初认识构建工具Webpack & Vite
目录
前言
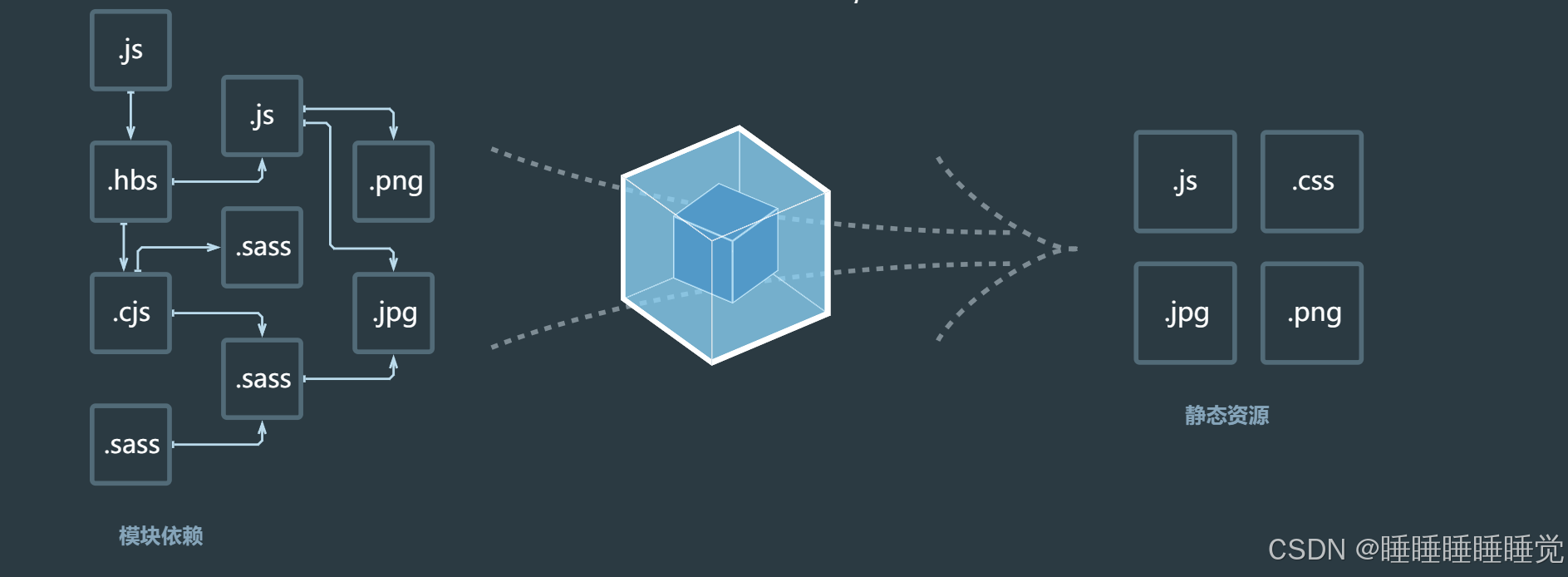
不同于node中编写代码,在html、css、js中不能放心使用模块化规范,主要是浏览器兼容性问题,以及使用模块化规范会面临过多的加载问题,如果是在服务端使用模块,没什么问题,但是这是在浏览器中使用,一个模块相当于一个文件,浏览器发送请求占用一定的时间。
所以希望可以用一款工具对代码进行打包,将多个模块打包一个文件,既解决了兼容性问题,又只需要发送一个请求。
构建工具就是可以将ESM规范编写的代码转换为旧的JS语法,这样所有浏览器都可以支持这些代码。
webpack
使用步骤
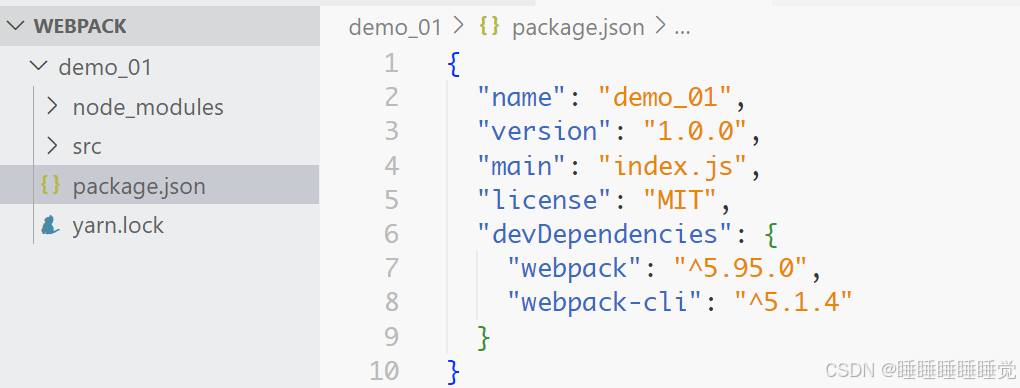
- 初始化
npm/yarn init -y或者pnpm init - 安装依赖
