最近在学前端TS,遇到一些基础问题,特意记录一下。
简单一个业务操作,根据客户名称,查询对应的客户信息,以下ts中标红的为错误信息:
以下写法,在JS中是没问题的,事实上在当前TS环境下,也是可以取到API数据的;
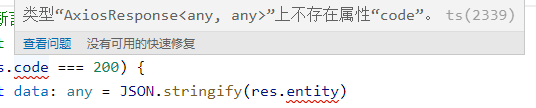
报错的其是TS,如图,错误代码:ts(2339):
<template>
<div>
<el-input type="text" v-model="customer" />
<el-button type="primary" @click="onsubmit">查询客户</el-button>
</div>
</template>
<script setup lang='ts'>
import { getCustomer } from '@/api/customer';
import { ref } from 'vue'
import { ElMessageBox } from 'element-plus'
let customer = ref()
async function onsubmit() {
await getCustomer(customer.value).then((res) => {
//报错:AxiosResponse<any,any>类型不存在code属性
if (res.code === 200) {
const data= JSON.stringify(res.entity)
ElMessageBox(data)
}
})
}
</script>TS类型属性的定义,要求很严格,否则就会报错,如上例子。
解决方法,也很简单,就是要给res加上类型,才能取到它对应的属性值,以下为解决方法之一,加上any类型:
<template>
<div>
<el-input type="text" v-model="customer" />
<el-button type="primary" @click="onsubmit">查询客户</el-button>
</div>
</template>
<script setup lang='ts'>
import { getCustomer } from '@/api/customer';
import { ref } from 'vue'
import { ElMessageBox } from 'element-plus'
let customer = ref()
async function onsubmit() {
await getCustomer(customer.value).then((res: any) => {
if (res.code === 200) {
const data: any = JSON.stringify(res.entity)
ElMessageBox(data)
}
})
}
</script>这是常用的解决方法,事实上any,也并不是最准确的好方法;
业务中,后台返回的数据,基本上会有一个比较固定的信息模型,所以前端在拿到接口时,已经知道,返回的数据类型。那么,我们就可以在前端定义一个对应 返回信息接口,如:
/**
* 后台API返回的信息模型数据
**/
export default interface ApiDataTypes {
code: number // 请求code值
message: string // 请求返回的提示文字
entity: {} // 请求的data
[propName: string]: any
}
export const ApiData: ApiDataTypes = {
code: 0,
message: '',
entity: {},
}这样的话,上面例子的代码就可以改为,第二种方法:
<template>
<div>
<el-input type="text" v-model="customer" />
<el-button type="primary" @click="onsubmit">查询客户</el-button>
</div>
</template>
<script setup lang='ts'>
import { getCustomer } from '@/api/customer';
import { ref } from 'vue'
import { ElMessageBox } from 'element-plus'
import apiDataType from '@/types/apiDataType'//引用接口
let customer = ref()
async function onsubmit() {
await getCustomer(customer.value).then((res: any) => {
//双重断言成,res指定为上面已经定义好的接口类型
const list = <apiDataType><any>res
if (list.code === 200) {
const data: any = JSON.stringify(list.entity)//这里的DATA也可以定义为数据模型
ElMessageBox(data)
}
})
}
</script>