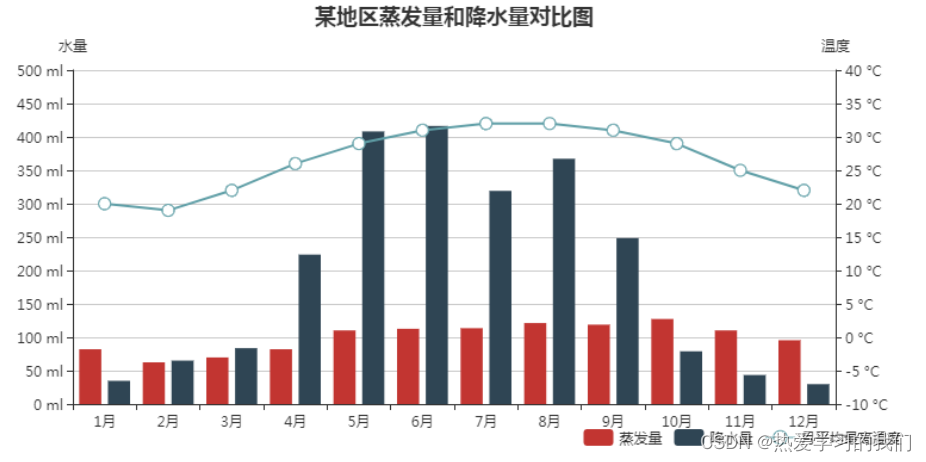
}]实验结果如下:
6.实验完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ECharts</title>
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
<script src="jquery-3.6.1.min.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 800px;height:600px;"></div>
<script type="text/javascript">
//加载数据
var dataPrecipitation= null;
var dataEvaporation= null;
var dataTemperature = null;
$.ajax({
url:"data/yjPrecipitationData.json",
async:false,
success:function(data){
dataPrecipitation = data.precipitation;
dataEvaporation = data.evaporation
dataTemperature = data.temperature;
}
});
//Echarts初始化
var myChart = echarts.init(document.getElementById('main'));
var series = [{
type:'bar',
name:'蒸发量',
data:dataEvaporation
},
{type:'bar',
name:'降水量',
data:dataPrecipitation
},{
type:'line',
name:'月平均最高温度',
symbol: 'emptyCircle',
symbolSize:10,
yAxisIndex: 1,
data:dataTemperature
} ];
var option = {
title:{
text:'某地区蒸发量和降水量对比图',
left:'center'
},
xAxis:{
type:'category',
data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
},
yAxis:{
position:'left',
type:'value'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
legend: {
right:20,
bottom:20,
data:['蒸发量','降水量','月平均最高温度']
},
yAxis: [
{
type: 'value',
name: '水量',
min: 0,
max: 500,
interval: 50,
axisLabel: {
formatter: '{value} ml'
}
},
{
type: 'value',
name: '温度',
min: -10,
max: 40,
interval: 5,
axisLabel: {
formatter: '{value} °C'
}
}],
series:series
};
//显示
myChart.setOption(option);
</script>
</body>
</html> 7.参考资料
7.1.关键原理、理论
Echarts学习参考资料:
http://echarts.baidu.com/index.html
7.2.扩展内容
《数据可视化之美》Julie Steele / Noah Iliinsky编著 机械工业出版社 2011-6
8.常见问题
- Echarts折、柱混合图的绘制方法?
配置项series设置为数组,因为有2个y轴,y轴参数的设置也为数组。