webpack(核心工具)、webpack-cli(webpack命令行工具) - 在项目中创建
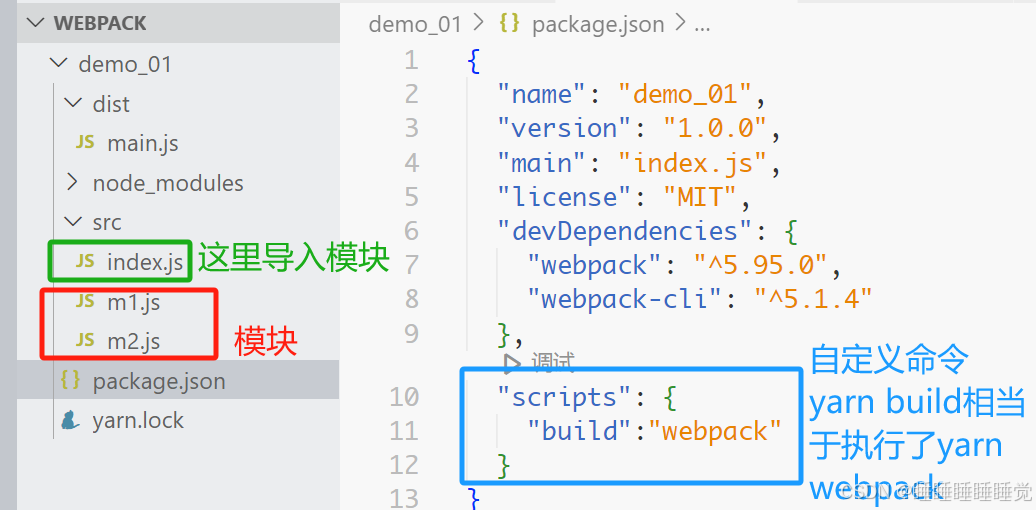
src文件夹,编写代码(index.js) - 执行
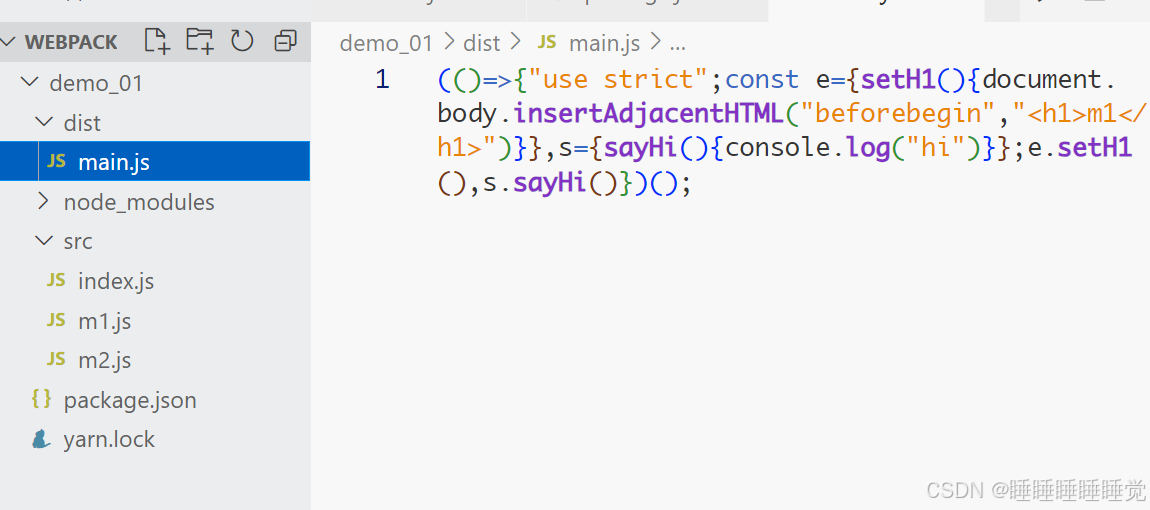
yarn webpack对代码进行打包(打包后观察dist)
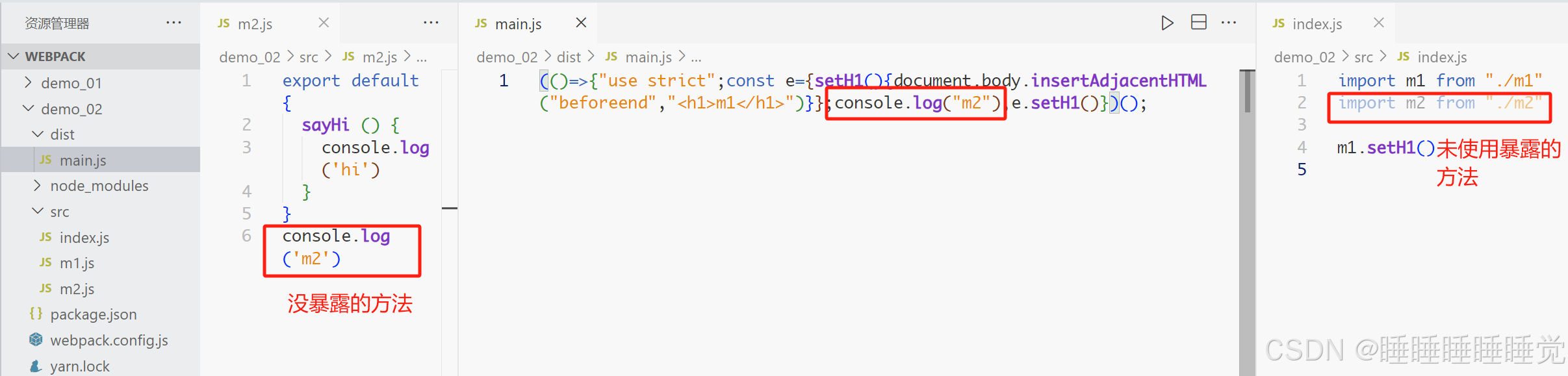
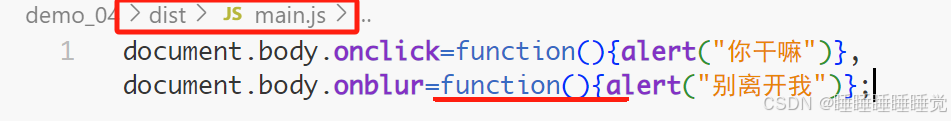
webpack打包的时候默认会到src目录下找到index.js,打包后浏览器要执行的代码其实是main.js。
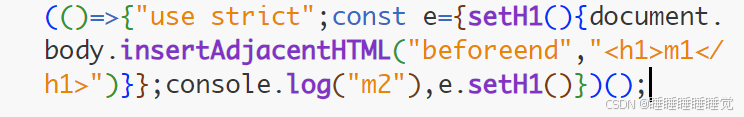
