目录
我们使用Less可以快速编译生成CSS,我们可以直接在VSCode中下载插件使用:
当然相应的我们需要创建的是一个less文件:
一.算法的编程化
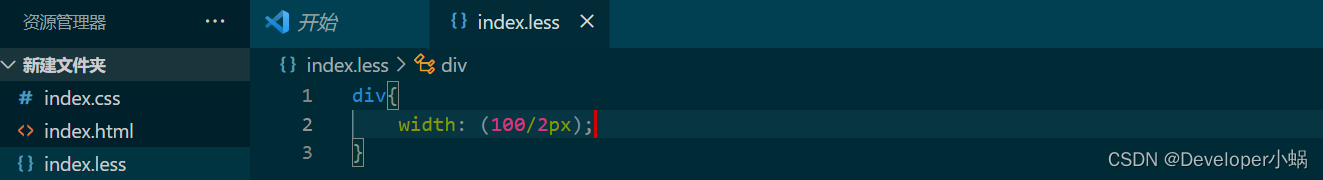
在原始CSS中,我们给元素宽高等等的时候,我们只能给到一个确切的值,使用Less我们可以进行算法:
在我们保存的时候,会发现它会自动的生成一个css文件,这个自动生成的css文件和less中的文件一样,只不过是CSS的形式,因为我们在项目上线的时候不可能将less也包含在一起上线吧,用户是使用不了less的,less只是一个开发编译工具,我们在HTML中引入的也应该是自动生成的CSS文件
tips:只有除法/才需要加括号(),其他的+,-,*等都不需要加()
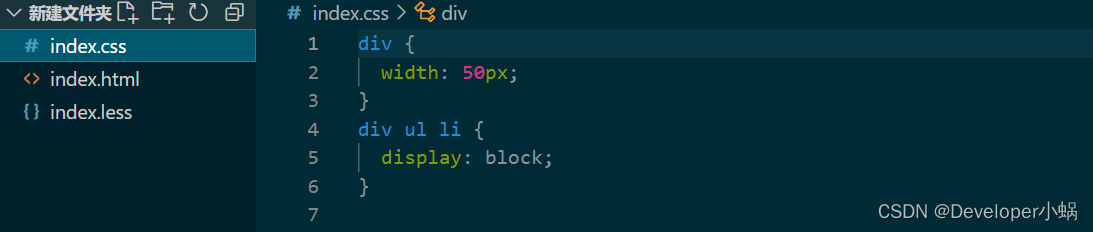
二.Less嵌套写法
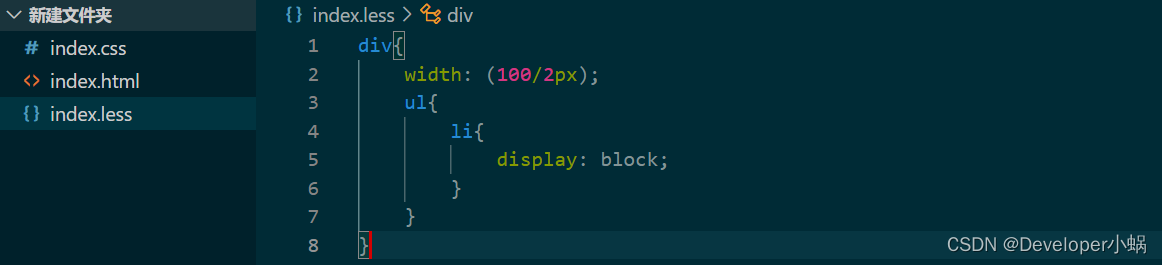
Less的这个嵌套写法真的是让人写到爽:
父元素可以嵌套子元素 来书写,我们看一下自动生成的CSS文件:
真的是非常的实用呀
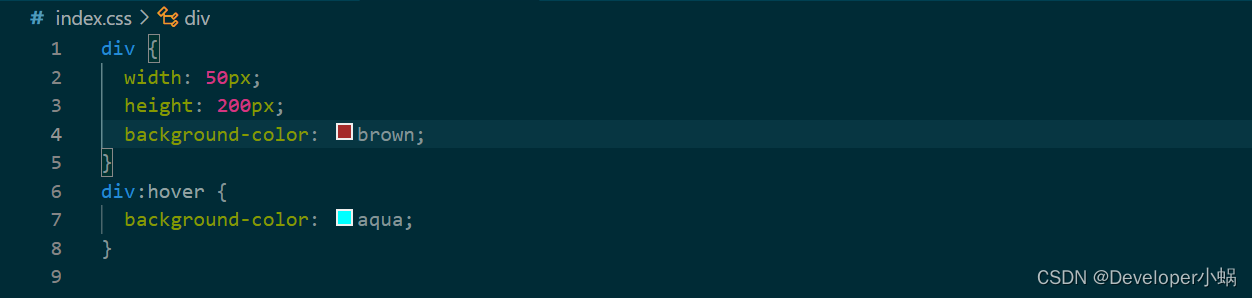
三.&当前选择器
当我们可以嵌套的时候必然会想到这样一个问题:
hover怎么写?难道还是之前的写法吗?并不是
Less提供了&当前选择器
在一个元素中使用了&就表示当前的这个元素怎么怎么样
div{
width: (100 / 2px);
height: 100 * 2px;
background-color: brown;
&:hover{
background-color: aqua;
}
