1、全局安装 vue-cli
npm install -g vue-cli2、创建存放项目的工作区文件夹 project
3、在 project 文件夹打开 cmd 窗口
执行如下命令,创建名为 finance 的项目
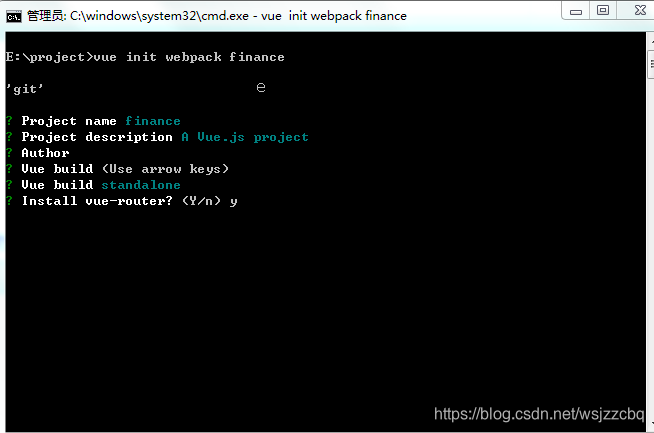
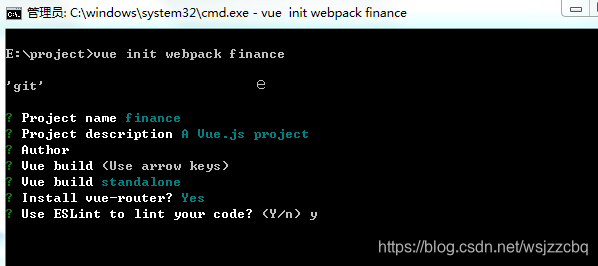
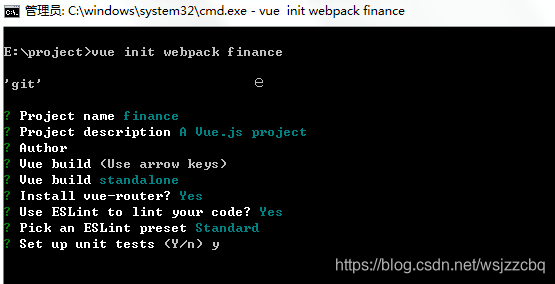
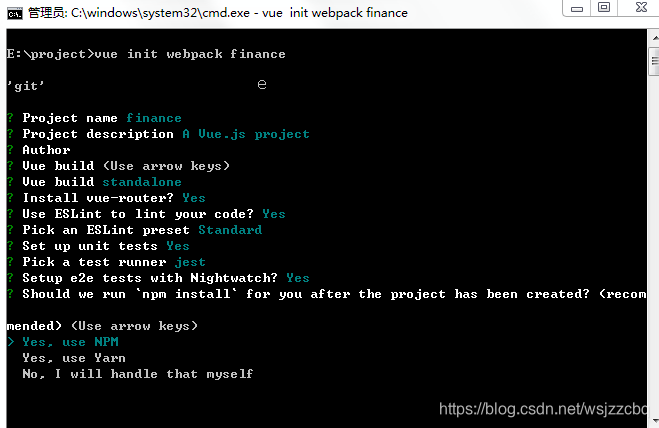
vue init webpack financevue-cli 会以交互的方式问你是否需要安装相关插件,如 vue-router,ESLint 等,这里可根据自己的项目需要进行安装
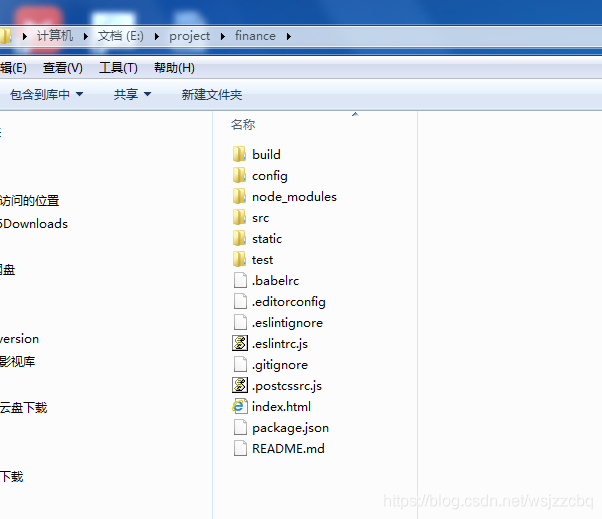
4、项目创建完成
这里会提示你 cd finance 进入项目目录,使用 npm run dev 运行项目
项目已经创建完成