webpack打包代码的时候是按需打包的:如果我在index.js里面导入了m2模块,但是没有使用m2对外暴露的属性或者方法,那webpack就不会把这部分打包;如果是导入了m2,没有使用m2暴露的,但是m2里面有不对外暴露的属性或者方法,webpack不能确定是否会执行,所以会统统进行打包。
简而言之就是不执行的代码,webpack不会进行打包,不能确定不执行的代码,webpack统统打包。
配置文件
在项目根目录新建webpack.config.js,这个文件是在node运行的,所以要遵循Commonjs规范。
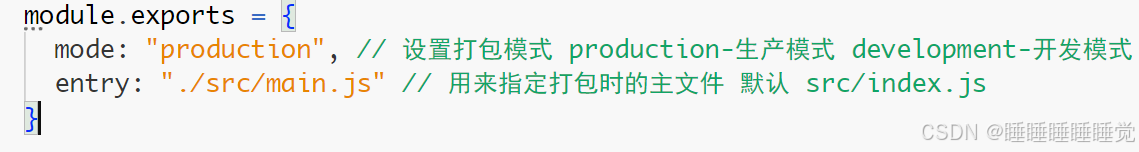
_entry
指定打包时的入口文件,默认 src/index.js
结果与默认打包后的一样。
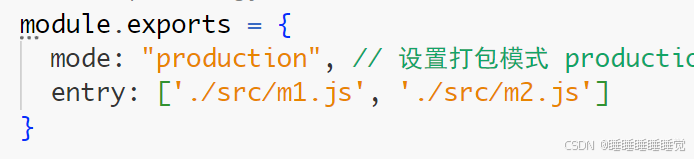
还可以传数组,数组里面的文件都会被打包成一个文件:
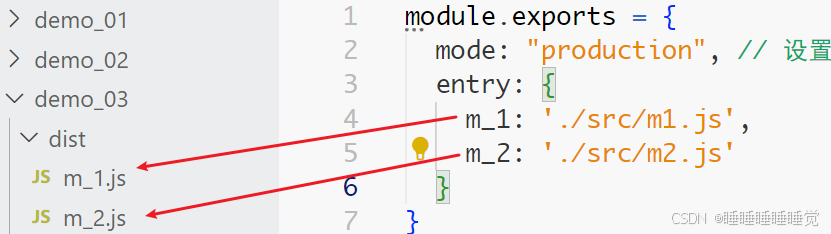
还可以传对象:
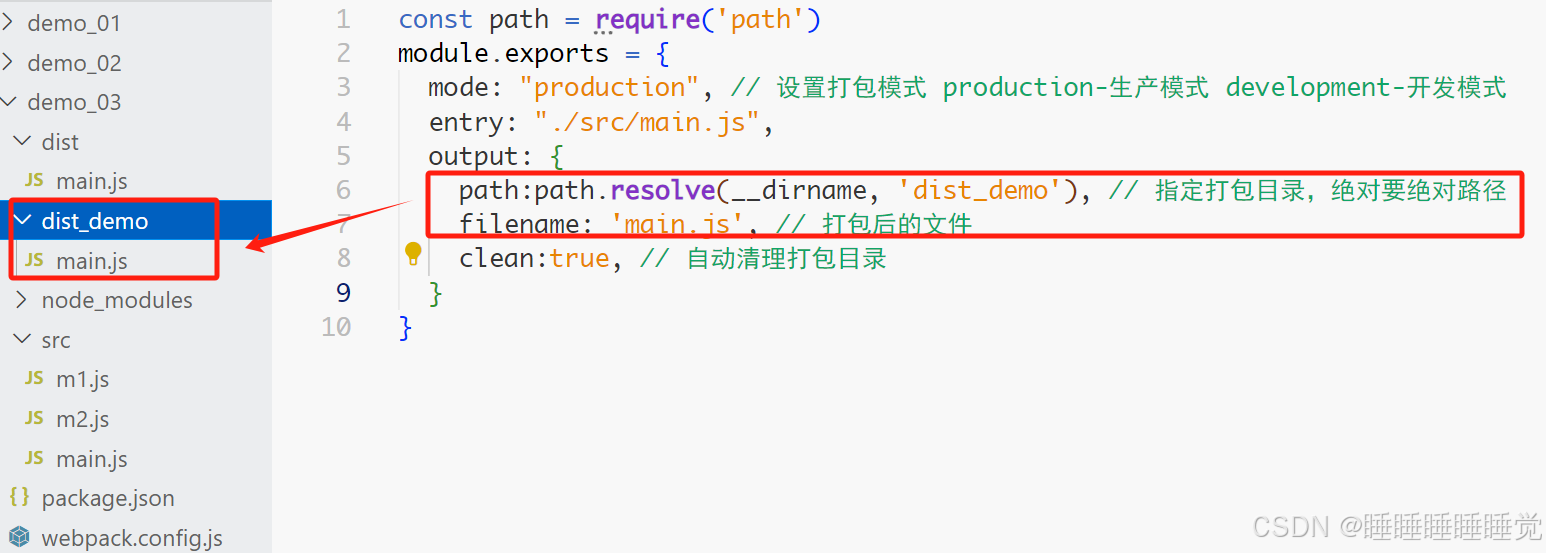
_output
配置打包后的地址。
这里用到的clean参数,清理的目录是path指定的目录,所以原来的dist里面的打包文件没有被清除。
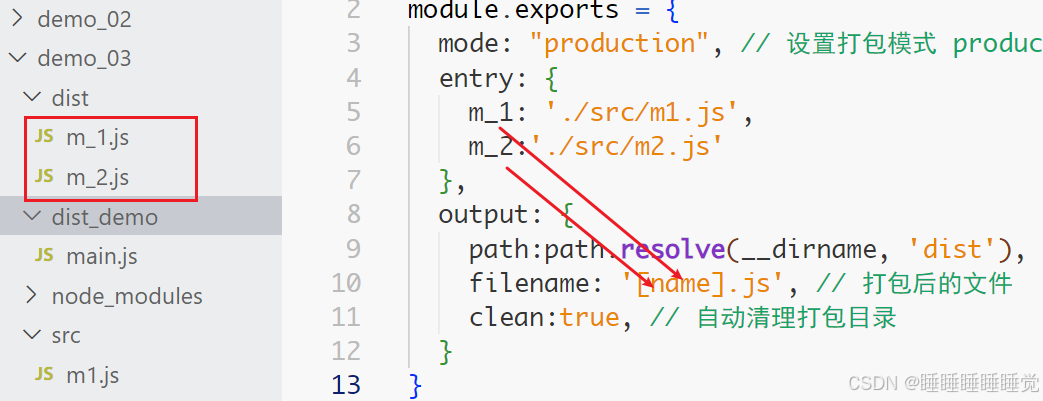
如果entry配置了多个文件,output的filename就可以写成:
如果要记录打包生成的不同版本,可以配置filename: '[name]-[id]-[hash].js'。
✨_loader
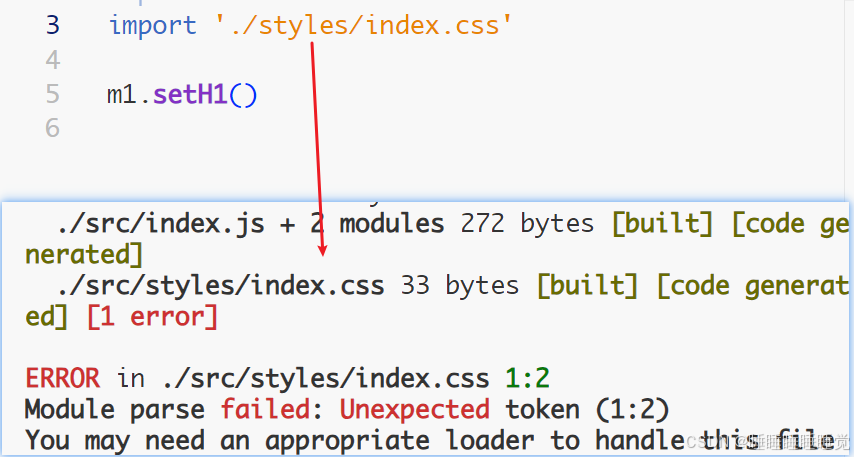
