Iconfont使用方法
本打算在学习javascript再开始写博客,今天在学习Iconfont的时候,觉得自己容易忘记,决定写一篇博客记录一下。
-
首先来到阿里图标库网站(https://www.iconfont.cn)
-
搜素自己想要的图标加入到购物车
-
选择添加至项目
-
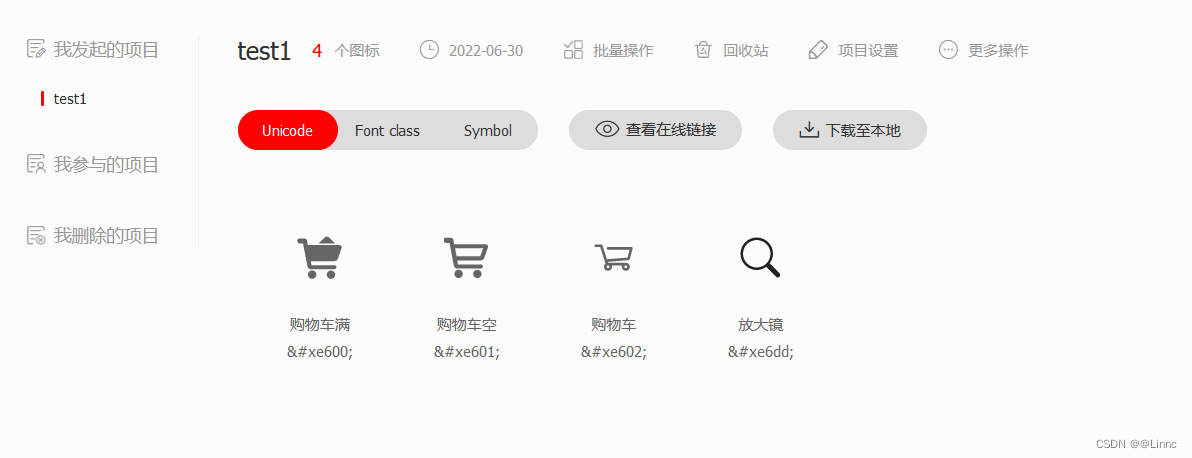
导航栏选择 资源管理->我的项目 可以看到我们自己创建的项目
-
选择自己要下载的项目进行下载
-
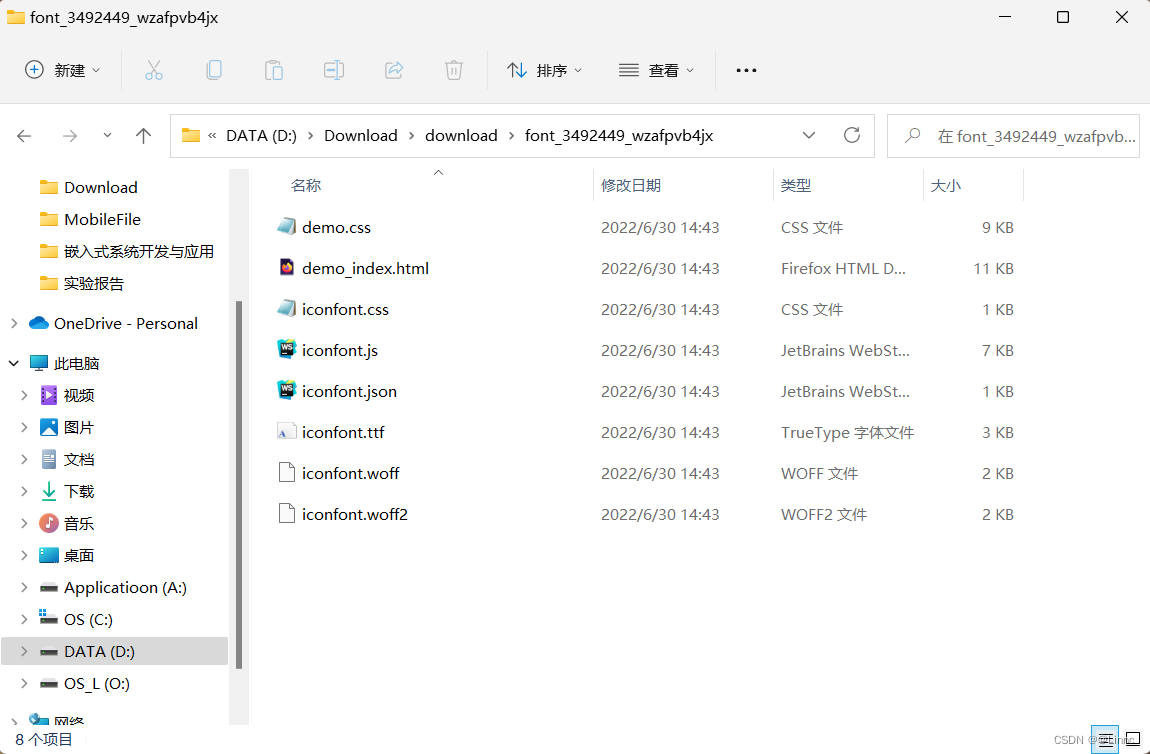
下载完成后解压得到如下文件
-
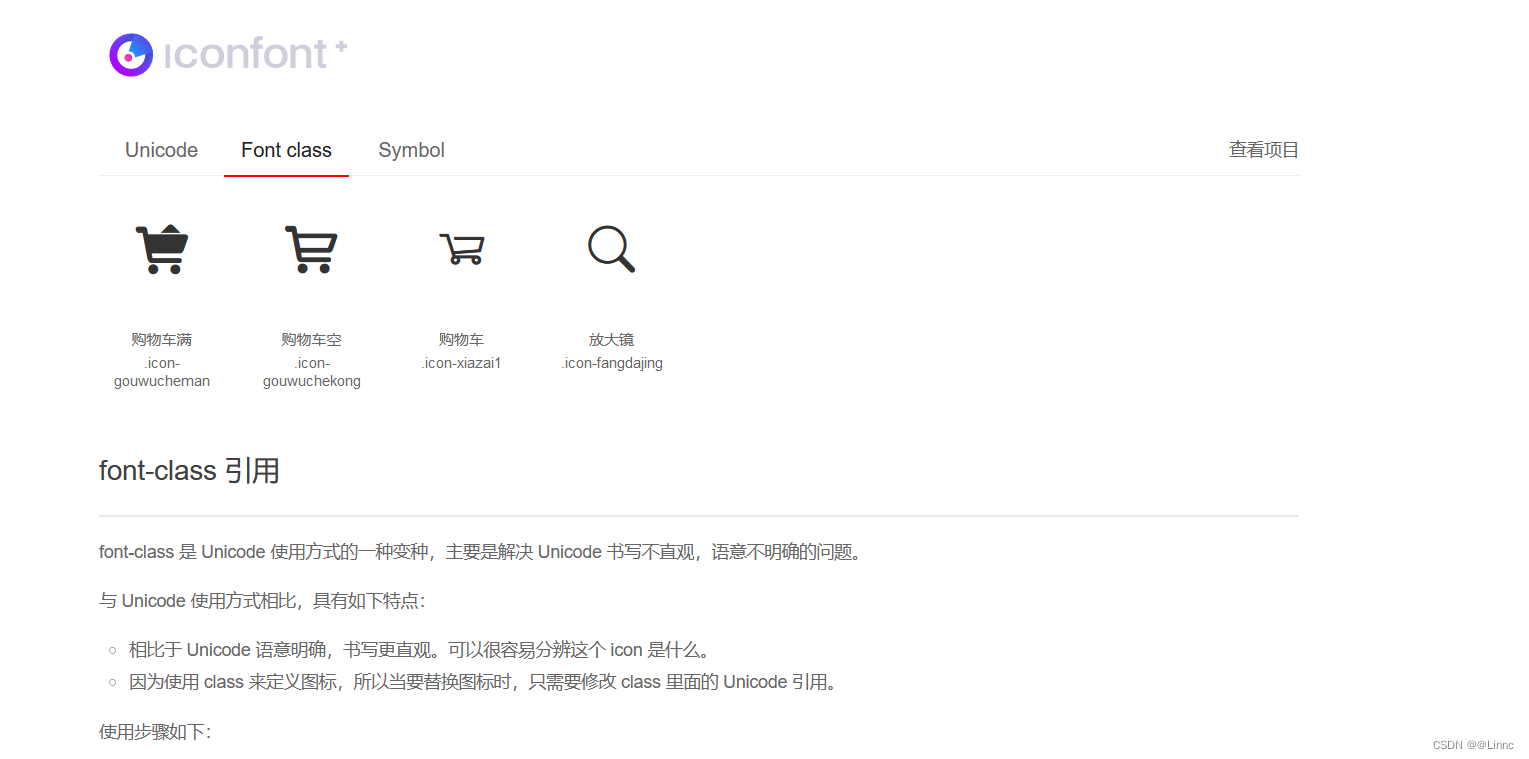
demo_index.html里面有相关的引入方法可供参考
-
创建文件夹,将所有东西复制进去(demo_index.html demo.css可以不用)
-
接下来开始写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阿里图标库使用</title>
<link rel="stylesheet" href="./iconfont/iconfont.css">
<style>
p::before{
content: '\e600';
font-family: 'iconfont';
/* font-size: 100px; */
}
</style>
</head>
<body>
<!-- Unicode引用 -->
<i class="iconfont"></i>
<!-- font-class引用 -->
<!-- <i class="iconfont icon-fangdajing "></i> -->
<!-- 伪类 -->
<!--<p> </p>-->
</body>
</html>
- 效果