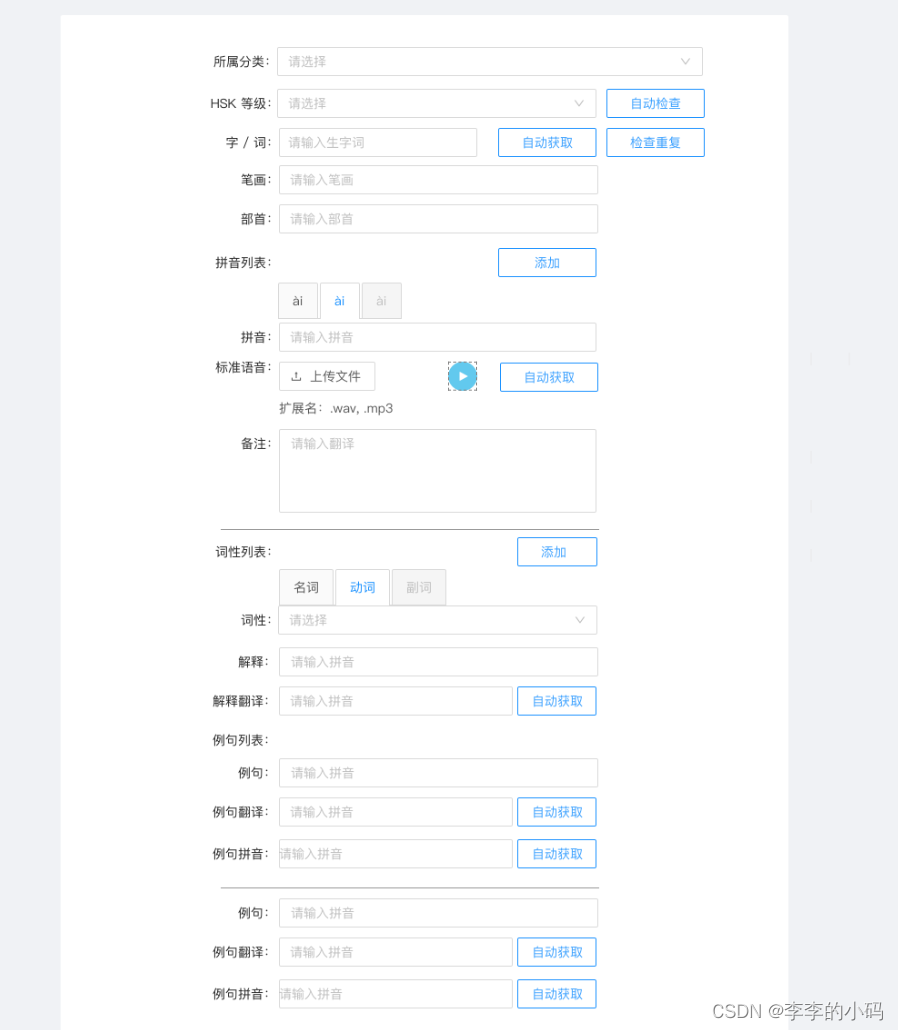
首先需求的UI设计如下,作为后端开发写前端看到这样的需求,迷之又迷,可是没办法啊,硬着头皮看啊看。。。
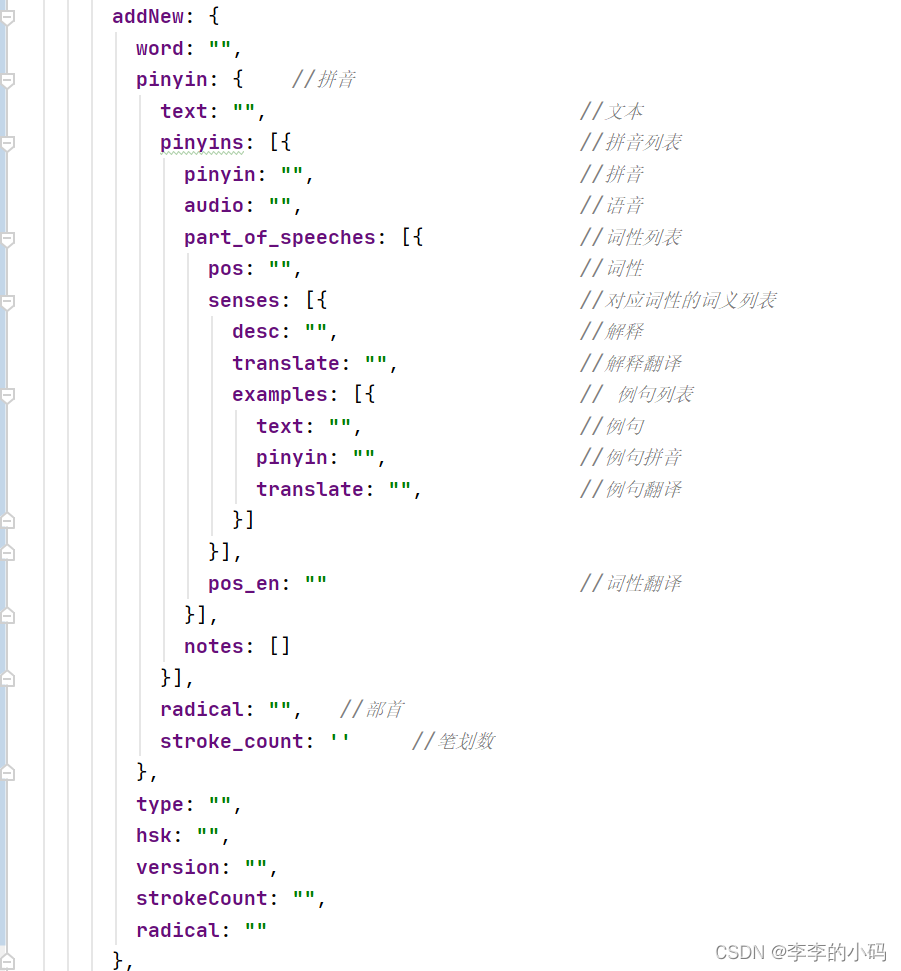
表单结构是这个样子,数组又数组,嵌套又嵌套
以下是实现思路
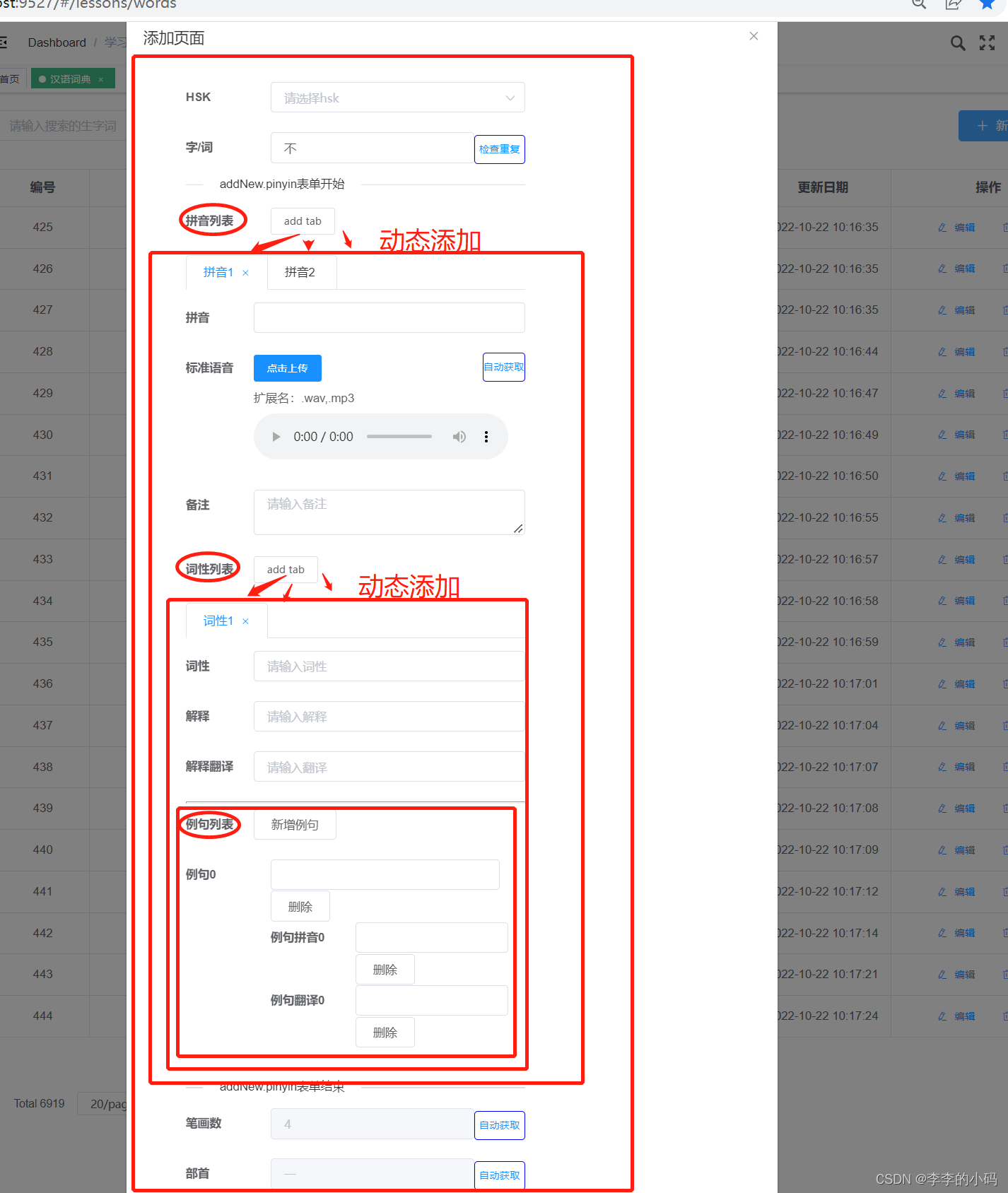
页面大致也写好了,但是功能没有完全实现,这里用到了嵌套tabs,demo如下:
<el-tabs v-model="editableTabsValue" type="card" closable @tab-remove="removeTab" >
<el-tab-pane v-for="(item, index) in editableTabs" :key="item.name" :label="item.title" :name="item.name">
<el-form