webpack打包默认只能处理js/json文件,所以需要配置loader去处理其他文件。
概念 | webpack 中文文档 | webpack中文文档 | webpack中文网 (webpackjs.com)
有其他文件会报错:
使用步骤(以css为例):
-
安装对应的loader:
yarn add css-loader -D -
配置:这里配置项是
module到这里就可以成功打包了,但是样式还是不会生效,还需要再装一个
style-loader样式才会生效。一个loader只负责一件事。
use配置项的执行顺序是从数组后面往前面执行,所以这里顺序不能改!loader 支持链式调用。链中的每个 loader 会将转换应用在已处理过的资源上。一组链式的 loader 将按照相反的顺序执行。链中的第一个 loader 将其结果(也就是应用过转换后的资源)传递给下一个 loader,依此类推。最后,链中的最后一个 loader,返回 webpack 所期望的 JavaScript。
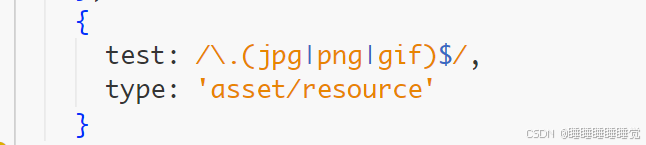
如果是图片资源类型的数据,可以通过指定type进行处理,webpack内置了。
_babel
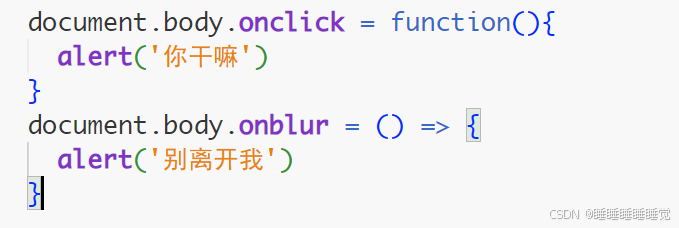
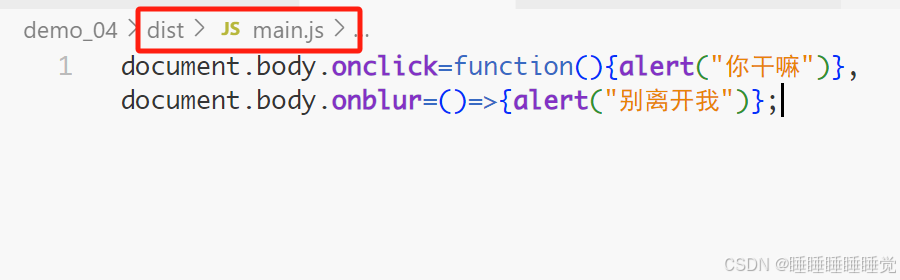
在编写js代码,经常需要使用一些js中的新特性,而新特性在旧的浏览器中兼容性并不好,例如箭头函数。如果想要用新特性继续编写代码,可以用babel这个工具去将新语法转换为旧的语法,达成提高代码兼容性的效果。
使用步骤:
-
