概述
这篇博客将为您展示如何使用 wxPython 和 PIL 库开发一个图片裁剪工具。本工具能够加载图片,允许用户通过拖拽选择框裁剪图片,并保存裁剪后的结果。以下是完整代码和实现步骤。
C:\pythoncode\new\cropimageandsave.py
功能特性
-
图片加载:支持加载 JPG 和 PNG 格式的图片。
-
动态裁剪:通过鼠标绘制矩形选择框进行裁剪。
-
缩放适配:图片会根据面板大小自动缩放显示。
-
保存裁剪结果:裁剪后的图片可以保存为 PNG 文件。
代码实现
完整代码如下:
import wx
import os
from PIL import Image
class ImageCropperFrame(wx.Frame):
def __init__(self):
super().__init__(parent=None, title='图片裁剪工具', size=(800, 600))
self.init_ui()
def init_ui(self):
# 创建菜单栏
menubar = wx.MenuBar()
file_menu = wx.Menu()
open_item = file_menu.Append(wx.ID_OPEN, '打开图片', '打开一个图片文件')
menubar.Append(file_menu, '文件')
self.SetMenuBar(menubar)
# 创建面板和图片显示控件
self.panel = wx.Panel(self)
self.image_panel = wx.Panel(self.panel)
self.image_panel.SetBackgroundColour(wx.Colour(200, 200, 200))
# 初始化变量
self.image = None
self.bitmap = None
self.start_pos = None
self.current_pos = None
self.is_drawing = False
# 设置布局
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.image_panel, 1, wx.EXPAND)
self.panel.SetSizer(sizer)
# 绑定事件
self.Bind(wx.EVT_MENU, self.on_open, open_item)
self.image_panel.Bind(wx.EVT_PAINT, self.on_paint)
self.image_panel.Bind(wx.EVT_LEFT_DOWN, self.on_left_down)
self.image_panel.Bind(wx.EVT_LEFT_UP, self.on_left_up)
self.image_panel.Bind(wx.EVT_MOTION, self.on_motion)
def on_open(self, event):
# 打开文件对话框
with wx.FileDialog(self, "选择图片文件",
wildcard="图片文件 (*.jpg;*.jpeg;*.png)|*.jpg;*.jpeg;*.png",
style=wx.FD_OPEN | wx.FD_FILE_MUST_EXIST) as fileDialog:
if fileDialog.ShowModal() == wx.ID_CANCEL:
return
# 加载图片
pathname = fileDialog.GetPath()
self.load_image(pathname)
self.image_path = pathname
def load_image(self, path):
# 使用PIL加载图片
self.pil_image = Image.open(path)
# 转换为wx.Bitmap
self.image = wx.Image(path, wx.BITMAP_TYPE_ANY)
# 调整图片大小以适应窗口
self.scale_image()
self.Refresh()
def scale_image(self):
# 获取面板大小
panel_size = self.image_panel.GetSize()
# 计算缩放比例
width_ratio = panel_size.width / self.image.GetWidth()
height_ratio = panel_size.height / self.image.GetHeight()
scale = min(width_ratio, height_ratio)
# 缩放图片
new_width = int(self.image.GetWidth() * scale)
new_height = int(self.image.GetHeight() * scale)