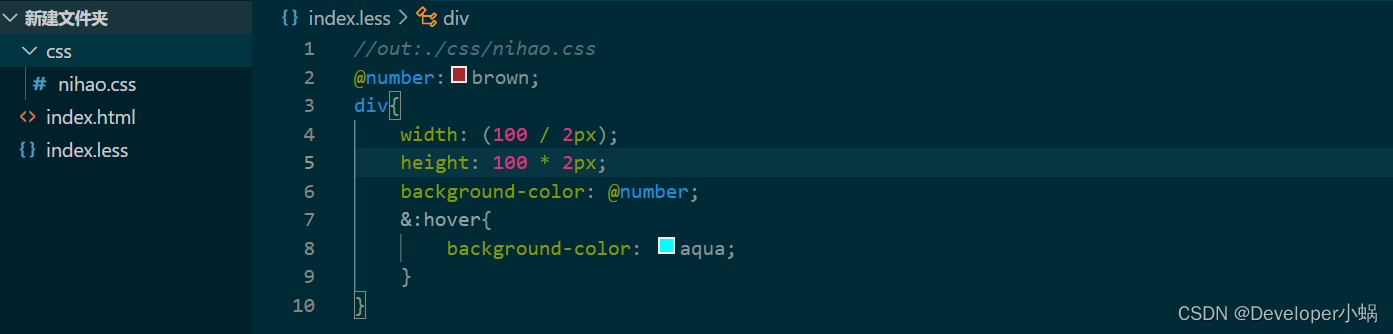
}四.Less变量
什么?CSS也有变量了吗?
Less变量其实就是将属性值提前存储到一个容器中,然后我们可以在书写Less中调用它:
定义变量: @变量名:值;
使用调用变量: CSS属性:@变量名
一个变量可以实现多次的使用,在较大,较繁琐的项目中,可以更加的便于维护与修改
@number:brown;
div{
width: (100 / 2px);
height: 100 * 2px;
background-color: @number;
&:hover{
background-color: aqua;
}
}在CSS中,它是不显示的:
五.操作Less
1.导入Less文件
如果我们想把俩个less文件合并为一个,那么我们使用导入语法:
@import 'Less文件路径';这样就可以将这个Less文件导入到当前我们所处的这个Less文件中了(注意有空格)
2.导入CSS文件到指定目录下
我们在操作时一定会有一些需求,我们想要模块规范化一下,将所有Less文件解析为的css文件放到一个指定的文件夹下,这时我们可以在俩个地方设定一下:
我们可以在Less文件第一行添加:
//out:../css/
//out:../css/index.css( 我们可以在生成时修改生成的css文件名)
我们还可以在Easyless插件中全局配置,让我们以后都不用设置了,所有的Less文件都有了一个相同的导出路径:
1.VSCode中点击设置
2.搜索Easyless
3.在setting.json这样一个JSON文件中编辑"out":"../css"
3.禁止导出
当我们不想让这个Less文件自动导出为CSS文件的话,我们可以在Less文件第一行配置:
//out:false