先引入babel的loader(相当于babel和webpack的中间件了):
npm install -D babel-loader @babel/core @babel/preset-env webpack -
配置:
用了babel以后,再打包:
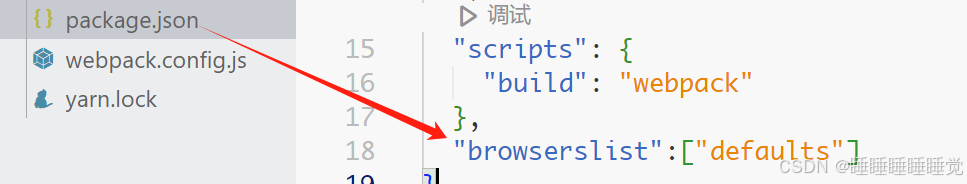
在packjson里面可以配置要兼容哪些浏览器:
_plugin
为webpack拓展功能。
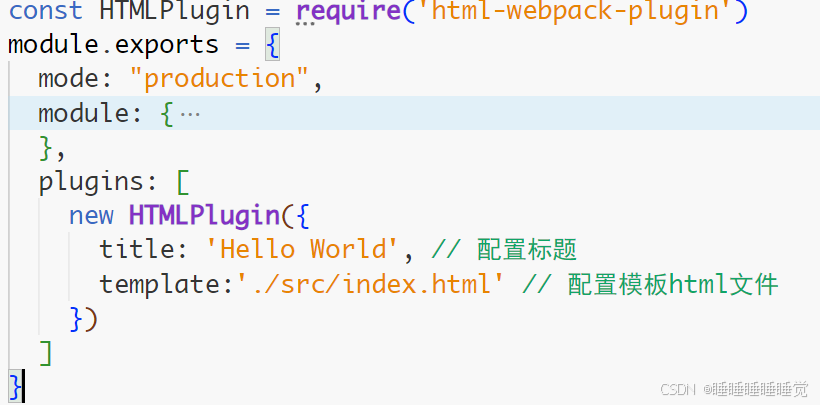
html-webpack-plugin:这个插件可以在打包代码后,自动在打包目录生成html页面。
使用步骤:
-
安装依赖
yarn add -D html-webpack-plugin -
配置插件
还有其他插件可以使用…