self.image = self.image.Scale(new_width, new_height)
self.bitmap = wx.Bitmap(self.image)
# 保存缩放比例用于裁剪
self.scale_factor = scale
def on_paint(self, event):
dc = wx.PaintDC(self.image_panel)
if self.bitmap:
dc.DrawBitmap(self.bitmap, 0, 0)
# 绘制选择框
if self.start_pos and self.current_pos:
dc.SetPen(wx.Pen(wx.RED, 1, wx.PENSTYLE_DOT))
dc.SetBrush(wx.TRANSPARENT_BRUSH)
x = min(self.start_pos[0], self.current_pos[0])
y = min(self.start_pos[1], self.current_pos[1])
w = abs(self.current_pos[0] - self.start_pos[0])
h = abs(self.current_pos[1] - self.start_pos[1])
dc.DrawRectangle(x, y, w, h)
def on_left_down(self, event):
self.start_pos = event.GetPosition()
self.current_pos = self.start_pos
self.is_drawing = True
def on_motion(self, event):
if self.is_drawing:
self.current_pos = event.GetPosition()
self.Refresh()
def on_left_up(self, event):
if self.is_drawing:
self.is_drawing = False
# 获取选择区域
x1 = min(self.start_pos[0], self.current_pos[0])
y1 = min(self.start_pos[1], self.current_pos[1])
x2 = max(self.start_pos[0], self.current_pos[0])
y2 = max(self.start_pos[1], self.current_pos[1])
# 转换回原始图片坐标
orig_x1 = int(x1 / self.scale_factor)
orig_y1 = int(y1 / self.scale_factor)
orig_x2 = int(x2 / self.scale_factor)
orig_y2 = int(y2 / self.scale_factor)
# 裁剪图片
cropped = self.pil_image.crop((orig_x1, orig_y1, orig_x2, orig_y2))
# 生成保存路径
directory = os.path.dirname(self.image_path)
filename = os.path.splitext(os.path.basename(self.image_path))[0]
save_path = os.path.join(directory, f"{filename}_cropped.png")
# 保存裁剪后的图片
cropped.save(save_path)
# 显示成功消息
wx.MessageBox(f"裁剪后的图片已保存至:\n{save_path}",
"保存成功",
wx.OK | wx.ICON_INFORMATION)
# 重置选择区域
self.start_pos = None
self.current_pos = None
self.Refresh()
if __name__ == '__main__':
app = wx.App()
frame = ImageCropperFrame()
frame.Show()
app.MainLoop()核心实现
图片加载与缩放
使用 PIL.Image 加载图片,并通过 wx.Image 将其转换为适配 wxPython 的格式。同时,通过计算缩放比例,确保图片适配显示区域。
绘制矩形选择框
利用 wx.PaintDC 绘制矩形选择框,在鼠标事件(按下、移动、释放)中动态更新选择框。
裁剪与保存
通过 PIL.Image.crop 方法,根据用户选择的区域裁剪图片,并自动生成裁剪后的文件路径进行保存。
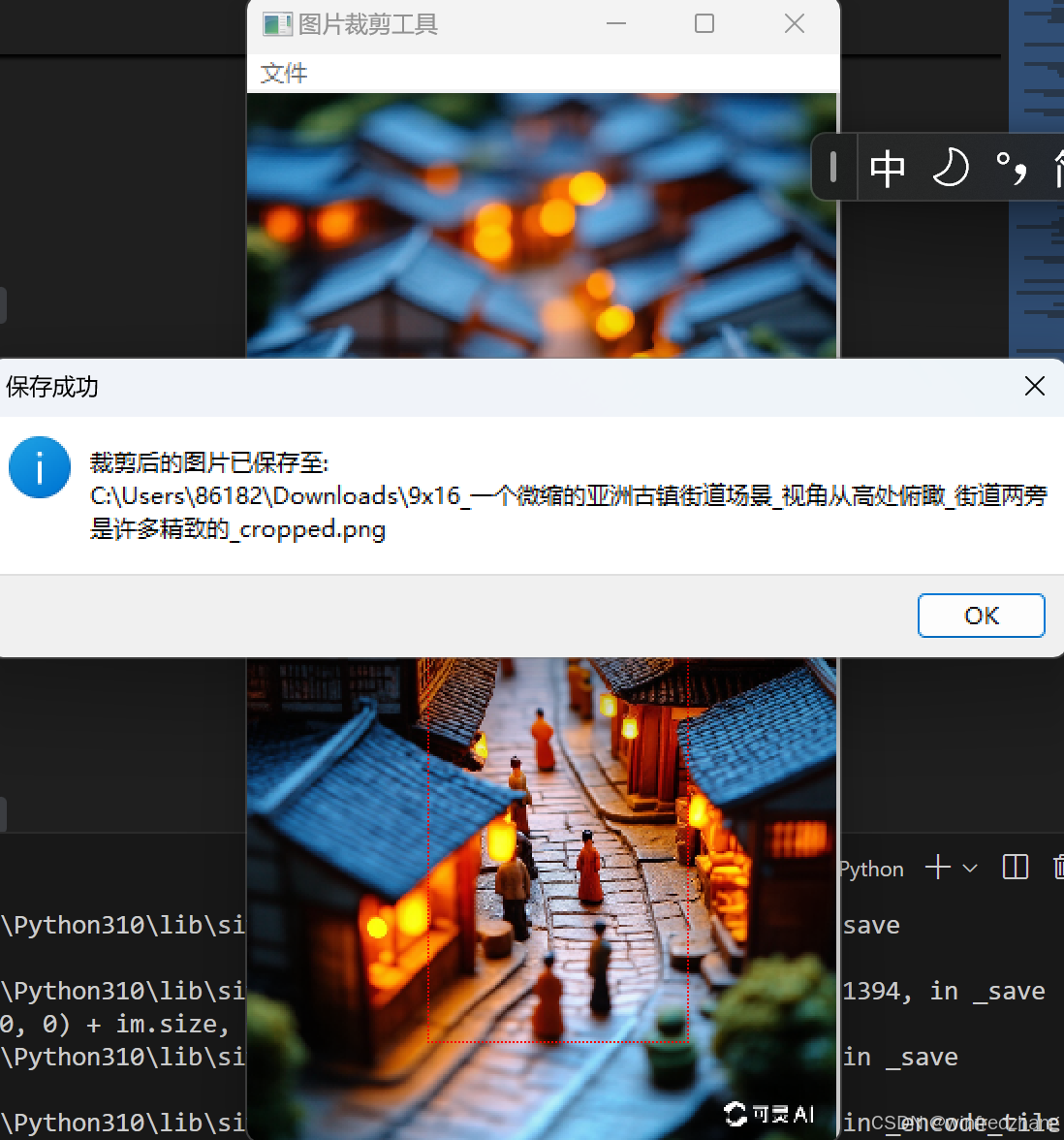
运行结果
总结
此工具简单实用,能够快速完成图片裁剪任务。您可以根据实际需求进一步扩展,例如添加更多格式支持或多图片批量裁剪功能。欢迎尝试并提出您的建议!