CSS 如何进行绝对定位详解
绝对定位
属性:position
值: absolute
通过指定left,top绝对定位一个元素
1.绝对定位
属性:position
值: absolute
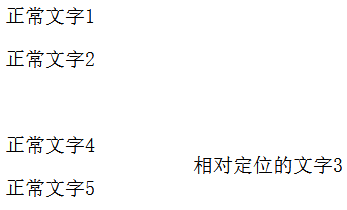
设置了绝对定位的元素,相当于该元素被从原文档中删除了
所以”正常文字4“会紧接着出现在 ”正常文字2“后面,而不会留下空档
<style>
p.abs{
position: absolute;
left: 150px;
top: 50px;
}
</style>
<p >正常文字1</p>
<p >正常文字2</p>
<p class="abs" >绝对定位的文字3</p>
<p >正常文字4</p>
<p >正常文字5</p>
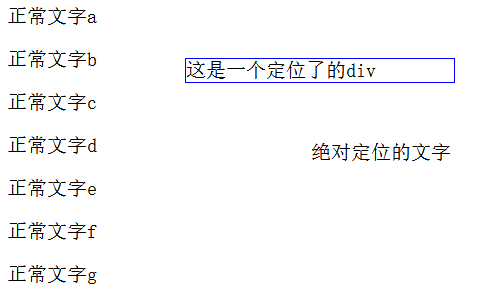
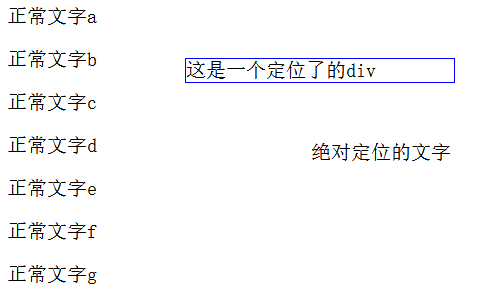
2.绝对定位是基于最近的一个定位了的父容器

<style>
p.abs{
position: absolute;
left: 100px;
top: 50px;
}
.absdiv{
position: absolute;
left: 150px;
top: 50px;
width:215px;
border: 1px solid blue;
}
</style>
<div>
<p >正常文字a</p>
<p >正常文字b</p>
<p >正常文字c</p>
<p >正常文字d</p>
<p >正常文字e</p>
<p >正常文字f</p>
<p >正常文字g</p>
</div>
<div class="absdiv">
这是一个定位了的div
<p class="abs" >绝对定位的文字</p>
</div>
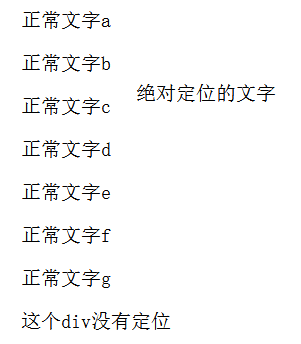
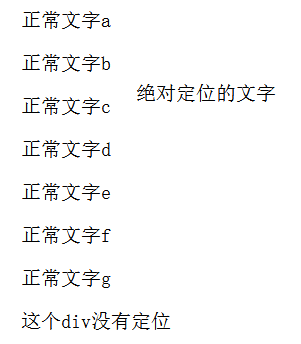
3.如果没有定位了的父容器
"绝对定位的文字" 这个p 的父容器div,并没有定位。 所以它的”最近的一个定位了的父容器” 即body