插件和加载器的区分方法:加载器会将代码编译成另一种代码,插件不会。
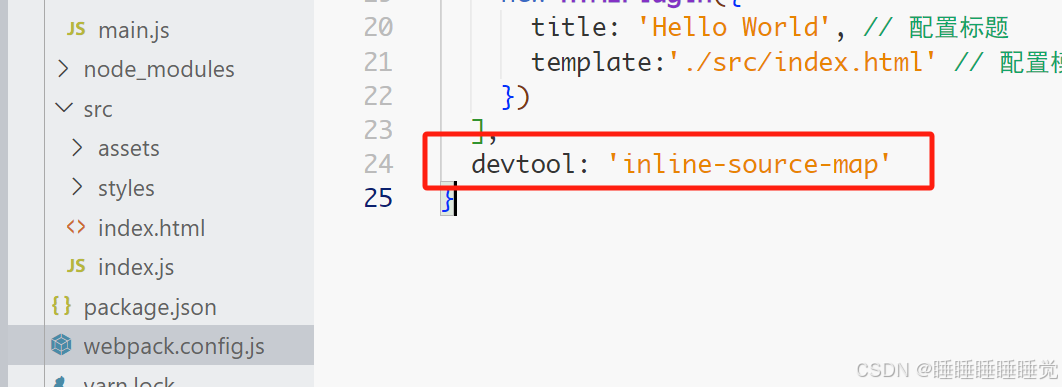
_source map
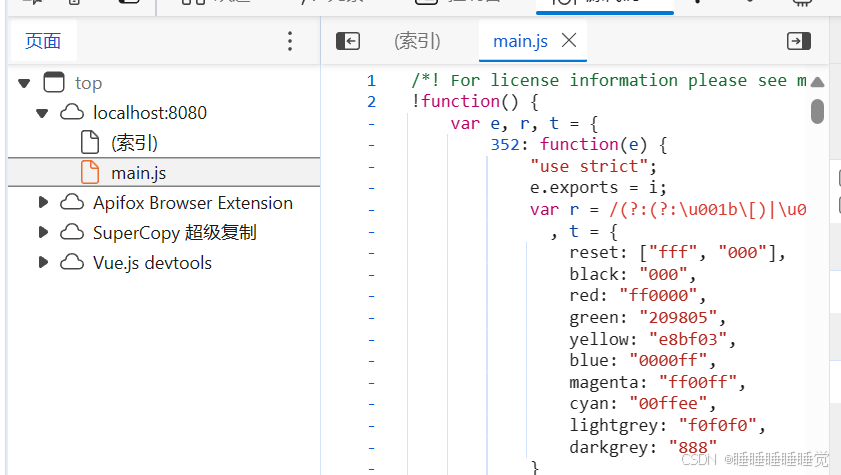
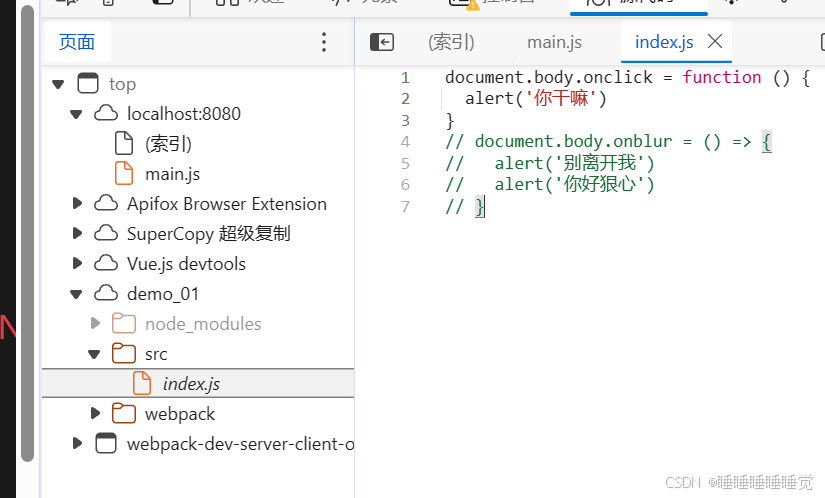
正常来说浏览器上是没办法对源码进行调试的,有了下面配置项之后就可以在浏览器进行源码的断点调试,它就是配置了源码的映射。
开发服务器
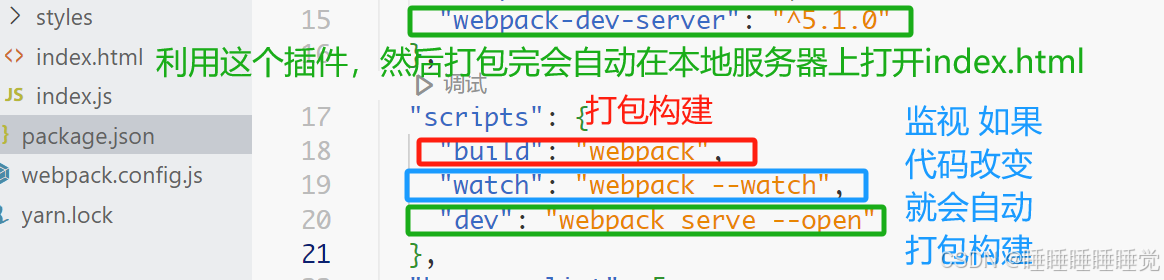
安装依赖:yarn add -D webpack-dev-server
配置自定义指令:
然后命令行直接使用yarn dev即可。
这种情况下是看不到dist目录的,因为它是打包到了服务器上,然后在服务器上运行。