<style>
p.abs{
position: absolute;
left: 100px;
top: 50px;
}
</style>
<div>
<p >正常文字a</p>
<p >正常文字b</p>
<p >正常文字c</p>
<p >正常文字d</p>
<p >正常文字e</p>
<p >正常文字f</p>
<p >正常文字g</p>
</div>
<div>
这个div没有定位
<p class="abs" >绝对定位的文字</p>
</div>
4.z-index
通过绝对定位可以把一个元素放在另一个元素上,这样位置就重复了。
重复了,就存在一个谁掩盖谁的问题。 这个时候就可以使用
z-index属性, 当z-index的值越大,就表示放上面,z-index:越小就表示放下面。
<style>
img#i1{
position: absolute;
left: 60px;
top: 20px;
z-index:1;
}
img#i2{
position: absolute;
left: 60px;
top: 120px;
z-index:-1;
}
</style>
<div>
<p >正常文字a</p><!--即z-index:0 -->
<p >正常文字b</p>
<p >正常文字c</p>
<p >正常文字d</p>
<p >正常文字e</p>
<p >正常文字f</p>
<p >正常文字g</p>
</div>
<img id="i1" src="example.gif" />
<img id="i2" src="example.gif" />
CSS 浮动 FLOAT 详解
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
属性:float
值: left,right
1.文字向右浮动
文字向右浮动
浮动后,原来的“坑”就让出来了
并且是在原来的高度的基础上,向右浮动
<style>
.f{
float:right;
}
</style>
<div >正常文字1</div>
<div >正常文字2</div>
<div class="f">浮动的文字</div>
<div >正常文字4</div>
<div >正常文字5</div>
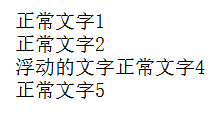
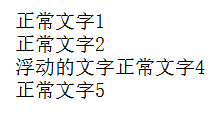
2.文字向左浮动
文字向左浮动
首先,向左浮动后,会把“坑”让出来,这个时候"正常的文字4“ 就会过来试图占这个坑,但是,发现 “浮动的文字”并没有走,结果,就只好排在它后面了

<style>
.f{
float:left;
}
</style>
<div >正常文字1</div>
<div >正常文字2</div>
<div class="f">浮动的文字</div>
<div >正常文字4</div>
<div >正常文字5</div>
3.文字围绕图片
当图片不浮动时,文字就会换行出现在下面
当图片浮动时,文字围绕着图片
和步骤2一样,当图片浮动的时候,就会让出这个“坑”出来,这个时候文字就试图去填补这个“坑”,结果发现,尼玛,图片没走,那就只好围绕图片摆放了
<style>
.f{
float:left;
}
div{
width:320px;
}
</style>
<div >
<img src="example.gif"/>
<p> 当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
</p>
</div>
<div >
<img class="f" src="example.gif"/>
<p> 当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
</p>
</div>
4.文字不想围绕图片
不允许出现浮动元素
属性:clear
值: left right both none
如果p左边出现了浮动的元素,如此例,则设置clear:left 即达到不允许浮动元素出现在左边的效果
<style>
.f{
float:left;
}
div{
width:320px;
}
.clearp{
clear:left;
}
</style>
<div >
<img class="f" src="example.gif"/>
<p> 当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
</p>
</div>
<div >
<img class="f" src="example.gif"/>
<p class="clearp"> 当图片浮动时,文字却不想围绕图片
当图片浮动时,文字却不想围绕图片
当图片浮动时,文字却不想围绕图片
当图片浮动时,文字却不想围绕图片
</p>
</div>
5.水平排列div
默认的div排列是会换行的
如果使用float就可以达到水平排列的效果,通常会用在菜单,导航栏等地方
如果超出了父容器,还会有自动换行的效果
<style>
div#floatingDiv{
width:200px;
}
div#floatingDiv div{//块中的块float
float:left;
}
</style>
默认的div排列是会换行的
<div>
菜单1
</div>
<div>
菜单2
</div>
<div>
菜单3
</div>
如果使用float就可以达到水平排列的效果,通常会用在菜单,导航栏等地方
如果超出了父容器,还会有自动换行的效果
<div id="floatingDiv">
<div>
菜单1
</div>
<div>
菜单2
</div>
<div>
菜单3
</div>
<div>
菜单4
</div>
<div>
菜单5
</div>
<div>
菜单6
</div>
</div>